
Intro
JavaScript를 사용하면 자연스럽게 배우게 되는 var, let, const!
차이를 다시 한 번 알아보자 :)
var
ES6 이전에 사용되었던 변수 선언 방식이다.
특징은,
- 변수의 스코프(scope)가 함수 레벨이다.
- 변수를 중복해서 선언할 수 있다.
- 호이스팅(hoisting)이 발생한다.
function test() {
var x = 1;
if (true) {
var x = 2; // 같은 변수를 중복해서 선언하면 값이 덮어씌워진다.
}
console.log(x); // 2
}🚨호이스팅(hoisting)이란?
호이스팅이란, 변수나 함수 선언이 스코프의 상단으로 끌어올려지는 현상이다.
이는 자바스크립트가 소스코드를 실행하기 전, 바이트코드로 컴파일 하는 과정을 거치기 때문에 발생한다.
따라서,
var만 호이스팅이 발생하는 것이 아니라let과const도 호이스팅(선언이 끌어올려짐)이 발생한다.
하지만 흔히들 var만 호이스팅이 발생하고, let과 const는 호이스팅이 발생하지 않는다고 하는데,
이는 그런 것 처럼 보이기 때문이다.
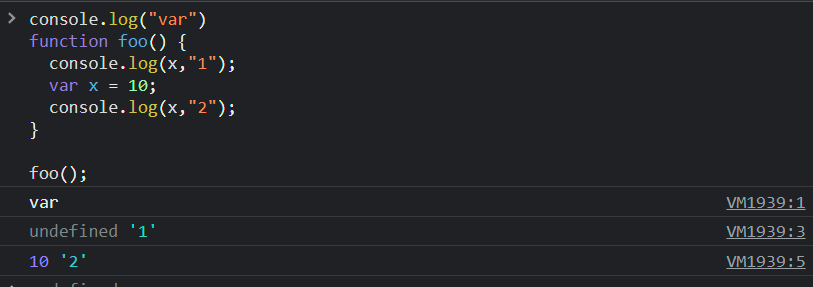
console.log("var")
function foo() {
if (true) {
var x = 10;
}
console.log(x);
}
foo();위의 코드를 실행하면

위와 같은 결과를 얻을 수 있는 반면
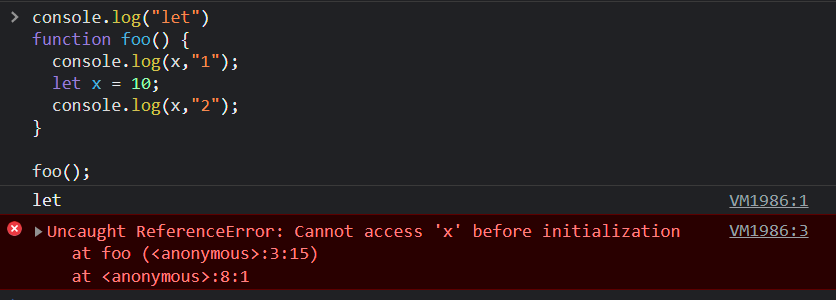
console.log("let")
function foo() {
console.log(x,"1");
let x = 10;
console.log(x,"2");
}
foo();위 코드를 실행하면

이런 결과가 발생한다.
차이를 보면,
var는 선언과 함께 초기화가 발생하기 때문에
x의 선언 단계에서 x = undefined로 초기화를 시켜버린다. 따라서 오류가 아니라 undefined를출력한다.
let/const는 선언되었지만, 초기화는 변수 선언문 let x = 10;에서 이루어지기 때문에 그 전에 접근하고자 하면 참조에러(ReferenceError)가 발생한다.
let
- ES6(2015)에서 추가된 변수 선언 방식이다.
- 변수의 스코프(scope)가 블록 레벨이다.
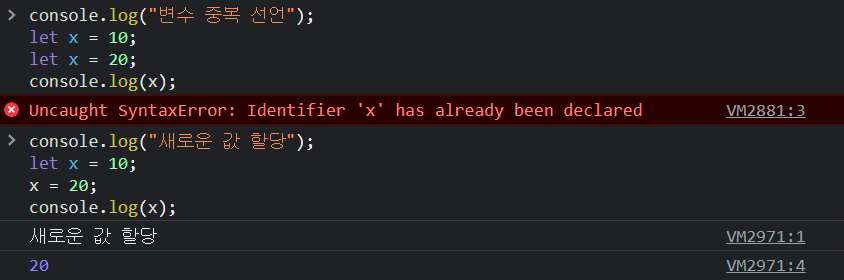
- 변수를 중복해서 선언하면 에러가 발생한다.
- 변수에 값을 다시 할당하는 것은 가능하다.

🚨 변수의 스코프?
var와 let/const의 또 다른 차이점이 등장했다. 바로 변수의 스코프가 다르다. 간단하게 살펴보자!
- 함수 스코프
function test() {
var x = 1; // x는 함수 스코프를 가지고 있음
console.log(x); // 1
}
test();
console.log(x); // x는 함수 내에서 선언되었으므로 접근할 수 없음- 블록 스코프
if (true) {
var x = 1; // x는 전역 스코프를 가지고 있음
let y = 2; // y는 블록 스코프를 가지고 있음
}
console.log(x); // 1
console.log(y); // ReferenceError: y is not definedconst
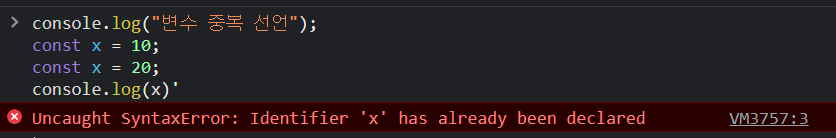
const는 let과 유사한 점이 많으나 변수를 한 번 선언하면 값을 변경할 수 없다.
-
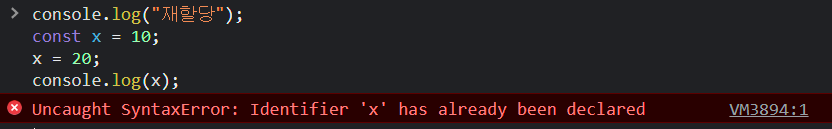
변수를 중복해서 선언할 수 없다.

-
선언한 변수에 재할당이 불가능하다.

👌정리!
var,let,const모두 호이스팅(선언의 끌어올림 현상)이 발생한다.
하지만var은 선언과 함께 초기화가 되기 때문에, 선언문 전에 호출해도 에러가 발생하지 않는다.
let/const는 참조 에러를 발생시킨다.
var는 함수 스코프,let,const는 블록 스코프를 가진다.
var,let은 값의 재할당이 가능하지만const는 불가능하다.
