📢Notice
- 구어체로 작성되어 있어 알아보기 힘들 수 있음
- 밀려있던 TIL을 정리해놓은 것
- 언제 배웠는지 날짜가 기억 안남 (아마도 7월 22일)
📌 함수형, 클래스형 컴포넌트
📖 클래스형 컴포넌트
- 상태값을 가질 수 있고, 리액트 컴포넌트의 생명 주기(LifeCycle) 함수를 작성 가능
- LifCycle

📖 함수형 컴포넌트
- LifeCycle, 상태값 전부 가질 수 없음
- 리액트 버전 16.8부터 훅(Hook)이 등장하면서 상태값과 LifeCycle함수를 작성 가능
📌 State, Props
📖 State란?
- 상태 값
📖 변수(let/const)와 state의 차이는 뭔가?
- 변수는 자바스크립트의 개념이고, state는 리액트의 개념
- 리액트도 자바스크립트이니까 변수는 당연히 있다
- 리액트에서의 state 변화는 컴포넌트를 리렌더링시키므로 특수한 역할을 추가적 수행한돠
📖 Props
- 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 객체
- 그래서 자식 -> 부모는 안됨
- props의 데이터는 직접 변경하지 말것
- 부모에서 손자의 손자까지 가게되면 Props Drilling이라는 현상 발생
- Props Drilling해결을 위해 전역상태관리툴(redux등) 존재
- Props.children이란게 있음 => 내부 컴포넌트 확인 가능 => 재사용성 높이는데 좋더라
💡 끄적였던 원본 텍스트파일
- 남보여주긴 부끄러워서 레포를 private로 돌려놨다
- 그래서 나만 볼수 있을거같다
somfist-github
💡 답변
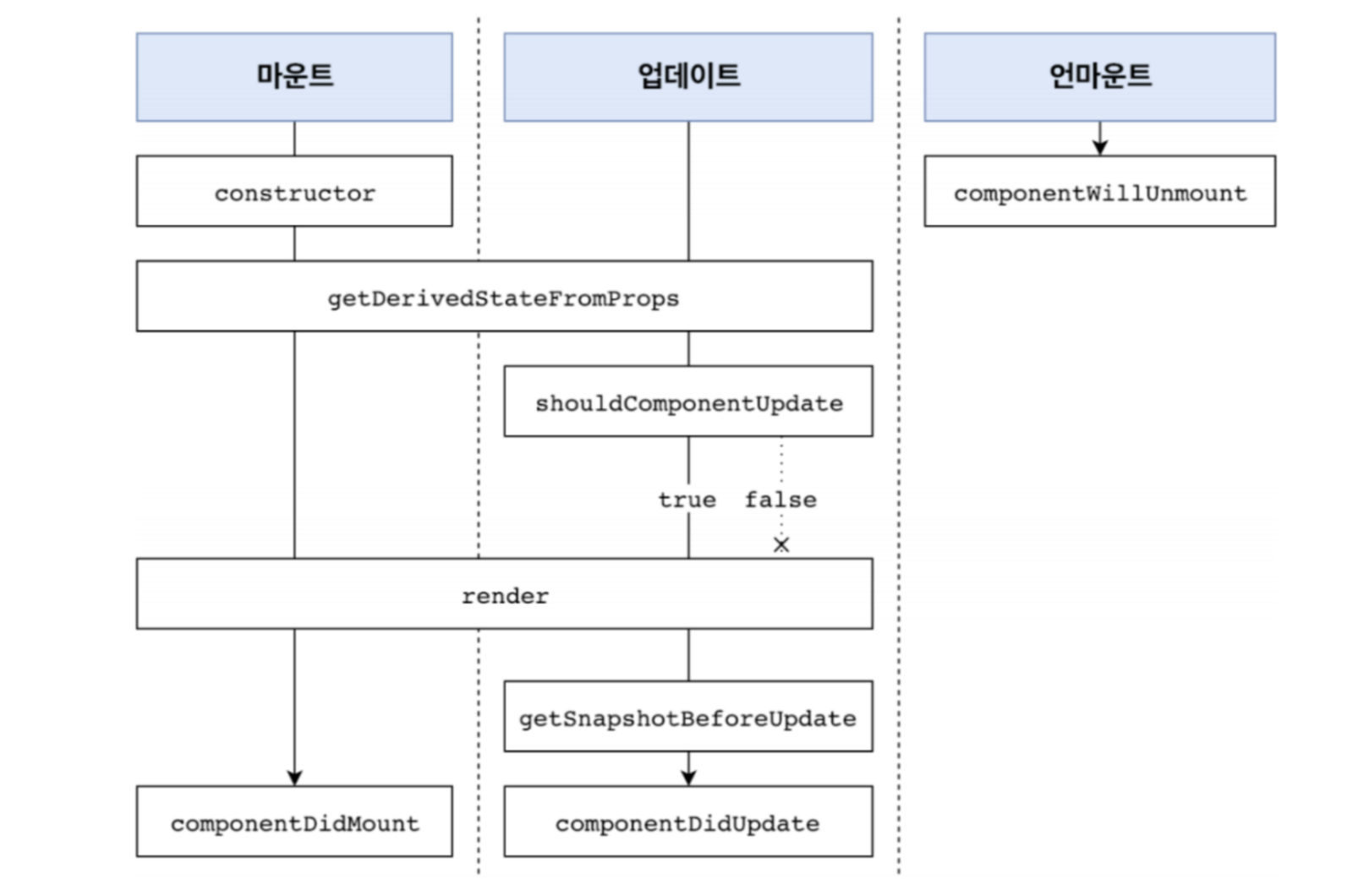
라이프 사이클이란?
크게 마운트, 업데이트, 언마운트 세가지 유형으로 나눌 수 있습니다
먼저 마운트는 DOM이 생성되어 웹 브라우저 상 나타날 때이며
반대로 언마운트는 DOM이 제거되는 것을 뜻합니다.
마지막으로 업데이트는 DOM에 변화가 있을 때 즉, 리렌더링이 일어났을때입니다. 라이프사이클 메서드에 대해 설명해보세요
클래스형 컴포넌트에서만 사용할 수 있는 메서드입니다.
라이프사이클에 따라 마운트될 때 constructor 메서드가 실행되며
컴포넌트를 렌더링하기 위해 render 메서드가 실행됩니다.
렌더링이 완료된 후 componentDidMount 메서드가 실행됩니다.
업데이트가 발생한다면 shouldComponentUpdate 메서드를 통해
리렌더링 여부를 결정하고 componentDidUpdate가 실행됩니다.
마지막으로 언마운트 될때 componentWillUnmount 메서드가 실행됩니다.
React 16.8버전부터 함수형 컴포넌트도 useEffect를 통해 라이프사이클
메서드를 비슷하게 사용가능합니다.클래스형과 함수형의 차이는?
16.8버전 이전에서는 클래스형의 경우 상태값을 가질 수 있으며 라이프사이클
메서드 사용이 가능했습니다. 반대로 함수형은 상태값과 라이프사이클 전부
가질 수 없었습니다.
그리고 렌더링을 위해서는 함수형 컴포넌트는 retrun을 이용하며 클래스형은
render 메서드를 이용합니다.
16.8버전의 Hook 등장이후 함수형 컴포넌트도 상태값을 가질 수 있으며
useEffect를 통해 라이프사이클 메서드를 비슷하게 사용이 가능해져
메모리 리소스를 덜 사용하는 함수형 컴포넌트를 React 공식문서에서
권장하고 있습니다.리소스 소모가 적은이유 : 함수는 한번 실행되고나면 메모리에서 사라지기 때문
