📢안내
- 개발자를 꿈꾸는 뉴비입니다.
- 틀린 부분이 있으면 지적 부탁드립니다.
📌 스코프(Scope="범위")
📖 개념
- 변수에 접근할 수 있는 범위
- 타입 :
1. 전역 스코프(global scope) : 전역에 선언[1]되어 어느 곳에서든 해당 변수에 접근 가능
2.지역 스코프(local scope) : 특정 지역에 선언되어 특정 지역에서만 해당 변수에 접근 가능
✍ 예시
- 예시 1 : 함수 스코프[2]와 전역/지역변수
var a = 'a'
function print1() {
var a = 'fc a'
console.log(a)
}
function print2() {
console.log(a)
}
print()
console.log(a)
function print1() {
for(let i = 0; i < 3; i++) {}
console.log(i)
}
function print2() {
for(var i = 0; i < 3; i++) {}
console.log(i)
}
function gs () {
a = 'a'
};
gs();
console.log(a)
📌 호이스팅(hoisting="게양하다")
📖 개념
- 함수의 코드를 실행하기 전에 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것
- 스코프 안의 어디에서든 선언하면 코드의 최상위에 선언한 것과 동등
- 초기화[1]를 제외한 선언만 호이스팅
- 호이스팅으로 인해 선언(정의)된 코드보다 호출 코드를 먼저 배치할 수 있음
✍ 예시
printAge(30)
function printAge(age){
console.log('나이 = ' + age)
}
printAge(30)
console.log(v)
var v;
v = 'var'
console.log(l)
let l
l = 'let'
📌 TDZ (Temporal Dead Zone='일시적 사각지대')
📖 개념
- 변수 스코프의 맨 위 ~ 변수의 초기화 완료 시점까지의 변수는 TDZ에 들어간 변수
비유하면 변수는 선언 ➡ 초기화 ➡ 할당의 단계를 거치는데 선언과 초기화 단계 사이에 머물러 있을때
- let, const, class[5]가 영향을 받음
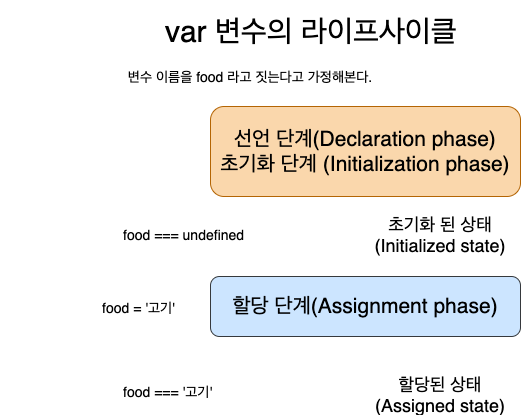
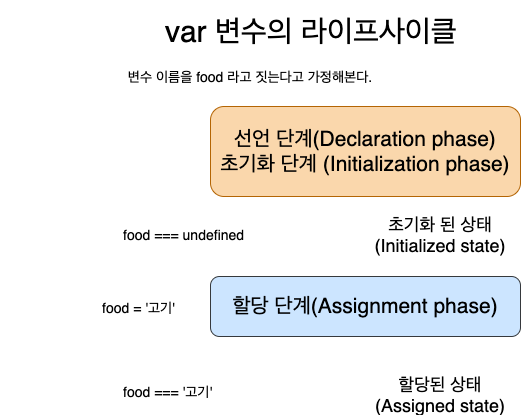
- var 변수의 단계

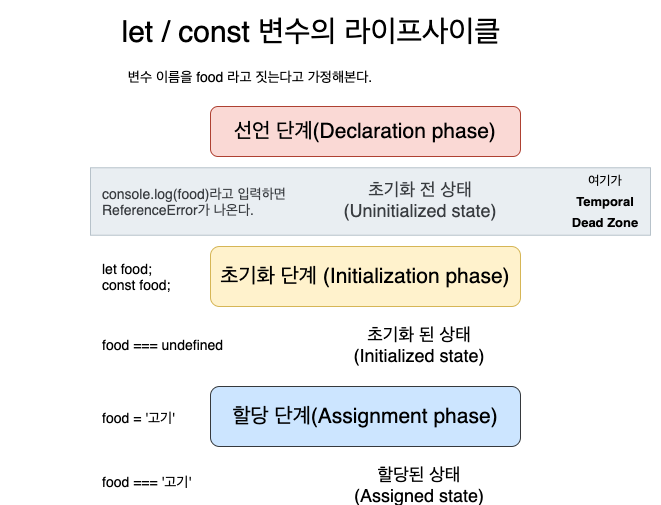
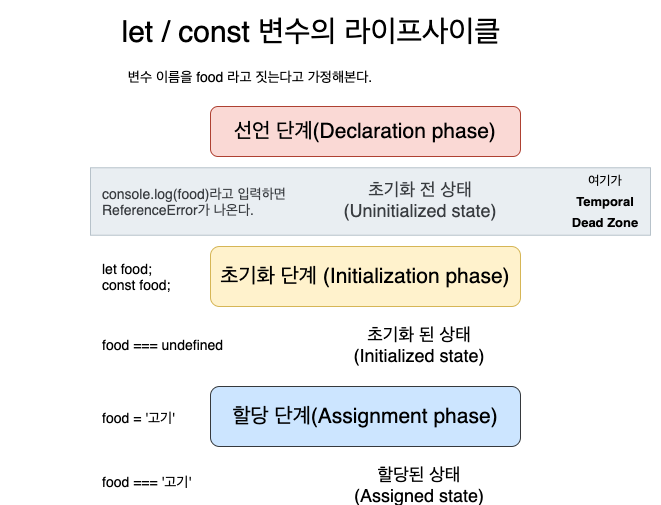
- let/const 변수의 단계

💖 참조
lee222-벨로그
❓ 주석
- 선언과 초기화 : 선언은 변수의 이름만 먼저 찜해놓는거(let num), 초기화는 변수에 최초로 값을 할당하는 것(let num=0 혹은 let num => num=0)
- 함수 스코프 : JS에서는 함수를 선언할때마다 새로운 스코프가 생성되는데 그 함수 내에서만 접근 가능, var로 선언된 변수는 함수 스코프 방식을 따름
- 블록 스코프 : 블록({})내부에서 선언된 변수는 해당 블록에서만 접근 가능, let과 const로 선언된 변수는 블록 스코프 방식을 따름
- 암묵적 지역 변수 : 선언(var,let,const)하지 않은 변수에 값을 할당하면 전역 변수처럼 작동, 하지만 변수 선언이 없었기에 호이스팅은 발생하지 않음
- Class : 객체 생성을 위한 템플릿, 데이터와 이를 조작하는 코드를 하나로 추상화함
5-1. 추상화 : 객체지향개발의 특성중 하나로 공통의 속성이나 기능을 묶어 이름을 붙이는 것