📢안내
- 개발자를 꿈꾸는 뉴비입니다.
- 틀린 부분이 있으면 지적 부탁드립니다.
📌 실행 컨텍스트(Execution context)
📖 JavaScript 엔진
- JavaScript 엔진은 코드를 실행하기 위해서 실행에 필요한 여러가지 정보들을 알고 있어야 한다.
- 예를 들면 변수(전역변수, 매개변수 등)와 변수의 유효 범위, this와 같은 정보들이 필요하다.
- 어떤 실행 컨텍스트가 활성화될 때, 자바스크립트 엔진은 해당 컨텍스트의 코드를 실행하는데 필요한 환경 정보들을 수집해서 실행 컨텍스트에 저장한다
📖 실행 컨텍스트
- 코드가 실행되기 위해 필요한 정보들을 가진 범위를 추상화하기 위해 객체 형태로 나타낸 것
📖 콜 스택
- 코드가 실행되면서 생성되는 실행 컨텍스트를 저장하는 자료구조
- 프로그램이 함수 호출을 추적할때 사용
✍ 예시
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();
-
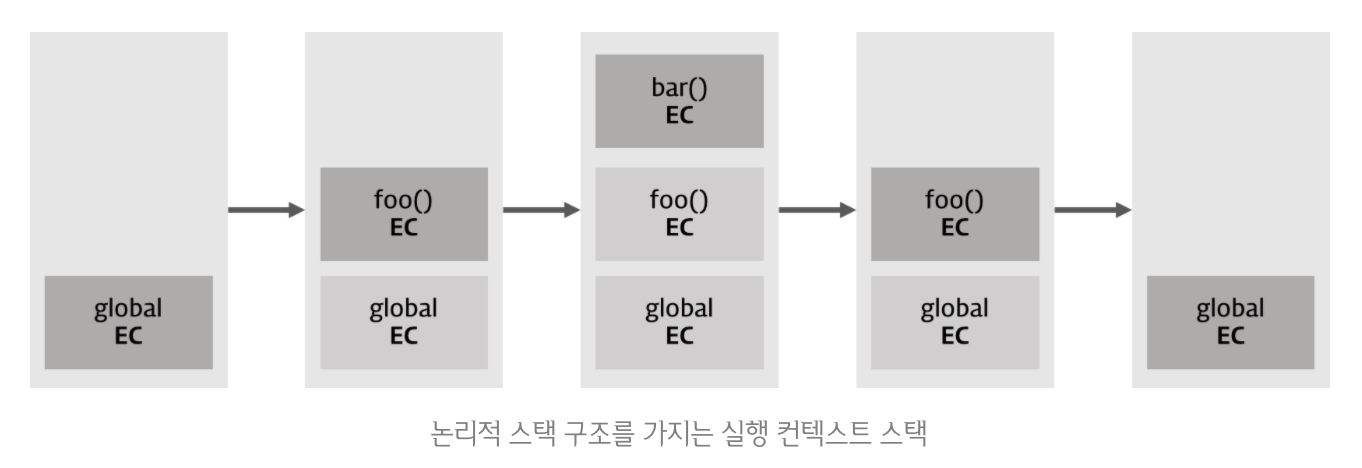
처음 자바스크립트 코드를 실행하는 순간 전역 컨텍스트가 콜 스택에 담긴다. 최상단의 공간은 코드 내부에서 별도의 실행 명령이 없어도 브라우저에서 자동으로 실행하므로 자바스크립트가 실행되는 순간 전역 컨텍스트는 활성화된다고 볼 수 있다. 전역 컨텍스트는 애플리케이션이 종료될 때(웹 페이지에서 나가거나 브라우저를 닫을 때)까지 유지된다.
-
foo() 함수가 호출되면, 자바스크립트는 foo() 함수에 대한 환경 정보를 수집해서 새로운 실행 컨텍스트를 생성한 후, 전역 컨텍스트 위에 쌓는다.
-
foo() 함수가 실행되다가 내부 함수 bar()를 만나면, 자바스크립트는 bar() 함수의 실행 컨텍스트를 생성한다. 이 실행 컨텍스트는 스택의 최상단에 쌓인다.
-
최상단에 쌓인 bar() 함수가 실행을 종료하면 bar() 함수에 의해 만들어진 실행 컨텍스트는 콜 스택에서 제거된다.
-
foo() 함수가 실행을 종료하면 foo() 함수에 의해 만들어진 실행 컨텍스트는 콜 스택에서 제거된다.
