업무 중 아웃룩 메일수신이 테스트를 하고 있었는데,
이미지 사이즈가 지정되지 않아 모지(?)했다.
내가 원하는 이미지배열은 아웃룩 웹 이미지 배열!!
원인을 찾아보았는데,
왜 그런지 이유만 알게되고 해결책은 아직 찾지 못하였다.
원인을 설명해준 고마운 블로그
해결책을 알고있다면 댓글을 달아주새오...ㅜㅜ
블로그가 알려준 원인은
"아웃룩에서는 이미지를 다룰때 픽셀이 아닌 Cm 단위"를 사용한다는 것이였다.
아래는 테스트했던 코드내용
모든 이미지를 동일하게 적용하였는데 왜 적용이 안돼는지 모르겠다...
<img border="0" src="[이미지경로].png" style="width: 57px; height: 57px">-
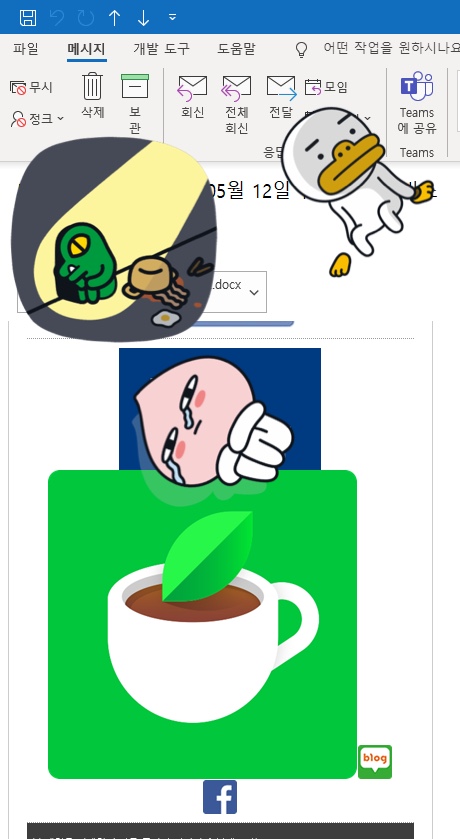
수신메일 내역 - 아웃룩 앱

-
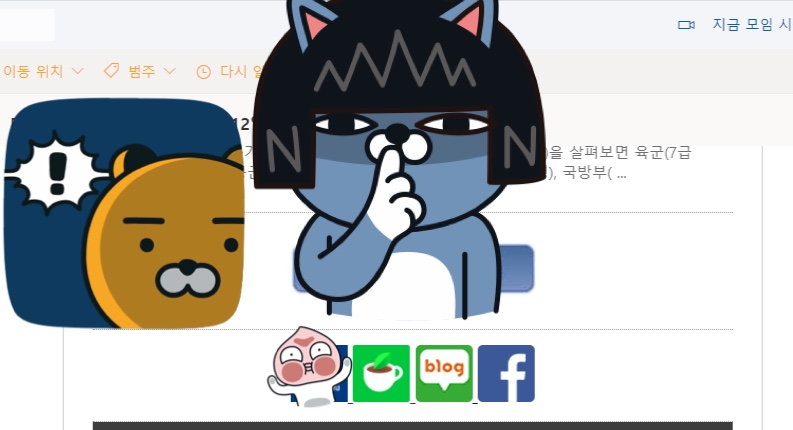
수신메일 내역 - 아웃룩 웹

두 이미지는 동일한 메일을 앱과 웹으로 본 화면이다.
해결이 된다면 해결책을 들고 다시 글을 써봐야겠다.

