HTTP 헤더
1. 형식
<field-name>: <field-value>
2. 용도
- HTTP 전송에 필요한 모든 부가 정보를 담기 위해 사용
*메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 등
- 필요시 임의의 헤더 추가 가능
- 표현(Representation) : 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더 : 표현 데이터를 해석할 수 있는 정보를 제공
*데이터 유형(html, json), 데이터 길이, 압축 정보 등
1) Content-Type
Content-Type: text/html;charset=UTF-8
Content-Type: application/json
Content-Type: image/png
2) Content-Encoding
Content-Encoding: gzip
Content-Encoding: deflate
Content-Encoding: identity
- 표현 데이터 압축 방식
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 현재는
Transfer-Encoding보다는 Content-Encoding을 사용
Transfer-Encoding을 사용하는 경우 chunked 방식으로 사용
*많은 양의 데이터를 분할하여 보내기 때문에 전체 데이터의 크기를 알 수 없음
3) Content-Language
Content-Language: ko
Content-Language: en
Content-Language: en-US
4) Content-Length
Content-Length: 5
- 표현 데이터의 길이(바이트 단위)
Transfer-Encoding(전송 코딩)을 사용하면 Content-Length 사용 불가
4. HTTP 주요 헤더
1) 요청(Request)에서 사용되는 헤더
(1) From : 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용하지 않음
- 검색 엔진에서 주로 사용
(2) Referer : 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A → B로 이동하는 경우 B를 요청할 때
Referer: A를 포함해서 요청
Referer를 사용하면 유입경로 수집 가능
(3) User-Agent : 유저 에이전트 애플리케이션 정보
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/
537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
(4) Host : 요청한 호스트 정보(도메인)
- 필수 헤더
- 하나의 서버가 여러 도메인을 처리해야 할 때 호스트 정보를 명시하기 위해 사용
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 호스트 정보를 명시하기 위해 사용
Host 정보가 없다면 IP 주소만을 가지고 어떤 도메인으로 요청이 왔는지 확인하기 어려움- 가상호스트를 통해 여러 도메인을 한번에 처리하고 있는 경우
Host를 통해 요청한 도메인을 찾을 수 있음
(5) Origin
- 서버로 POST 요청을 보낼 때, 요청을 시작한 주소를 나타냄
- 여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 발생
- 응답 헤더의
Access-Control-Allow-Origin와 관련
(6) Authorization
Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1l
- 인증 토큰(e.g. JWT)을 서버로 보낼 때 사용하는 헤더
토큰의 종류(e.g. Basic) + 실제 토큰 문자를 전송
2) 응답(Response)에서 사용되는 헤더
(1) Server : 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
Server: Apache/2.2.22 (Debian)
Server: nginx
(2) Date : 메시지가 발생한 날짜와 시간
Date: Tue, 15 Nov 1994 08:12:31 GMT
(3) Location : 페이지 리디렉션
- 웹 브라우저는
3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 리다이렉트(자동 이동)
201(Created) : Location 값은 요청에 의해 생성된 리소스 URI3xx(Redirection) : Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
(4) Allow : 허용 가능한 HTTP 메서드
Allow: GET, HEAD, PUT
405(Method Not Allowed)에서 응답에 포함
(4) Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
Retry-After: Fri, 31 Dec 2020 23:59:59 GMT(날짜 표기)
Retry-After: 120(초 단위 표기)
503(Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
5. 콘텐츠 협상 헤더
- 요청시에만 사용 가능
- 클라이언트가 선호하는 표현 요청
1) Accept
2) Accept-Charset
3) Accept-Encoding
4) Accept-Language
- 클라이언트가 선호하는 자연 언어
- 콘텐츠 협상(Accept-Language)이 적용되지 않았다면 서버는 요청으로 받은 우선순위가 없으므로 기본언어로 설정된 영어로 응답
- 클라이언트에서
Accept-Language로 KO를 작성해 요청한다면 서버에서는 해당 우선순위 언어를 지원할 수 있기 때문에 한국어로 된 응답을 돌려줌
언어에 대한 우선순위 요청
Accept-Language: ko-KR;q=1,ko;q=0.9,en-US;q=0.8,en;q=0.7
- 1부터 0까지 우선순위를 부여하면 이를 토대로 서버는 응답을 지원
캐시
1. 개념
Cache-Control: max-age=60
- 캐시(cache) : 데이터나 값을 미리 복사해 놓는 임시 장소를 의미
- 캐시가 없을 경우 데이터가 변경되지 않아도 계속 네트워크를 통해 같은 데이터를 다시 다운받아야 함
*이에 따라 용량이 클 수록 비용이 커지고 브라우저의 로딩속도가 느려짐
- 캐시는 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용
- 캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 더 빠른 속도로 데이터에 접근 가능
- 브라우저에 캐시 저장 시 헤더에
Cache-Control 속성을 통해 캐시 유효 시간 지정 가능
- 두 번째 요청에선 캐시를 우선 조회 : 유효한 캐시라면 해당 캐시에서 데이터를 가져옴
캐시의 유효 시간이 초과한 경우
- 네트워크 다운로드가 발생 : 다시 서버에 요청을하고 유효한 데이터를 응답받음
- 캐시 유효 시간 초기화 : 응답 결과를 브라우저가 렌더링하면 브라우저 캐시는 기존 캐시를 지우고 새 캐시로 데이터를 업데이트
- 캐시 유효시간이 지났지만 변경이 없는 경우 캐시 검증 헤더와 조건부 요청을 통해 해당 데이터를 검증하고 사용할 수도 있음
2. 검증 헤더와 조건부 요청
1) Last-Modified와 If-Modified-Since
(1) 개념
Content-Type: image/jpeg
Cache-Control: max-age=60
Last-Modified: Wed, 11 Sep 2021 18:00:00 GMT
- 캐시 검증 헤더 :
Last-Modified
- 조건부 요청 :
If-Modified-Since
Last-Modified는 데이터가 마지막으로 수정된 시간을 헤더에 포함
*이로 인해 응답 결과를 캐시에 저장할 때 데이터 최종 수정일도 저장되어 캐시의 수정시간을 알 수 있음- 캐시 유효 시간이 초과되더라도
If-Modified-Since 헤더를 이용해 조건부 요청을 할 수 있음
단점
- 1초 미만 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만 같은 데이터를 수정해서 데이터 결과가 똑같은 경우 수정된 것으로 취급
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우 부적합
*스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
(2) 과정
GET/logo.jpg
GET/logo.jpg
If-Modified-Since: Wed, 11 Sep 2021 18:00:00 GMT
- 서버의 해당 자료의 최종 수정일과 비교해서 데이터가 수정되지 않았을 경우 응답 메세지에 이를 담아서 알려줌
- 수정되지 않았다면 바디를 제외한 HTTP 헤더만 전송
- 상태코드는
304 Not Modified로 변경된 것이 없다는 것을 의미
- 클라이언트에서는 해당 응답을 받은 뒤 캐시를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운
2) ETag와 If-None-Match
(1) 개념
Content-Type: image/jpeg
Cache-Control: max-age=60
ETag: "845eed07c58887cf"
- 캐시 검증 헤더 :
ETag
*Entity Tag
- 조건부 요청 :
If-None-Match
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 데이터가 변경되면 이 이름을 바꾸어 변경함(Hash를 다시 생성)
- 단순하게
ETag만 보내서 같으면 유지, 다르면 다시 받는 방식
- 캐시 제어 로직을 서버에서 완전히 관리
*클라이언트는 캐시 매커니즘을 모름
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우에는 단순히 해시값을 이용해 데이터를 검증하는
ETag를 사용
- 캐시 유효 시간이 초과되더라도
If-None-Match 헤더를 이용해 조건부 요청을 할 수 있음
(2) 과정
GET/logo.jpg
GET/logo.jpg
If-None-Match: 845eed07c58887cf"
- 데이터가 수정되었는지
ETag를 이용해 검증
- 서버에서 데이터가 변경되지 않았을 경우 ETag는 동일하기에 그래서 If-None-Match는 false가 됨
- 수정되지 않았다면 바디를 제외한 HTTP 헤더만 전송
- 상태코드는
304 Not Modified로 변경된 것이 없다는 것을 의미
- 브라우저 캐시에서 응답 결과를 재사용하며, 헤더 메타데이터 또한 갱신
- 브라우저는 캐시에서 조회한 데이터를 렌더링
3) Cache-Control
(1) Cache-Control: max-age
Expires
Expires: Mon, 01, Jan 2025 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0부터 사용
- 현재 더 유연한
Cache-Control: max-age를 권장
*Cache-Control: max-age와 함께 사용시 Expires 무시
(2) Cache-Control: no-cache
- 데이터는 캐시해도 되지만 항상 Origin 서버에 검증하고 사용
(3) Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨
- 메모리에서 사용하고 최대한 빨리 삭제
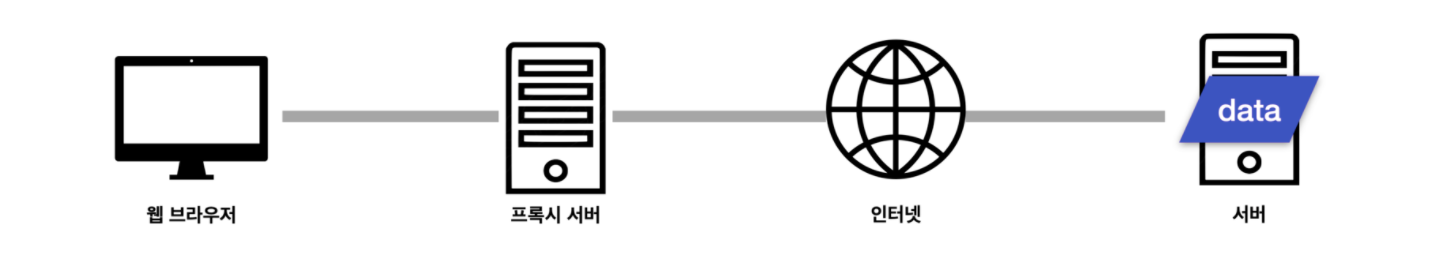
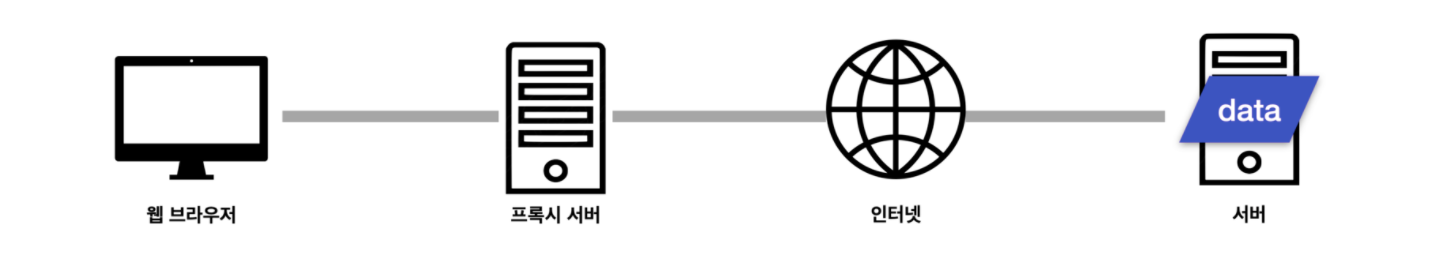
4. 프록시 캐시(Proxy Cache)

1) 개념
- 프록시(Proxy) : 클라이언트와 서버 사이에 대리로 통신을 수행하는 것
*그 중계 기능을 하는 서버를 프록시 서버라 함
- 프록시 서버 : 클라이언트가 다른 네트워크 서비스에 간접적으로 접속할 수 있게 하는 컴퓨터 시스템이나 응용 프로그램을 의미
- 클라이언트, 혹은 반대로는 서버가 다른 네트워크에 간접적으로 접속 할 수 있기 때문에, 보안, 캐싱을 통한 성능, 트래픽 분산 등의 장점을 가짐
예시
- 한국에 프록시 캐시서버를 두고 한국의 클라이언트는 프록시 캐시서버를 통해 자료를 가져오는 방식
- 여러 사람이 찾은 자료일수록 이미 캐시에 등록되어있기에 빠른 속도로 자료를 가져올 수 있음
- 이는 같은 국내에 있기에 원서버에 접근하는 것보다 훨씬 빠른 속도에 자료를 가져올 수 있기 때문
- 이때 클라이언트에서 사용하고 저장하는 캐시를 private 캐시라 하며 프록시 캐시 서버의 캐시를 public 캐시라 함
2) Cache-Control
(1) Cache-Control: public
(2) Cache-Control: private
- 응답이 해당 사용자만을 위한 것 즉, private 캐시에 저장해야 함
- 기본값
(3) Cache-Control: s-maxage
(4) Age: 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
(5) Cache-Control: no-cache
- 데이터는 캐시해도 되지만 항상 원 서버에 검증하고 사용
- 캐시 서버 요청을 하면 프록시 캐시 서버에 도착하면 no-cache인 경우 원 서버에 요청
- 원 서버에서 검증 후
304 응답
- 만약 프록시 캐시 서버와 원 서버간 네트워크 연결이 단절되어 접근이 불가능 하다면, 응답으로 오류가 아닌 오래된 데이터라도 보여주자라는 개념으로
200 OK으로 응답
(6) Cache-Control: no-store
- 데이터에 민갑한 정보가 있으므로 저장하면 안됨
- 메모리에서 사용하고 최대한 빨리 삭제
(7) Cache-Control: must-revalidate
- 캐시 만료 후 최초 조회 시 원 서버에 검증해야 함
- 원 서버 접근 실패 시 반드시 오류가 발생해야 함 :
504(Gateway Timeout)
- 캐시 유효 시간이라면 캐시를 사용
(8) Pragma: no-cache
캐시 무효화
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache