토큰기반 인증
1. 개념
- 세션기반 인증 : 서버(혹은 DB)에 유저 정보를 담는 방식으로, 서버에 부담이 큼
- 클라이언트에서 인증 정보를 보관하는 방법으로 고안됨
- 부담을 클라이언트에게 넘겨주기 위해 고안된 대표적인 토큰기반 인증 : JWT
- 클라이언트가 토큰을 가지고 있으면 서버에 해당 토큰을 보여주고 다양한 기능을 요청할 수 있음
- 클라이언트는 XSS 공격이나 CSRF 공격에 노출될 위험이 있어 민감한 정보는 가지고 있으면 안됨
- 하지만 토큰은 유저 정보를 암호화한 상태로 담을 수 있고, 암호화 했기 때문에 클라이언트에 담을 수 있음
세션 기반 인증 VS 토큰 기반 인증
- 세션 : 인증 정보가 서버에 저장됨
- 토큰 : 인증 정보가 브라우저에 저장됨
2. 장점
1) Statelessness(무상태성) & Scalability(확장성)
- 서버는 클라이언트에 대한 정보를 저장할 필요가 없음
*토큰 해독이 되는지만을 판단 - 클라이언트는 새로운 요청을 보낼때마다 토큰을 헤더에 추가함으로 인증절차 완료
*같은 토큰으로 여러 서버에서 인증 가능하기에 서버를 여러개 가지고 있는 서비스라면 더더욱 유용
2) 안정성
- 암호화 한 토큰을 사용
- 암호화 키를 노출할 필요 없음
3) 어디서나 생성 가능
- 토큰을 확인하는 서버가 꼭 토큰을 만들지 않아도 됨
- 토큰 생성용 서버를 만들거나, 다른 회사에서 토큰관련 작업을 맡기는 것 등 다양한 활용이 가능
4) 권한 부여에 용이
- 토큰의 payload 안에 어떤 정보에 접근이 가능한지 정의
JWT(JSON Web Token)
- JSON 포맷으로 사용자에 대한 속성을 저장하는 웹 토큰
1. JWT의 종류
1) Access Token
- 보호된 정보들(유저의 이메일, 연락처, 사진 등)에 접근할 수 있는 권한부여에 사용
- 클라이언트가 처음 인증을 받게 될 때(로그인) access, refresh token 두가지를 다 받지만 실제로 권한을 얻는 데 사용하는 토큰은 access token
- 악의적인 유저가 Access Token을 탈취할 수 있기 때문에 access token에는 비교적 짧은 유효기간을 줌
2) Refresh Token
- Access token의 유효기간이 만료된다면 refresh token을 사용하여 새로운 access token을 발급받음
- 이때 유저는 다시 로그인할 필요가 없음
- 유효기간이 긴 refresh token마저 악의적인 유저가 얻어낸다면 큰 문제가 되기에 유저의 편의보다 정보를 지키는 것이 더 중요한 웹사이트들은 refresh token을 사용하지 않는 곳이 많음
2. 구조

1) Header
{"alg":"HS256","type":"JWT"}
// 이 JSON 객체를 base64 방식으로 인코딩하면 JWT의 첫 번째 부분이 완성- 어떤 종류의 토큰인가
- 어떤 알고리즘으로 암호화 하는가
2) Payload
{"sub":"someInformation","name":"KKAKKA","iat":"151623391"}
// 위 JSON 객체를 base64로 인코딩하면 JWT의 두 번째 블록이 완성- 유저의 정보
*암호화가 될 정보지만, 민감한 정보는 되도록 담지 않는 것이 좋음 - 권한 부여 여부 : 어떤 정보에 접근이 가능한가
- 기타 필요한 정보
3) Signature
HMACSHA256(
base64UrlEncode(header)+"."+
base64UrlEncode(payload),
secret)- Header, Payload를 base64 인코딩한 값과 salt 값의 조합으로 암호화된 값
- base64 인코딩을 한 값은 누구나 쉽게 디코딩할 수 있지만, 서버에서 사용하고 있는 비밀키를 보유한게 아니라면 해독해내는데 엄청난 시간과 노력이 필요
3. JWT 사용 예시
Gmail과 연동된 앱
1. Gmail 인증서버에 로그인 정보(아이디, 비밀번호)를 제공
2. 성공적으로 인증시 JWT를 발급받음
3. 앱은 JWT를 사용해 해당 유저의 Gmail 이메일을 읽거나 사용할 수 있음
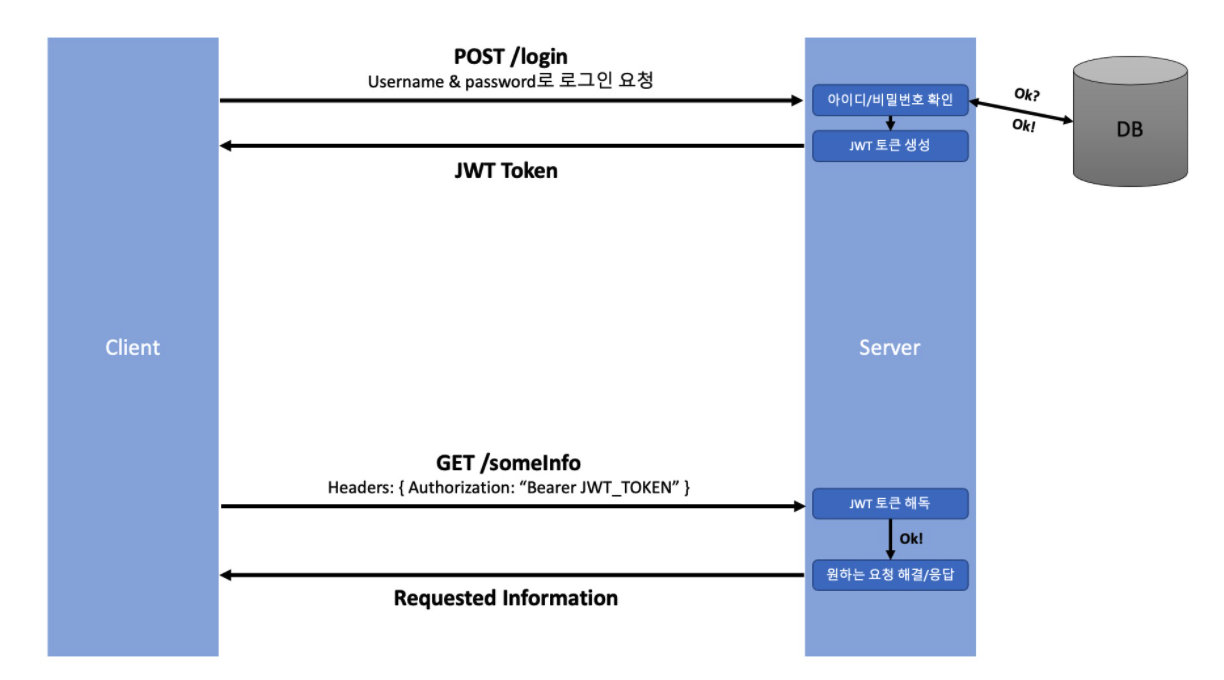
4. 토큰기반 인증 절차

- 클라이언트가 서버에 아이디/비밀번호를 담아 로그인 요청을 보냄
- 아이디/비밀번호가 일치하는지 확인하고, 클라이언트에게 보낼 암호화된 토큰을 생성
- access/refresh 토큰을 모두 생성
- 토큰에 담길 정보(payload)는 유저를 식별할 정보, 권한이 부여된 카테고리 등
- 두 종류의 토큰이 같은 정보를 담을 필요는 없음
- 토큰을 클라이언트에게 보내주면, 클라이언트는 토큰을 저장
- 저장하는 위치는 local storage, cookie, react의 state 등 다양
- 클라이언트가 HTTP 헤더(authorization 헤더)에 토큰을 담아 보냄
- bearer authentication을 이용
- 서버는 토큰을 해독하여 발급해준 토큰이 맞다는 판단이 될 경우, 클라이언트의 요청을 처리한 후 응답을 보내줌
