본격적으로 작업하기에 앞서 우리 서비스의 전체적인 기능 문서를 작성해 두기로 했다. 해당 문서를 바탕으로 엔드포인트를 정리하고 서버와 클라이언트의 디렉토리 구조를 비교적 수월하게 짤 수 있었다.
기능 문서 작성
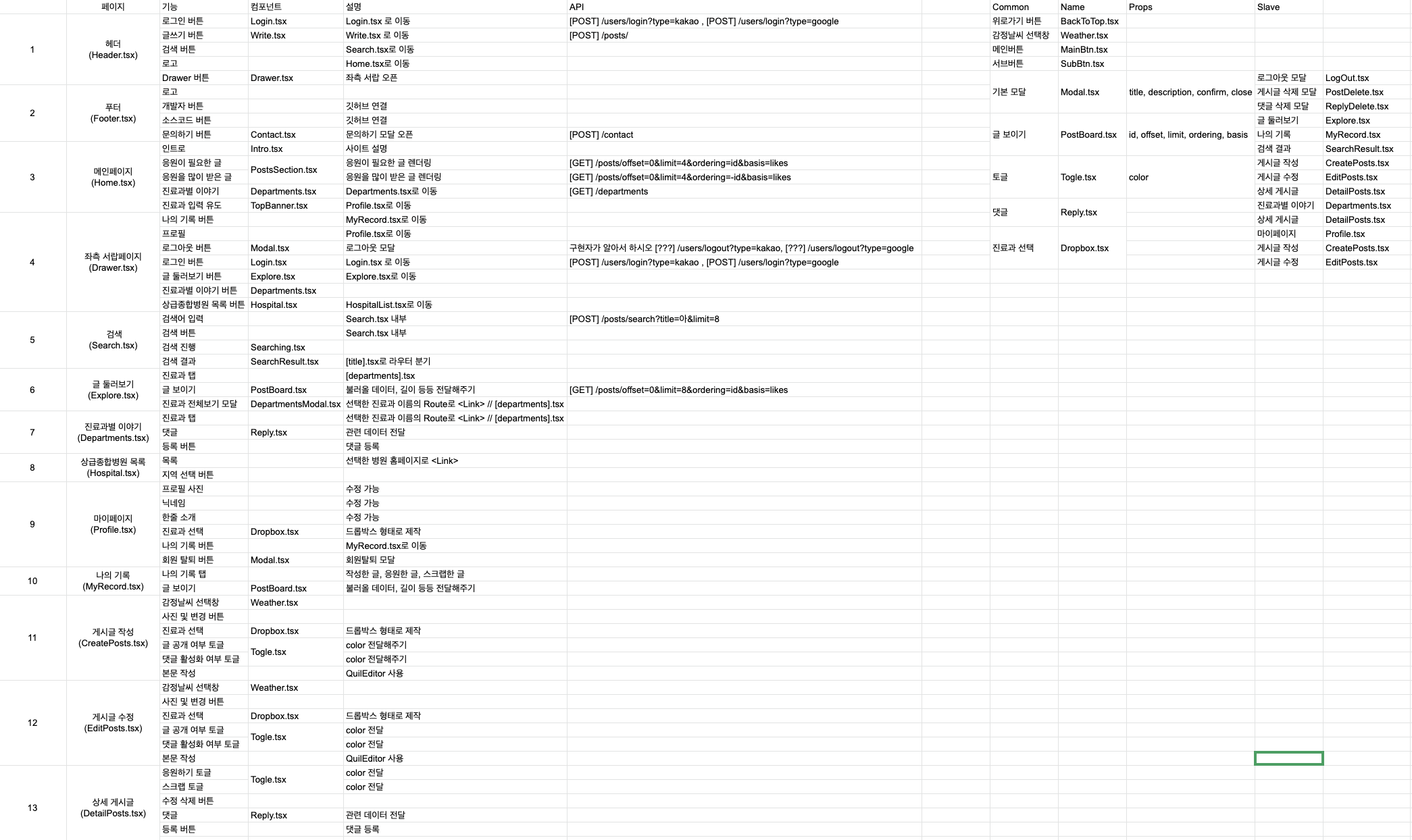
팀원과 UI 디자인을 하나씩 보며 페이지별로 기능과 필요한 컴포넌트를 적어나갔다.
그 결과 8개의 페이지들의 각각의 기능들이 정리가 되었는데,
여러 페이지들에서 공유하고 있는 컴포넌트는 파일명과 어떤 페이지에서 쓰는지까지 오른쪽에 따로 적어두었다.
그리고 각 페이지에서 해당 컴포넌트에 어떤 props를 전달해 주어야 하는지도 적어 최대한 작업하기 편하도록 문서를 만들었다.

디렉토리 구조
위의 기능문서를 바탕으로 만들어진 클라이언트와 서버의 디렉토리 구조이다.
1. 클라이언트
├── README.md
├── components
│ ├── HeadInfo.tsx
│ ├── Layout.tsx
│ └── search
├── next-env.d.ts
├── next.config.js
├── package-lock.json
├── package.json
├── pages
│ ├── _app.tsx
│ ├── _document.tsx
│ ├── api
│ │ └── hello.ts
│ ├── department
│ │ └── index.tsx
│ ├── explore
│ │ └── index.tsx
│ ├── hospital
│ │ └── index.tsx
│ ├── index.tsx
│ ├── post
│ │ ├── create.tsx
│ │ ├── detail.tsx
│ │ └── edit.tsx
│ ├── profile
│ │ └── index.tsx
│ ├── record
│ │ └── index.tsx
│ └── search
│ └── index.tsx
├── postcss.config.js
├── public
│ ├── favicon.ico
│ └── vercel.svg
├── tailwind.config.js
└── tsconfig.json아직 컴포넌트는 기능문서에 작성만 해두고 작업을 하면서 각자 추가하기로 했다.
2. 서버
├── README.md
├── app.js
├── config
│ └── config.js
├── controllers
│ ├── contact
│ │ ├── index.js
│ │ └── post.js
│ ├── department
│ │ ├── detail.js
│ │ ├── get.js
│ │ ├── index.js
│ │ └── reply.js
│ ├── hospital
│ │ ├── get.js
│ │ └── index.js
│ ├── post
│ │ ├── detail.js
│ │ ├── get.js
│ │ ├── index.js
│ │ ├── post.js
│ │ ├── remove.js
│ │ ├── reply.js
│ │ └── update.js
│ └── user
│ ├── get.js
│ ├── index.js
│ ├── login.js
│ ├── logout.js
│ └── update.js
├── migrations
...
├── models
...
├── package-lock.json
├── package.json
├── routes
│ ├── contact.js
│ ├── department.js
│ ├── hospital.js
│ ├── index.js
│ ├── main.js
│ ├── post.js
│ └── user.js
└── seeders이제 클라이언트 초기 세팅으로는 전역 스타일링과 커스텀 헤더 등의 작업이 남았다.
NextJS와tailwindcss를 처음 공부하고 사용해보는 거라 초기 세팅이 조금 오래 걸리고 있다..