이번 포스트는 소셜 로그인 구현 흐름에 대한 포스팅으로 코드를 참고하고 싶은 경우 Client Repo, Server Repo를 참고해 주세요.
이번 프로젝트에서는 로컬 로그인을 따로 구현하지 않고, 구글과 카카오 소셜 로그인을 활용하기로 했다. 코드스테이츠 Final 프로젝트에서 서버에 맞춰 구현한 방법을 그대로 사용하기 보다 팀원과 함께 옳바른 방법이 무엇일지 토론을 하며 진행하였다.
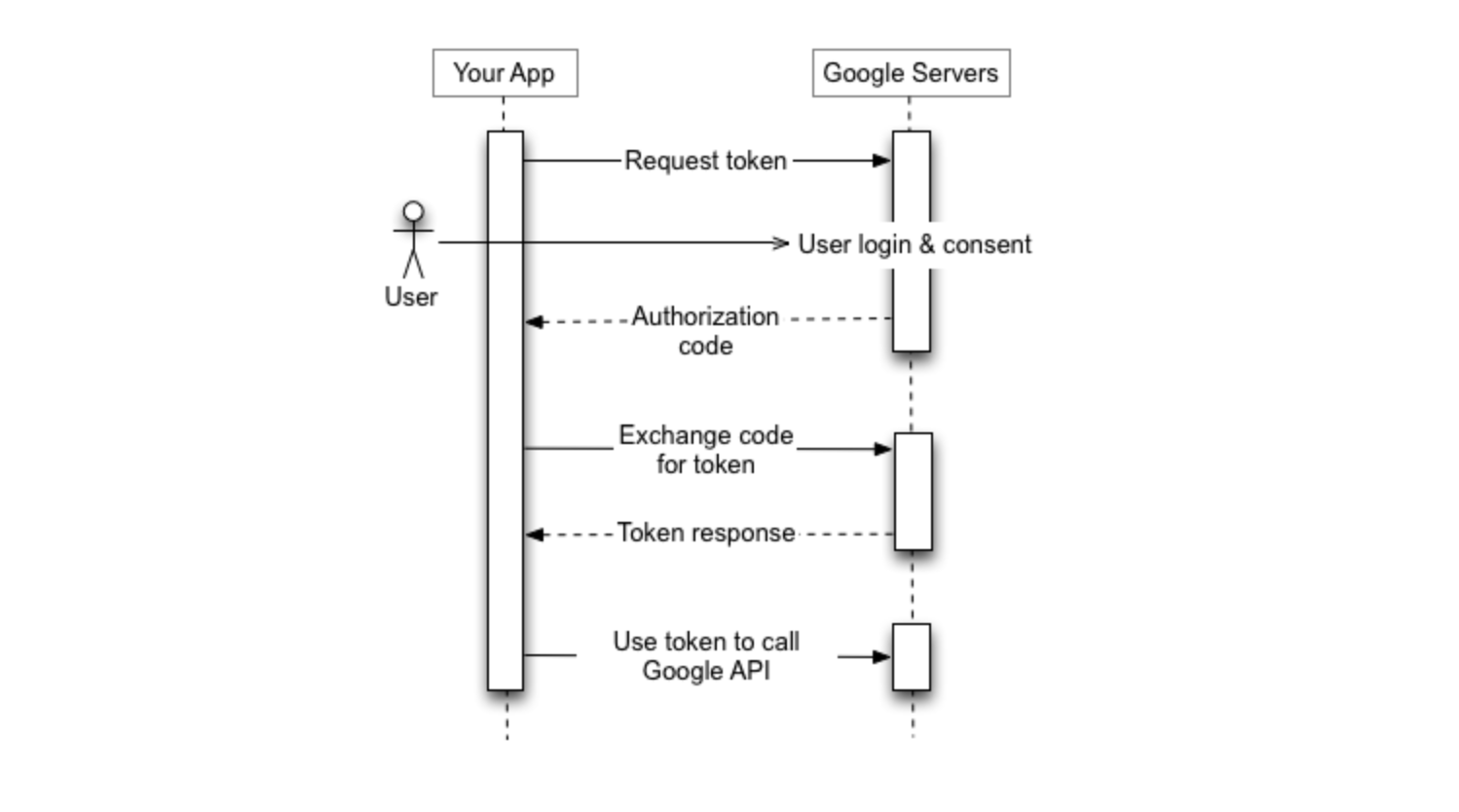
흐름
- 유저가 구글로 로그인, 카카오 로그인 등을 클릭시 사용자가 인가 서버(Authorization Server)에 접속하여 로그인 후, 애플리케이션에서 요청하는 권한을 허용하는 인가 코드 전송
- 1번에서 받은 인가 코드로 구글 및 카카오에게 Access Token, Refresh Token 등의 토큰 데이터 요청
- 토큰을 바탕으로 구글 및 카카오 서버에 user Data 요청
위 흐름은 OAuth 2.0 프로토콜 방식으로, 이는 사용자가 어떤 서비스에 저장된 자신의 데이터를 다른 서비스에서 접근할 수 있도록 허락해주는 프로토콜을 의미한다.

소셜 로그인 구현
1. 카카오, 구글에 애플리케이션 등록

2. 인가 코드 받기
구글과 카카오의 API 문서를 참고해 인가 코드를 받아왔다.
공감병동 프로젝트에서는 a태그를 통해 해당 URL로 바로 요청을 보내주었다.
3. Redirect_uri에서 클라이언트로 인가 코드 전달
인가 코드를 요청할 때 자체 api 서버로 redirect-uri를 지정하고 거기서 받은 code와 state값을 클라이언트 측으로 쿼리 파라미터와 함께 redirect 시켜 주었다.
여기서 state는 인가 코드가 구글 및 카카오 중 어디서 온 것인지 식별하는 용도로 사용하고 있다.
4. 인가 코드를 바탕으로 AccessToken 요청
Next.js의 useRouter()를 사용해서 간단하게 쿼리에 코드가 존재하는지를 알 수 있다.
만약 코드가 존재할 경우 useEffect를 활용해서 getSocialAccessToken을 실행하도록 했다.
5. AccessToken으로 Token 데이터 요청
인가 코드 요청을 보낼때 함께 보낸 state를 통해 카카오와 구글의 로그인을 분기하여 각각의 서버에 토큰 데이터를 요청했다.
6. TokenData를 서버에 전달
Token data를 서버 라우터로 POST 요청을 통해 전달해주었다.
7. TokenData를 바탕으로 유저 정보 요청 및 DB 등록
Access Token을 이용해 구글 및 카카오 서버에 유저의 데이터를 요청하고, 이렇게 받아온 유저 정보를 DB에 써주었다.
이 때 findOrCreate를 통해 신규 유저일 경우에만 DB에 새롭게 생성되도록 하였다.
그 다음 공감병동 서비스 이용을 위한 AccessToken과 RefreshToken을 만들어 보내주었다.

