HTTP 헤더
용도
- HTTP 전송에 필요한 모든 부가정보
- 메시지 바디의 내용, 메시지 크기, 인증, 요청 클라이언트, 서버 정보, 캐시 등등
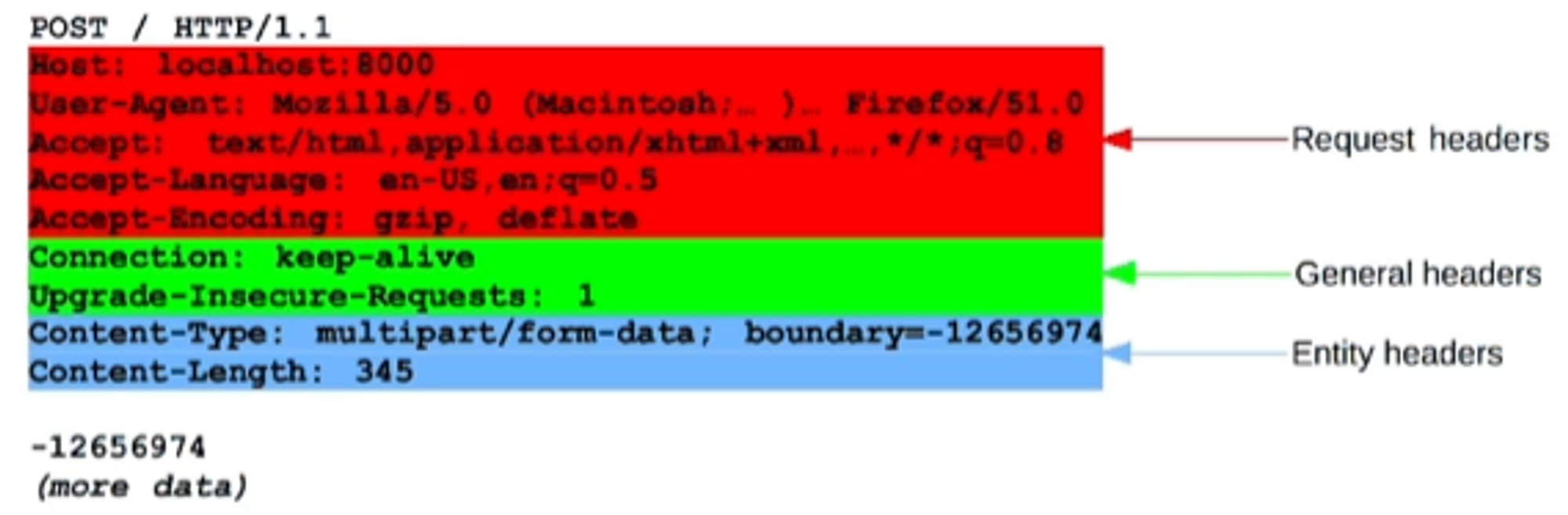
분류 - RFC2616 과거

- General 헤더 : 메시지 전체(요청/ 응답)에 적용되는 정보
- Request 헤더 : 요청 정보
- Response 헤더 : 응답 정보
- Entity 헤더 : 엔티티 바디 정보
- content-type, content-length 같은 메세지 바디에 들어가는 내용에 관련된 헤더가 들어가는 헤더
HTTP BODY
messagaae body - RFC2616(과거)

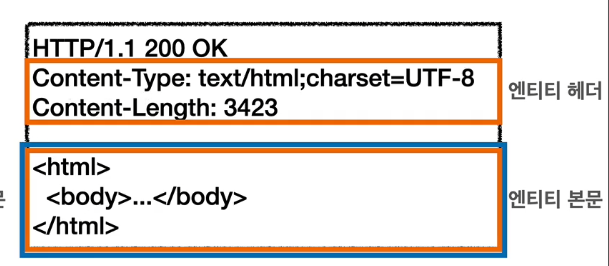
- 메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는데 사용
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터를 의미
- 엔티티 헤더는 엔티티 본문의 데이터를 해석 할 수 있는 정보 제공
이런 엔티티 헤더 스펙은 1999년 RFC2616 스펙에서 나온 스펙인데, 이 스펙은 2014년 RFC7230~7235가 등장하면서 폐기된다. 그 이후 엔티티라는 표현은 표현이라는 용어가 사용된다.
엔티티 -> 표현(Representation)
Representation = Representation Metadata = Representation data
즉, 표현 메타데이터와 표현 데이터를 합쳐 표현이라 부른다.
현재 - HTTP BODY
Message Body - RFC7230(최신)

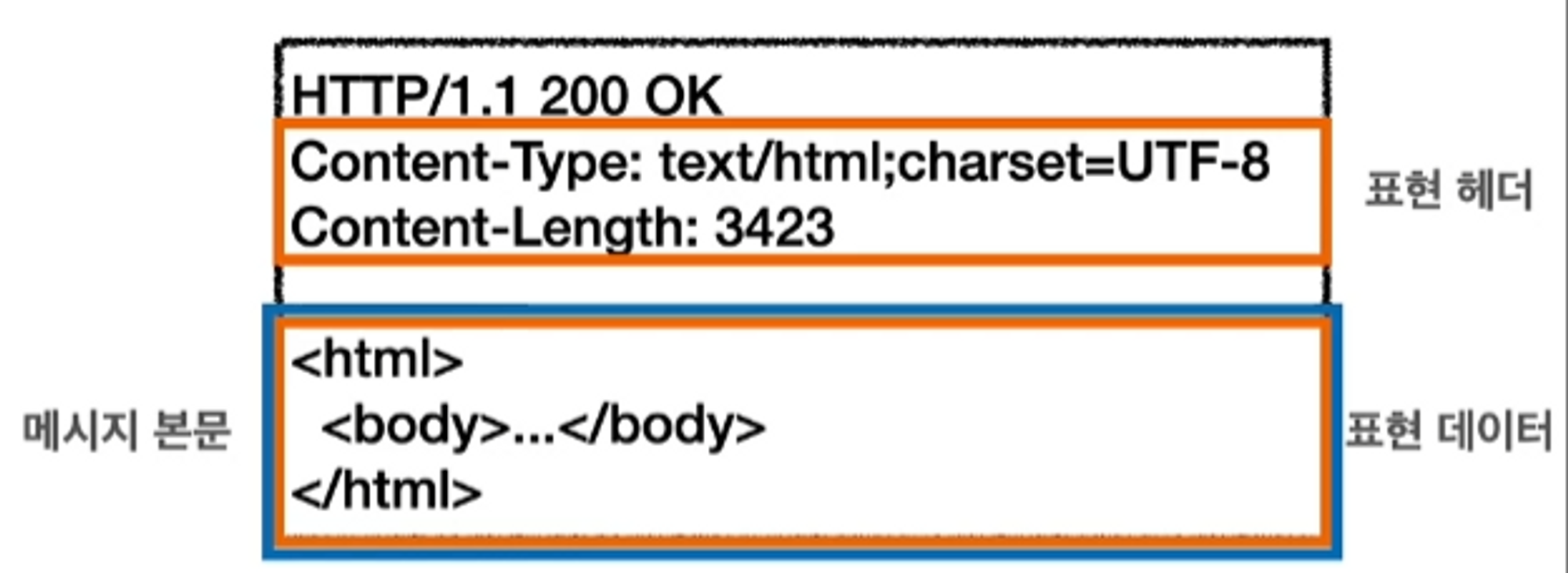
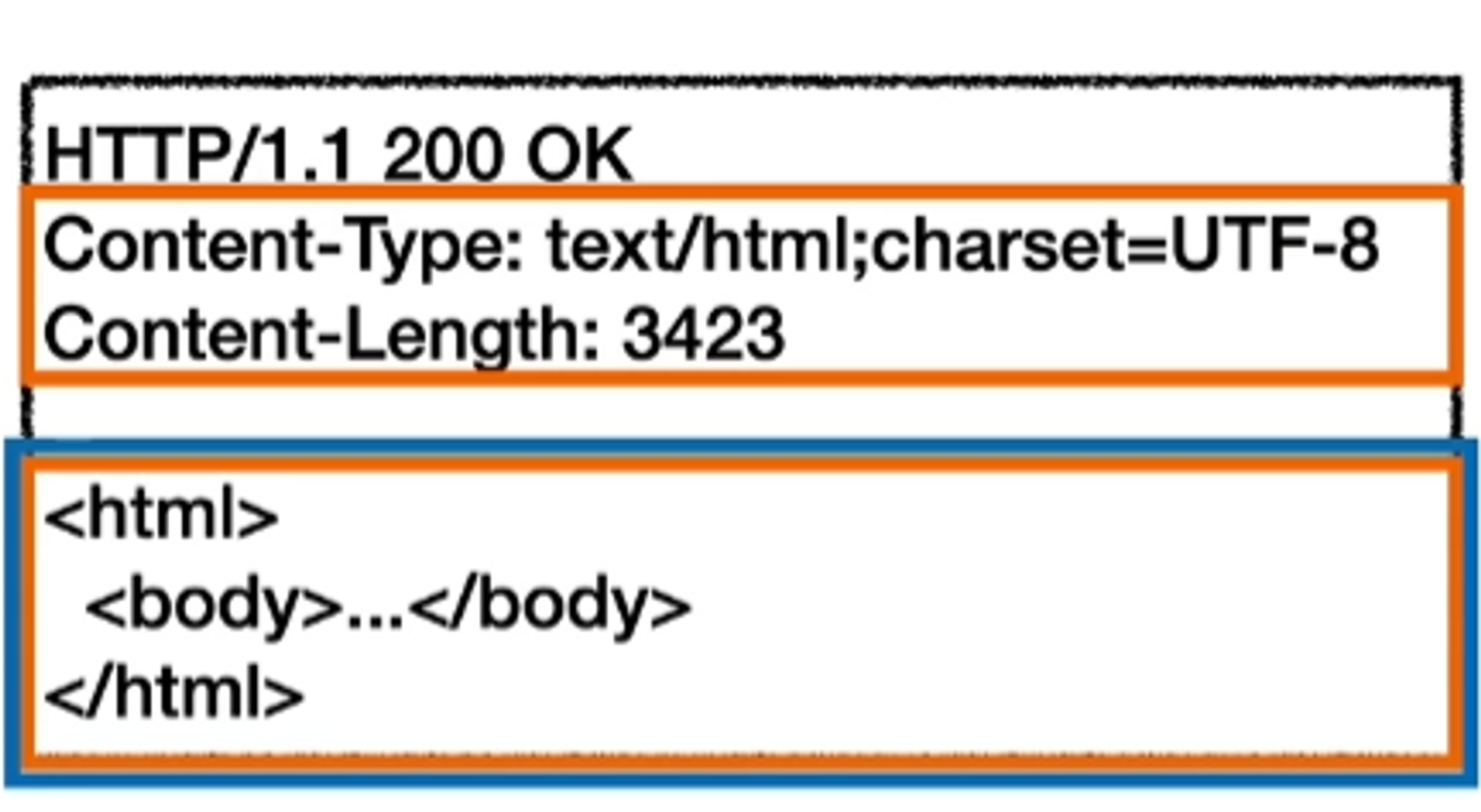
- 메시지 본문을 통해 표현 데이터 전달
- 메시지 본문은 = 페이로드(payload)
- 페이로드란 데이터를 실어나를 실제 데이터
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이등
- 표현 헤더는 표현 메타데이터와 페이로드 메시지를 구분해야한다
표현
표현이란?
-
리소스를 HTML 형식으로 전송할 것이냐 JSON으로 전송할 것이냐 즉 HTML 표현으로 전송할 것이냐 JSON이라는 표현으로 전송할 것이냐는 뜻

-
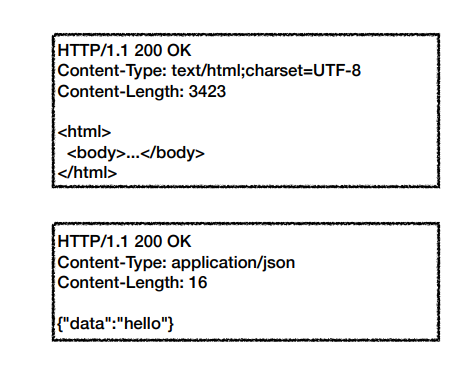
Content-Type : 표현 데이터의 형석
-
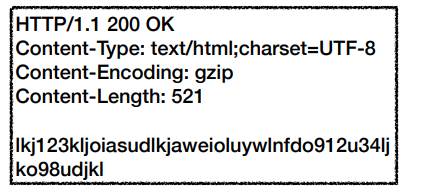
Content-Encoding : 표현 데이터의 압축 방식
-
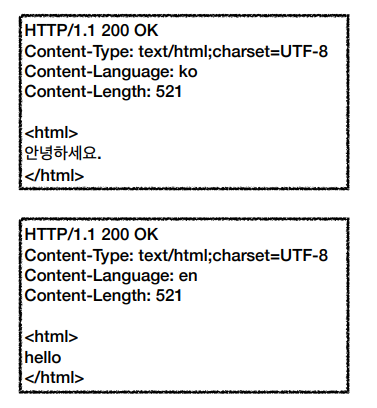
Content-Language : 표현 데이터의 자연언어
-
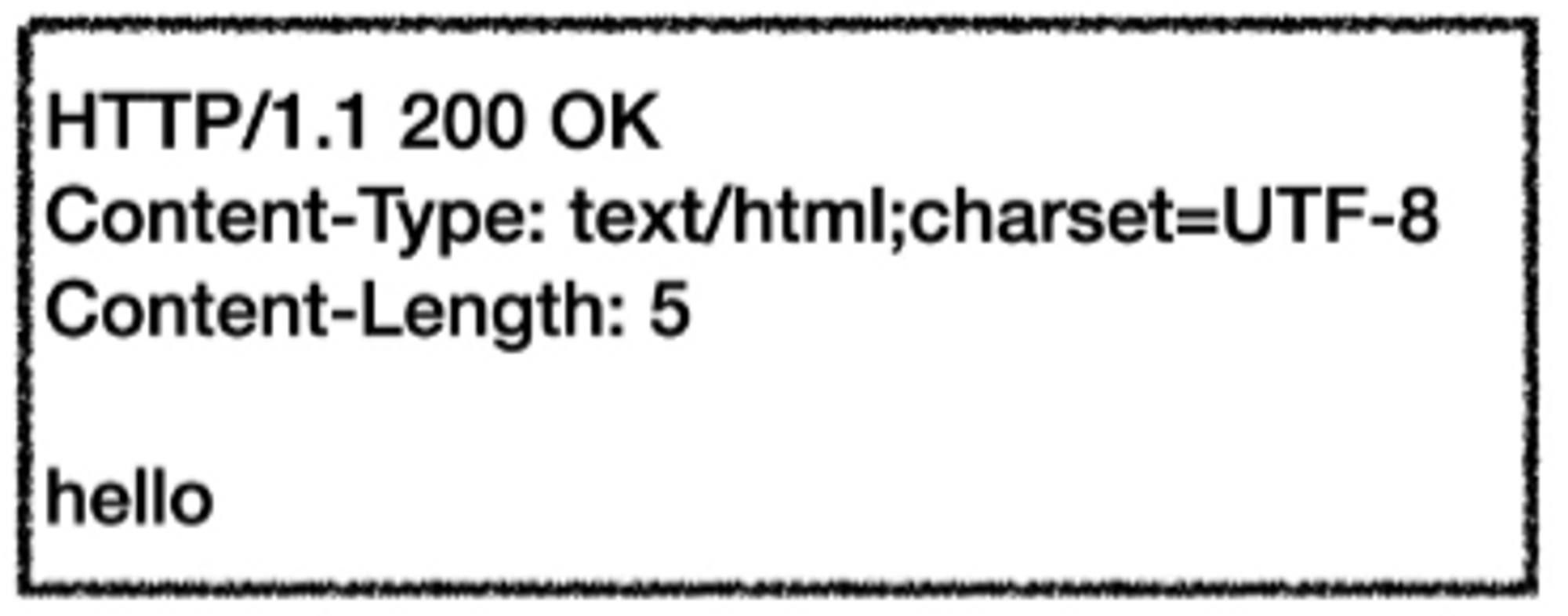
Content-Length : 표현데이터의 길이
-
표현 헤더는 전송, 응답 둘 다 사용한다.
Cotent-Type
표현 데이터의 형식 설명
- 미디어 타입, 문자 인코딩
- html과 json 형식

Content-Encoding
표현 데이터 인코딩
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제

Content-Language
- 표현 데이터의 자연언어를 표현

ko - 한국어 en-영어
Content-Length
표현 데이터의 길이

- 바이트 단위
- Transfer-Encodin(전송코딩)을 사용하면 Content-Length를 사용하면 안된다
- Transfer-Encodin안에 Content-Length이 들어있기 때문
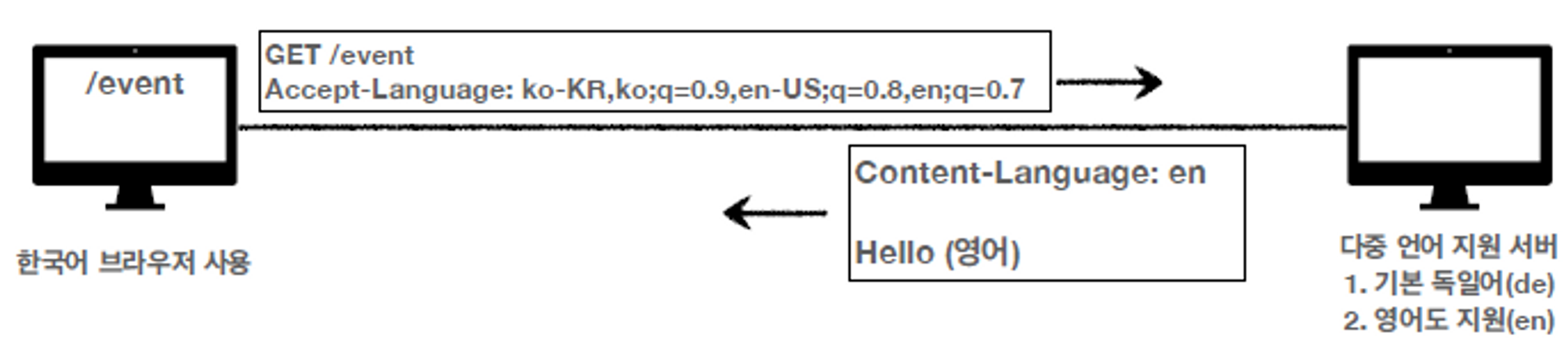
협상 헤더(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청 즉 클라이언트가 원하는 표현으로 서버에 요청
클라이언트와 서버간에 클라이언트가 원하는 우선순위대로 맞춰서 서버에서 되는대로 표현 데이터를 만들어 주는 것
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
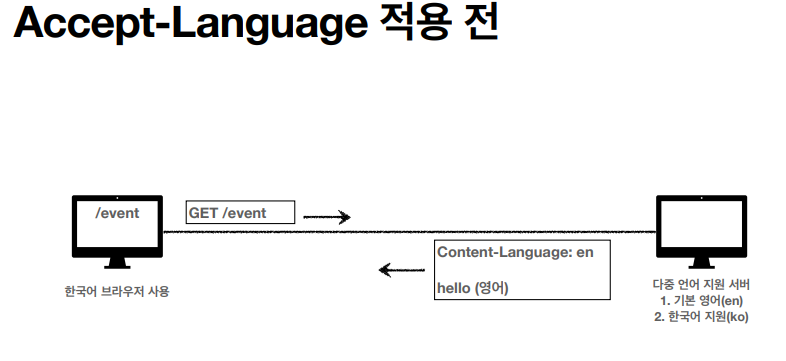
협상 헤더는 요청시에만 사용

- 한국서버에서 요청하는데 기본값이 영어라 영어로 전달

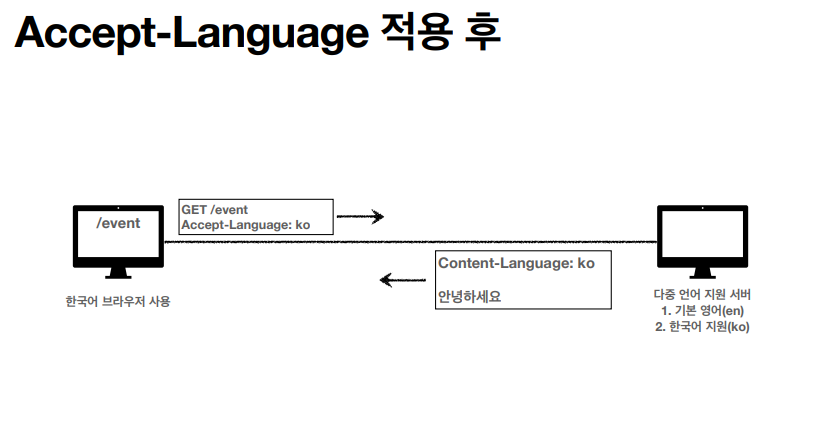
- Accept-Language 적용을 하면 원하는 언어가 있다면 그 언어로 준다
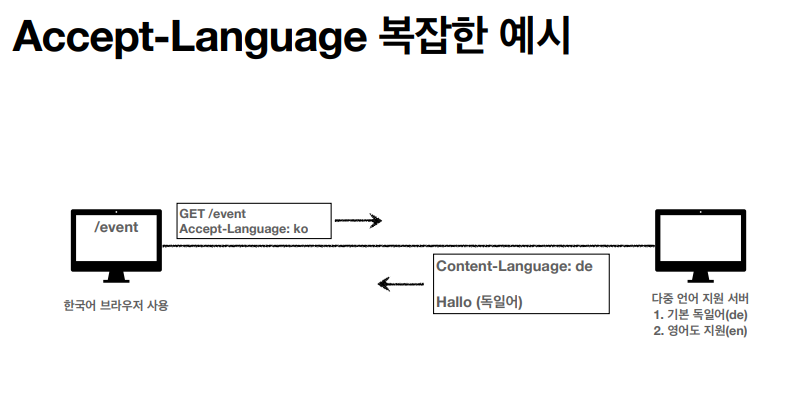
한국어로 요청을 했지만 한국어가 없다면 영어가 오게 하고 싶다면?

우선순위를 사용해야 한다.
협상과 우선순위
- Quality Values(q) 값을 사용
- 0 ~ 1, 클수록 높은 우선순위
- 생략하면 1
- Accept-Language: ko-KR, ko;q=0.8, en-US;q=0.8,en;q=0.7이라면
- ko_KR , ko, en-US, en 순으로 우선순위가 정해진다
협상과 우선순위 Accept
- 구체적인 것이 우선한다
Accept: text/, text/plain, text/plain;format=flowed, /*
1 . text/plain;format=flowed
2 text/plain
3 text/
4 /*
- 구체적인 것을 기준으로 미디어 타입을 맞춘다
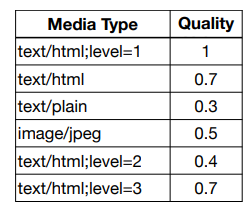
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1,
text/html;level=2;q=0.4, /;q=0.5


- 1순위인 한국어를 서버에서는 지원하지 않는다.
- 2순위인 영어를 서버에서는 지원한다.
- 서버에서는 우선순위에있는 영어를 독일어보다 선호하기에 영어로 응답한다.
전송방식 종류
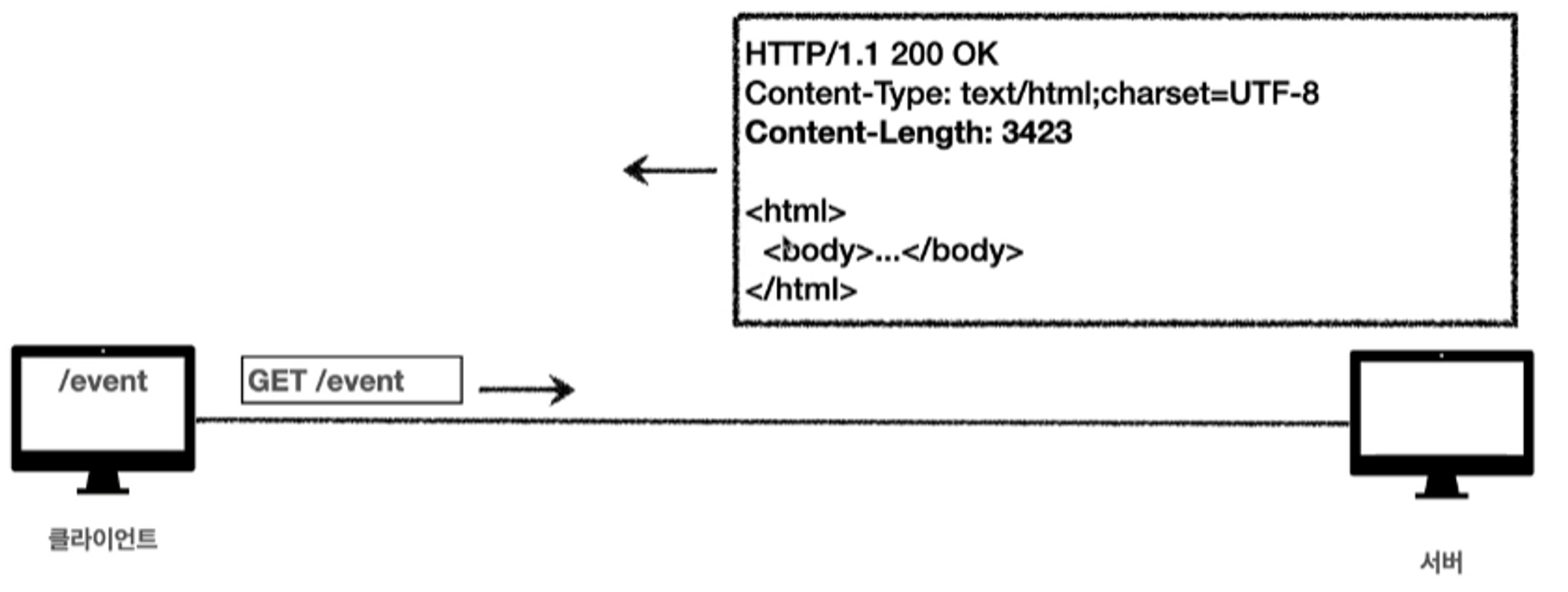
단순 전송

요청을 하면 응답을 할때 메세지 바디에 대한 Content-Length를 지정하는 것
- Content-Length를 알 때만 사용한다
- 한번에 요청하고 한번에 받는다
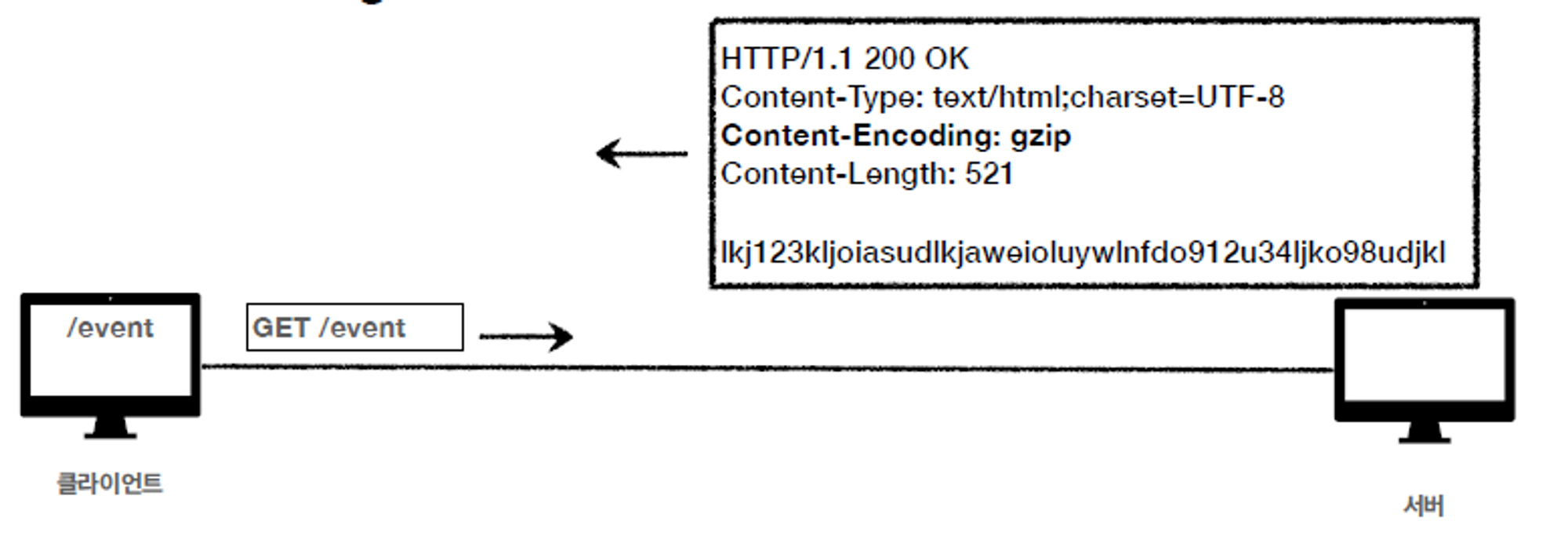
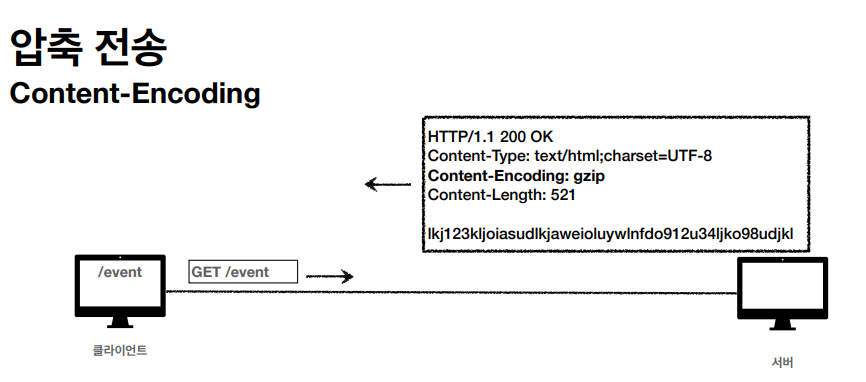
압축 전송

- 서버에서 압축을 해서 무엇으로 압축되어 있는지 Contetn-Encoding에 명시 해야한다
- 메시지 바디 본문 내용이 압축되어 보내진다

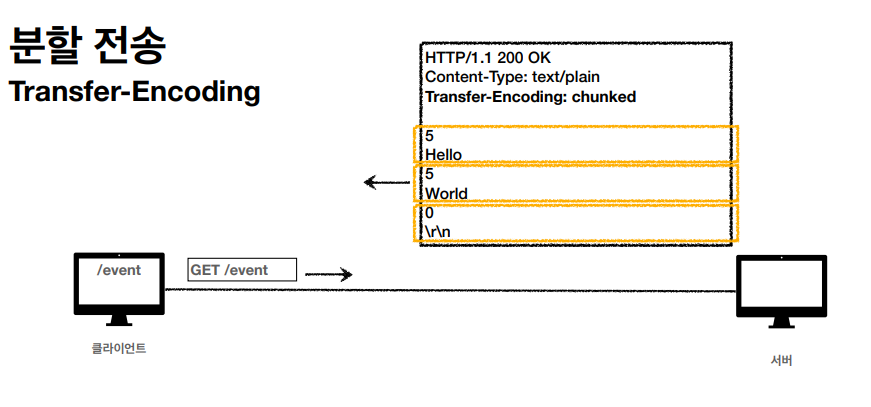
분할 전송
-
Transfer-Encoding
-
서버에서 클라이언트로 응답 메세지를 특정 단위로 나눠서 보낸다.
-
용량이 매우 큰 응답을 할 때 분할 전송으로 전송되는대로 표현을 하는 방식이다.
-
분할 전송에서는 Content-Length를 넣으면 안된다
- 길이를 예측할 수 없기 때문
-
예시

5바이트 만들고 hello 보내고
5바이트 만들고 word 보내고
마지막엔 0 엔터를 처서 보낸다
T- ransfer-Encoding: chunked라고 덩어리로 쪼개서 보낸다는 의미
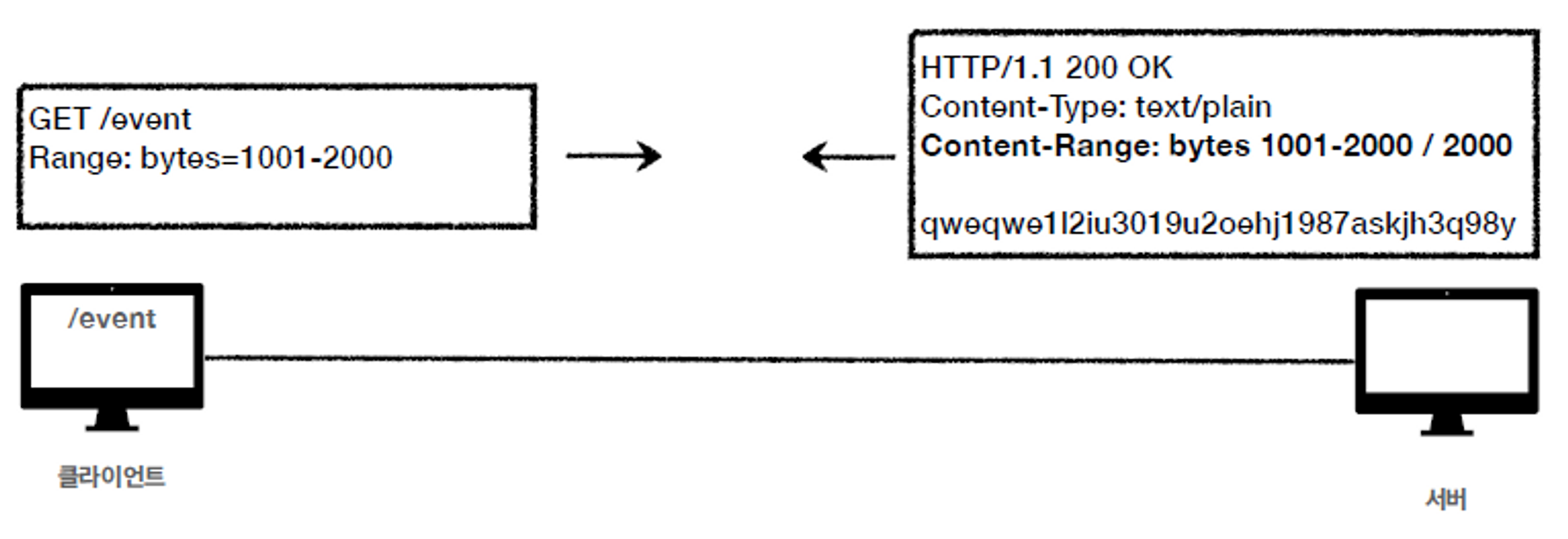
범위 전송

- 범위를 나누어서 받고 보내고 할 수 있다
큰 데이터를 받을 때 중간에 전송이 끊겼을 경우 범위를 지정해서 요청하면 매번 끊길때마다 새로 받을 필요없이 특정 범위부터 응답해서 속도를 높힐 수 있다.
일반 정보
From
우저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진같은 곳에서 주로 사용
- 요청에서 사용
Referer
이전 웹 페이지 주소
- 많이 사용 된다
- 현재 요청된 페이지의 이전 웹 페이지 주소
- a -> b 로 이동하는 경우 b 를 요청할 때 Referer:a를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
User-Agent
유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/
537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36 - 클라이언트의 애플리케이션 정보(웹 브라우저 정보 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
ORIGIN 서버란?
HTTP 요청을 보내면 중간에 여러 프록시 서버를 거친다 나의 요청이 도착해서 응답을 해주는 서버(표현 데이터를 만들어주는 맨 끝에있는 서버)
- Server: Apache/2.2.22
- server: nginx
- 응답에서 사용
Date
- 응답에서 사용
- 메시지가 발생한 날짜 시간
특별한 정보
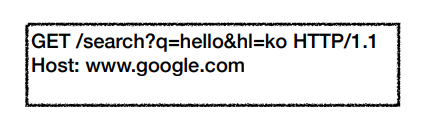
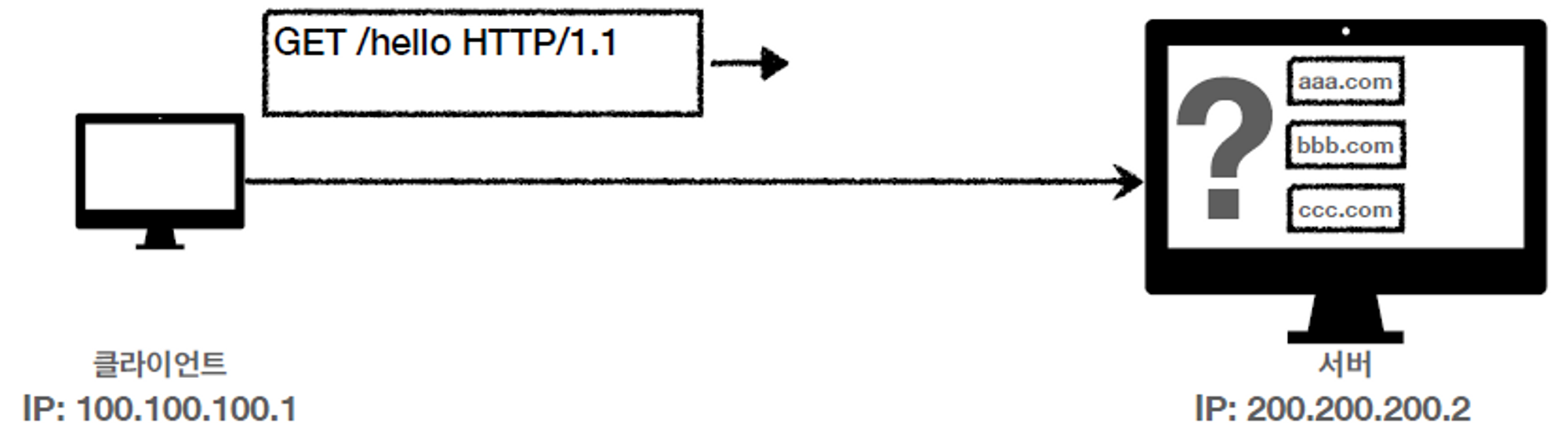
Host
요청한 호스트 정보(도메인)

- 요청에서 사용
- 필수 헤더
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때

host가 없다면 어디로 들어가야 할지 알 수 없다
Location
페이지 리다이렉션
- 웹브라우저는 3xx 응답의 결과에 Location 헤더가 있으면 Location 위치로 자동이동(리다이렉트)
- 201(Created) Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection) : Location 값은 요청을 자동으로 리다이렉션 하기 위한 대상 리소스
Allow
허용 가능한 HTTP 메서드
- 405(Method Not Allowed)에서 응답에 포함해야함
- Allow : GET. HEAD. PUT
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야하는 시간
- 503(Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음 (점검 같은 것)
인증(Authorization)
인증 헤더
- Authorization 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate : 리소스 접근시 필요한 인증 방법 정의
Authorization : Basic xxxxxxxxxxx
인증에 따라 value의 값이 달라진다
WWW-Authenticate
- 401 Unauthorized 응답과 함께 사용
- 오류가 난다면WWW-Authenticate: Newauth realm="apps", type=1,
title="Login to \"apps\"", Basic realm="simple" 예를들어 이런식으로 전달 해야한다
쿠키
쿠키란?
HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 전송하는 작은데이터 조각으로 브라우저는 이 데이터 조각들을 저장해 놓았다가 동일한 서버에 재 요청시 저장된 데이터를 함께 전송한다.
쿠키를 사용할 때 2개의 헤더 사용
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
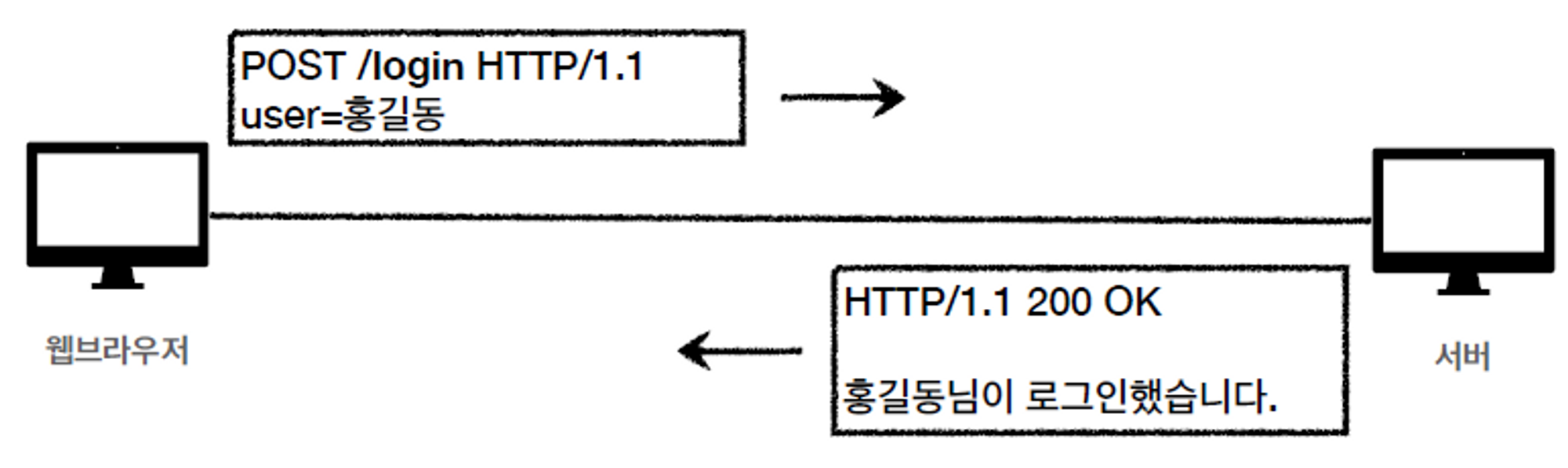
쿠키를 사용하지 않았을때의 불편함


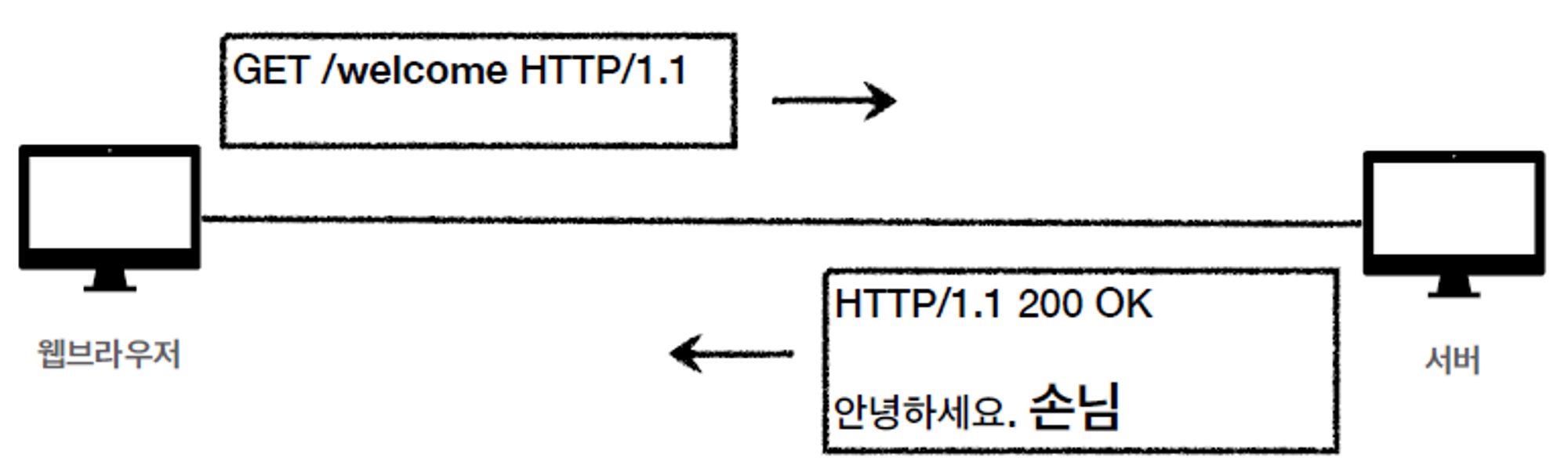
- 로그인을 하고 다시 같은 페이지로 이동하였지만
로그인한 유저가 보낸 요청인지 알 수 없다HTTP는 무상태 프로토콜(Stateless Protocol)이라는 점을 기억해야 한다.
Statelss
- HTTP는 무상태 프로토콜
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다(바로 끊어지지는 않음)
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다
- 클라이언트와 서버는 서로 상태를 유지하지 않는다
- 서로 유지하지 않기 때문에 로그인을 하더라도 로그인한 유저인지 아닌지 모른다
대안
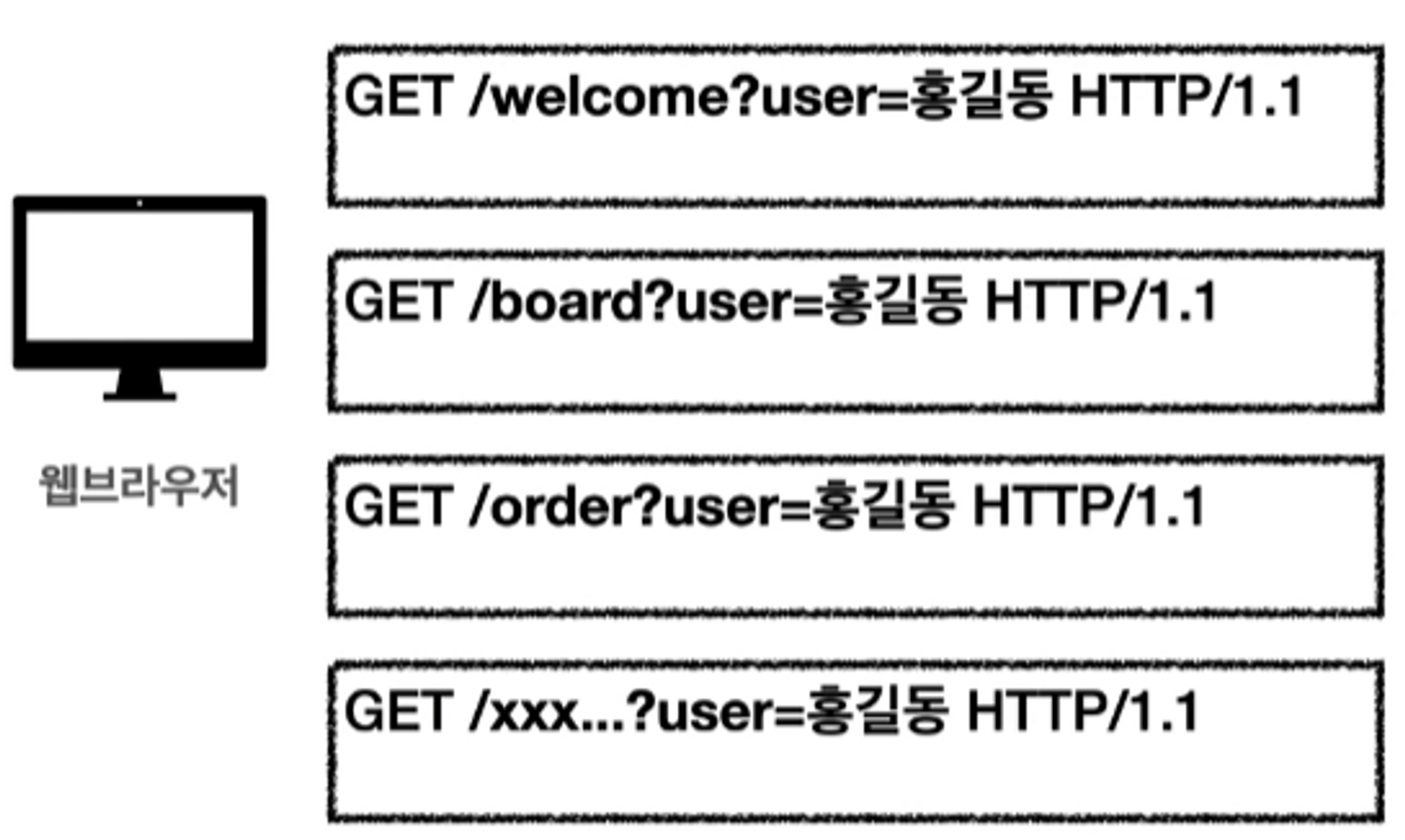
모든 요청에 사용자 정보를 포함

- 매번 요청할 때마다 로그인한 유저의 정보를 담아서 보내주면 서버측에서는 해당 정보를 분석해 로그인상태를 확인한다.
모든 요청과 링크에 사용자 정보를 포함해야하기에 비용소모가 몹시 크다.
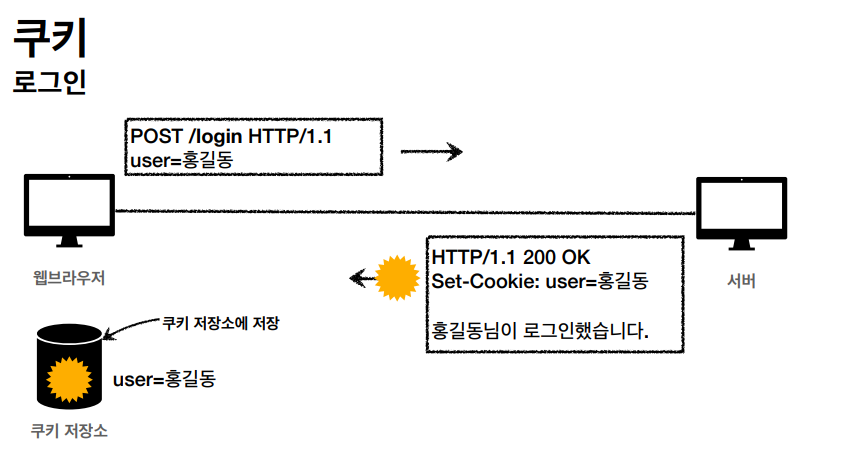
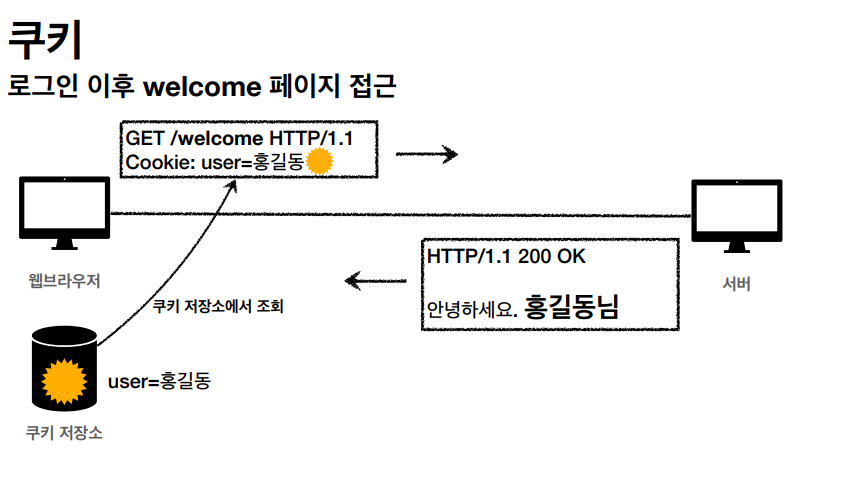
쿠키를 사용한다.

- 클라이언트에서 로그인을 요청하며 데이터를 보내면 서버에서는 Set-Cookie로 로그인 정보를 담아 응답한다.
- 웹브라우저 내부에는 쿠키 저장소가 있다. Set-Cookie 값을 저장소에 저장한다

- 웹브라우저는 이 서버에 접근 할 때마다 쿠키 저장소에 쿠키가 있는지 확인하고 있다면 쿠키를 보낸다
- 모든 요청에 쿠키정보 자동포함 하고 보낸다
ex)set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 쿠키의 세션아이디, 만료되는시간, path는 경로, 도메인, 보안정보 등을 넣는다
사용처
- 사용자 로그인 세션 관리에 많이 쓰임
- 쿠키로 유저 관련 정보를 그대로 주는것은 위험하다
- 로그인이 성공되면 세션키 같은것을 서버 데이터베이스에 저장하고 클라이언트에 세션id를 보낸다
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션id, 인증토큰)
- 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localstorage, sessionStorage) 참고
주의
보안에 민감한 데이터는 저장하면 안됨(주민번호, 비밀번호 등등)
쿠키 - 셍명주기
Set-Cookie: exporse=sat, 26-Dec-2022
- 만료일이 되면 쿠키 삭제
Set-Cookir: max-age=3600 - 0이나 음수를 지정하면 쿠키삭제
- 초단위를 나타낸다
- 세션쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
domain=google.com
도메인 표시 방법
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=google.com를 지정해서 쿠키 생성
- google.com과, dev.google.com도 쿠키 접근
2.생략: 현재 문서 기준 도메인만 적용 - google.com에서 지정해서 쿠키 생성 domain 지정을 생략
- google.com에서만 쿠키 접근 가능
쿠키 - 경로 (path)
- 도메인을 필터로 하고 추가로 경로로 필터한다
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- ex)path=/home
- /home, /home/1, /home/2 가능
쿠키 보안
Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
HttpOnly
- XSS 공격 방지
- 자바스크랩트에서 접근불가(document.cookie)
- HTTP 전송에만 사용
Samesite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
참고
https://catsbi.oopy.io/39d2f2f6-4f69-4c93-a4b1-6af1d5afc3bb
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard