HTTP (HyperText Transfer Protocol)란?
- 인터넷에서 데이터를 주고받을 수 있는 프로토콜입니다.
- 최근에는 Plain text, JSON, XML 등 다양한 형태의 정보도 전송하는 애플리케이션 레이어 프로토콜이다.
- 서버간에 데이터를 주고 받을 떄도 대부분 HTTP 사용한다
HTTP 특징
- 클라이언트 서버 구조
클라이언트가 서버에 요청을 보내면 서버는 그에 대한 응답을 보내는 클라이언트 서버 구조로 이루어져 있다.- Request Response 구조
- 클라이언트는 서버에 요청을 보내고 응답을 대기
- 서버가 요청에 대한 결과를 만들어 응답
- Request Response 구조
- 무상태 프로토콜(Stateless) 지향
- HTTP에서 서버가 클라이언트의 상태를 보존하지 않는 무상태 프로토콜이다.(이러한 단점을 해결하기 위해 Cookie와 Session이 등장하였다.)- 장점 : 서버 확장성 높음 (스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송
- 장점 : 서버 확장성 높음 (스케일 아웃)
- 비연결성
- 비 연결성을 가지는 HTTP에서는 실제로 요청을 주고 받을 때만 연결을 유지하고 응답을 주 고나면 TCP/IP 연결을 끊는다.- 이를 통해 최소한의 자원으로 서버 유지를 가능하게 한다.
- HTTP 메시지를 통해서 통신
- 단순하고 확장가능
비연결성의 단점
- TCP/IP 연결을 새로 맺어야 한다 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 이미 등 수 많은 자원이 다시 함계 다운로드 된다
- 지금 HTTP 지속 연결(Persistent Connections)로 문제 해결
HTTP의 장단점
장점
- 불특정 다수를 대상으로 하는 서비스에 적합. 계속 서버와 클라이언트의 연결상태를 유지하는 게 아니기때문에 클라이언트와 서버간의 최대 연결수보다 훨씬 많은 요청과 응답을 처리 가능
단점 - 연결을 끊어버리기 때문에 클라이언트의 이전상황을 알 수 없음 ⇒ Stateless상태
- 이런 Stateless특징 때문에 정보를 유지하기위해 Cookie와 같은 기술이 등장
HTTP의 동작 방식
HTTP는 서버/클라이언트 모델을 따름.

서버 : 어떠한 자료에 대한 접근을 관리하는 네트워크 상의 시스템 (요청에 대한 응답을 보내준다.)
클라이언트 : 그 자료에 접근할 수 있는 프로그램Ex) 웹 브라우저, 핸드폰 어플리케이션 등
클라이언트 즉, 사용자가 브라우저를 통해서 어떠한 서비스를 url을 통하거나 다른 것을 통해서 요청(request)을 하면 서버에서는 해당 요청사항에 맞는 결과를 찾아서 사용자에게 응답(response)하는 형태로 동작한다.

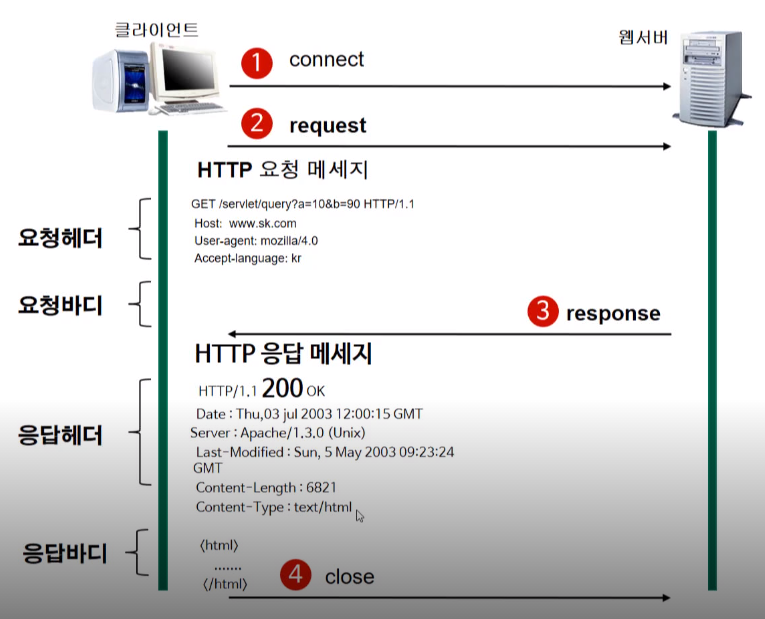
1. 사용자가 웹 브라우저에 URL 주소를 입력한다.
2. DNS 서버에 웹 서버의 호스트 이름을 IP 주소로 변경 요청한다.
3. 웹서버와 TCP 연결을 시도한다.
- 3way-handshaking
- 클라이언트가 서버에게 요청한다
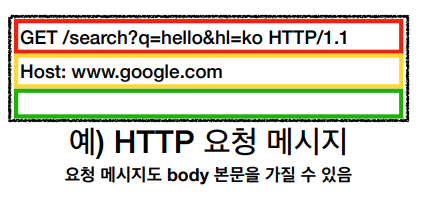
- HTTP Request Message = Request Header + 빈 줄 + Request Body

- Request Header
- 요청 메소드 + 요청 URI + HTTP 프로토콜 버전
- GET /background.png HTTP/1.0 POST / HTTP 1.1
- Header 정보(key-value 구조)
- 요청 메소드 + 요청 URI + HTTP 프로토콜 버전
- Get 요청이기 때문에 바디가 없다
- HTTP Request Message = Request Header + 빈 줄 + Request Body
- 서버가 클라이언트에게 데이터를 응답한다.
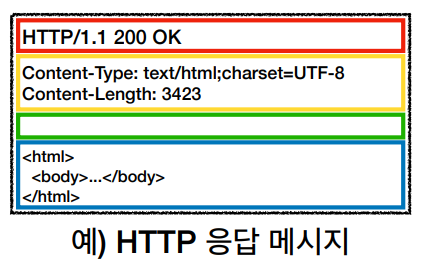
- HTTP Response Message = Response Header + 빈 줄 + Response Body

- Response Header
- HTTP 프로토콜 버전 + 응답 코드 + 응답 메시지
- ex. HTTP/1.1 404 Not Found.
- Header 정보(key-value 구조)
- 빈 줄
- 요청에 대한 모든 메타 정보가 전송되었음을 알리는 용도
- Response Body
- 응답 리소스 데이터
- 201, 204 상태 코드는 바디 미포함
- HTTP Response Message = Response Header + 빈 줄 + Response Body
- 서버 클라이언트 간 연결종료 (stateless의 특징이 나타남)
- 웹 브라우저가 웹 문서 출력
참고
- https://velog.io/@averycode/%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC-HTTP%EC%99%80-HTTPS-%EB%8F%99%EC%9E%91-%EA%B3%BC%EC%A0%95
- https://velog.io/@sujeong/2-%EC%9B%B9%EC%9D%98-%EB%8F%99%EC%9E%91-HTTP-%ED%94%84%EB%A1%9C%ED%86%A0%EC%BD%9C-%EC%9D%B4%ED%95%B4
- https://brilliantdevelop.tistory.com/32
https://www.inflearn.com/course/lecture?courseSlug=http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC&unitId=61358&tab=note