이 글은 [모든 개발자를 위한 HTTP 웹 기본 지식]을 듣고 정리한 내용입니다
📌 클라이언트에서 서버로 데이터 전송
🌱 데이터 전달 방식
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터 (검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
🌱 클라이언트에서 서버로 데이터 전송하는 4가지 상황
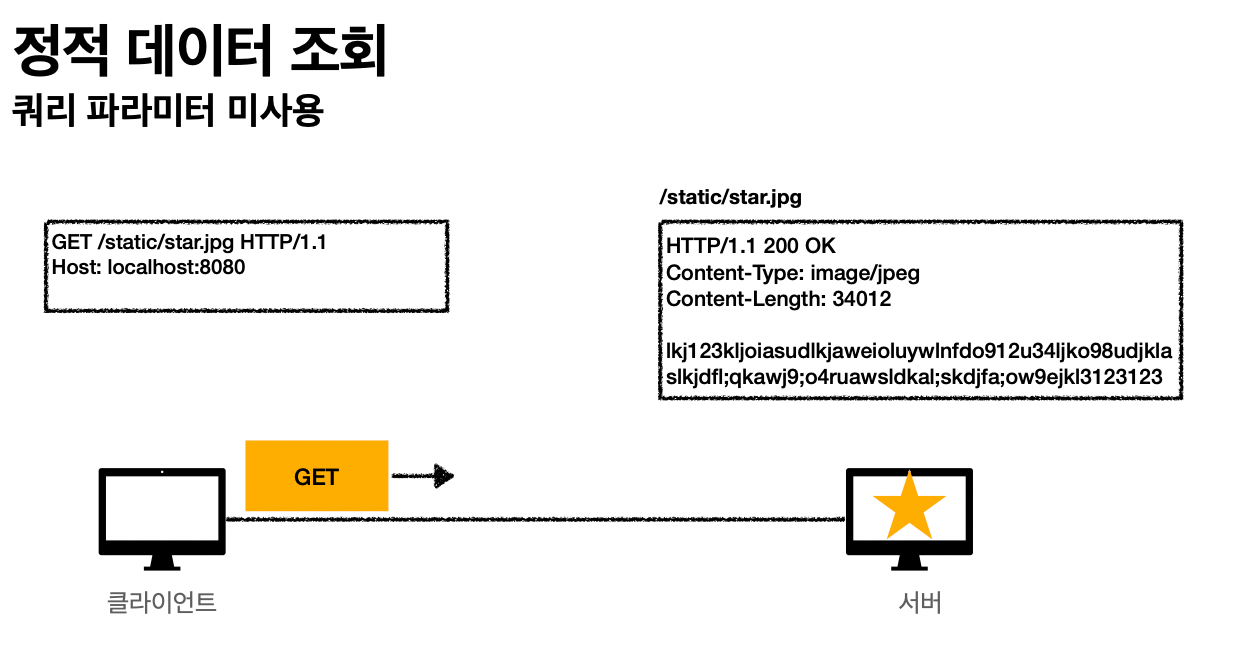
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
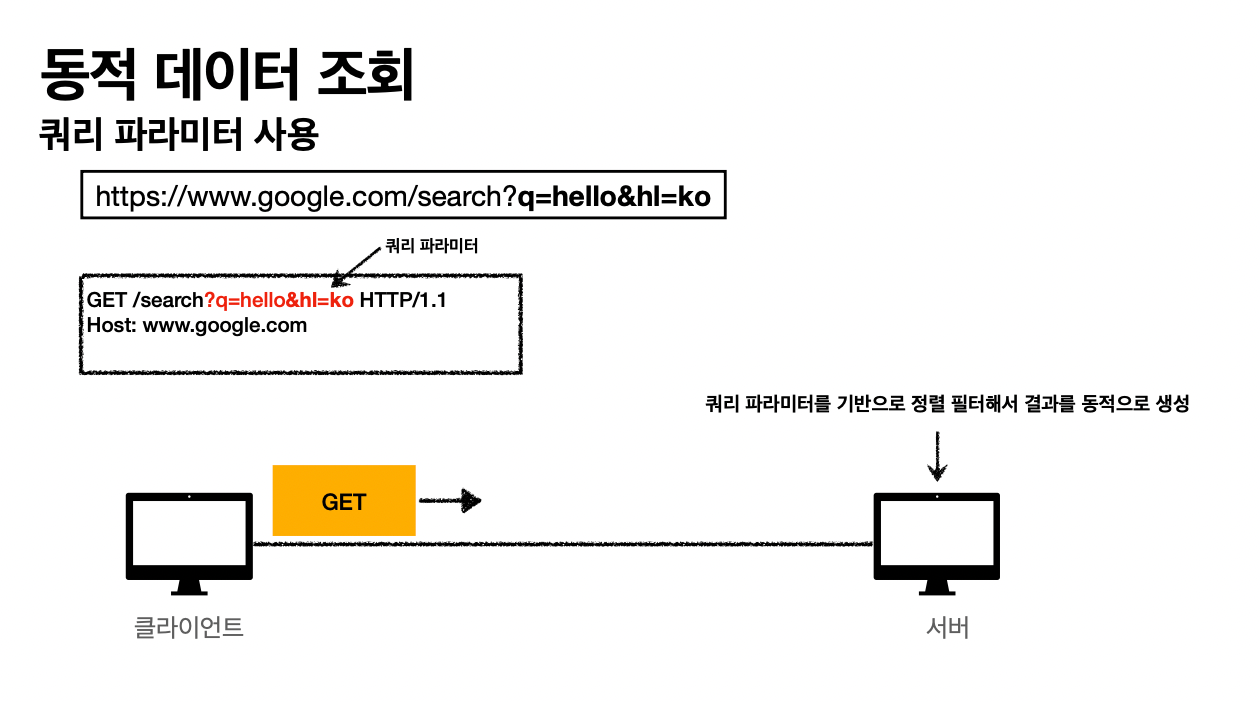
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
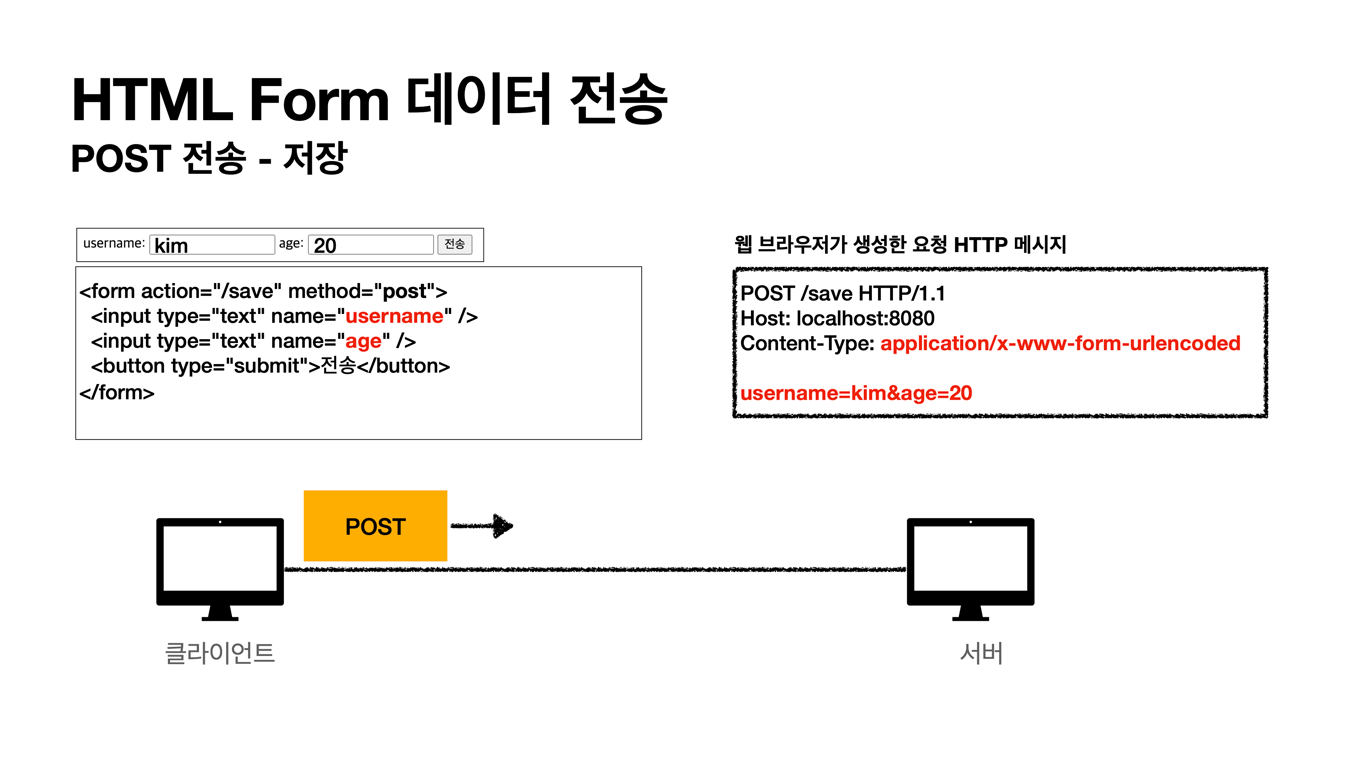
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTML API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)

- 쿼리 파라미터 미사용
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능

- 쿼리 파라미터 사용
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
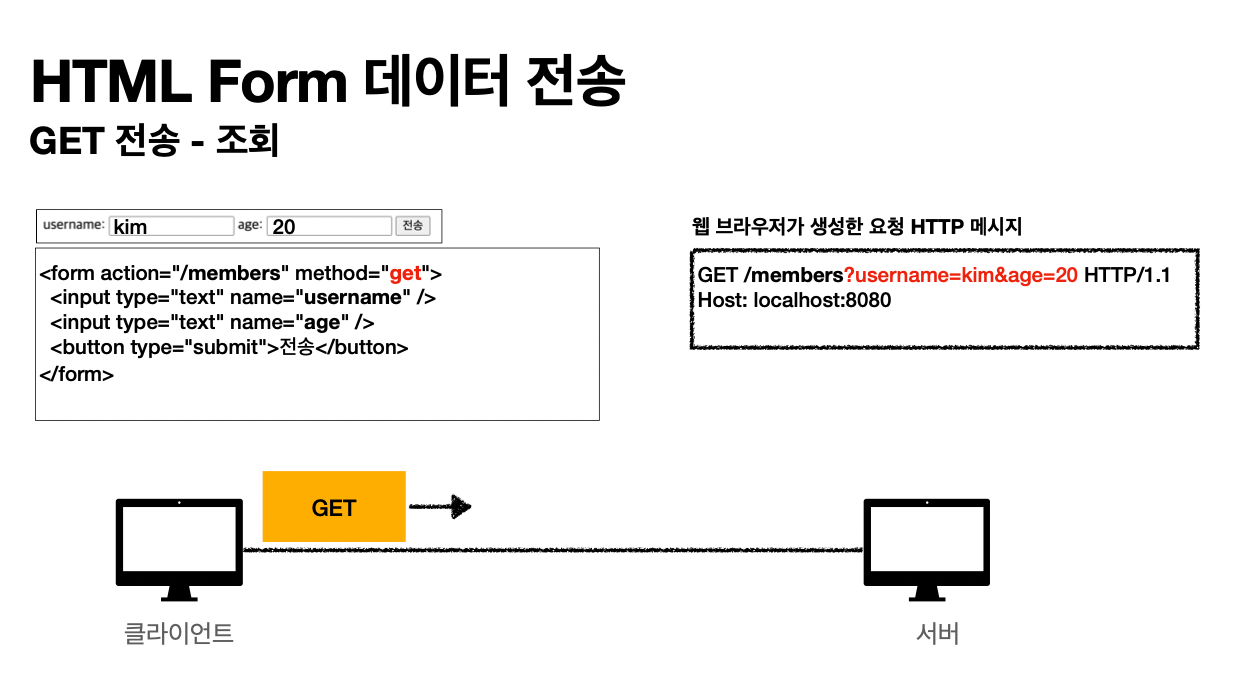
- 조회는 GET 사용
- GET은 쿼리 파라미터를 사용해서 데이터 전달

- POST 일때, 웹 브라우저가 생성한 요청 HTTP 메세지를 보면 메시지 바디에 전송하고자 하는 내용을 쿼리파라미터 형식으로 전달함.

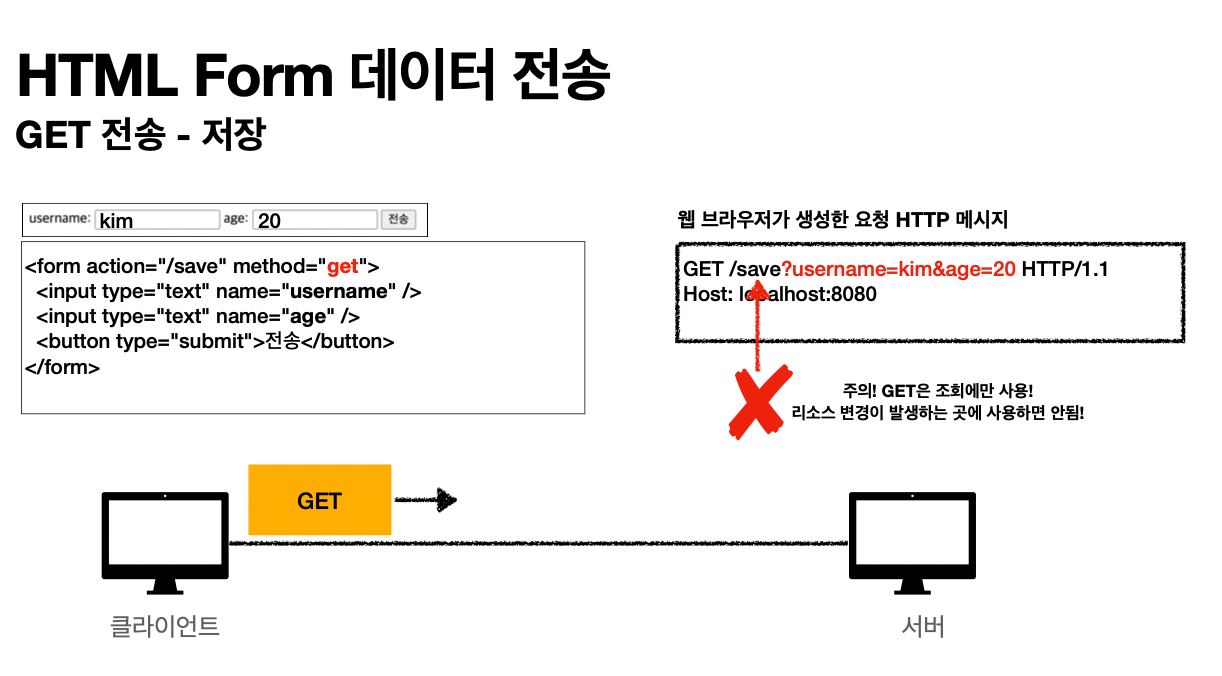
- GET일경우, 메시지 바디가 아닌 request-target자리에 쿼리 파라미터형식으로 전체를 전달.
- GET으로는 /save 같은거 하면 안됨. (사진은 예시임)

- 이런식으로 GET은 '조회' 일 경우에 사용

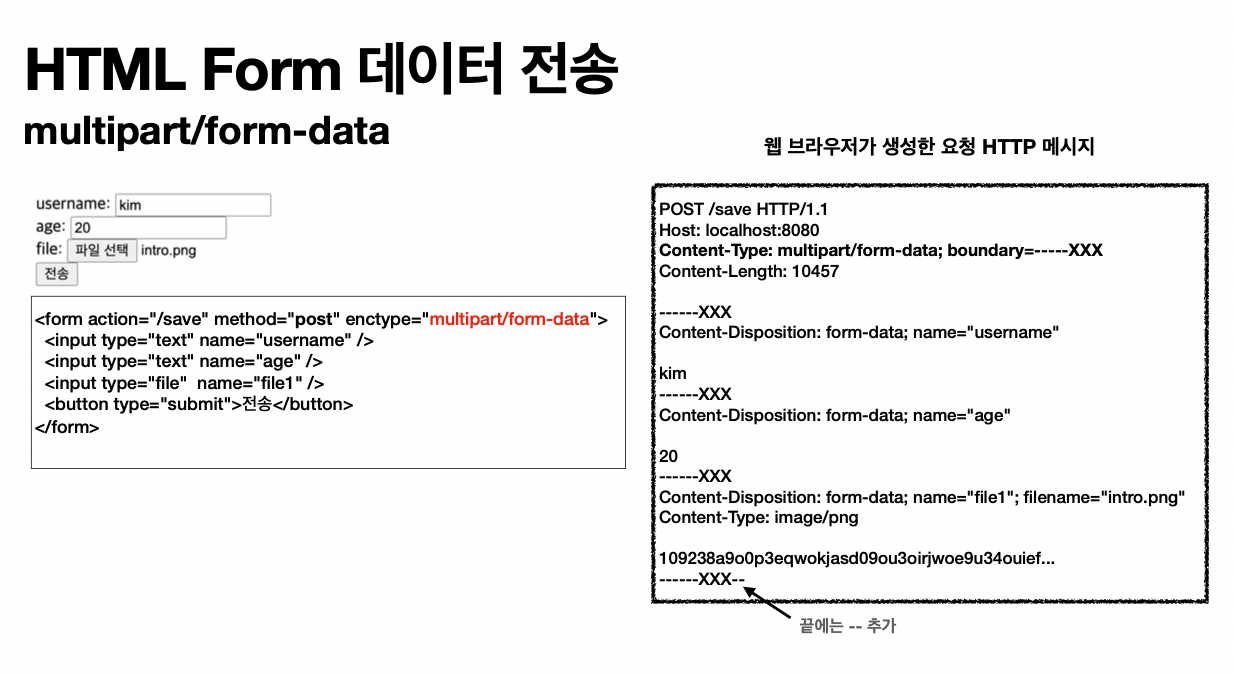
- 위와 같이 전송할 데이터가 name, age, file 처럼 여러개 일때는 multipart/form-data 형식으로 전송
🌱 HTML Form 데이터 전송 정리
- HTML Form submit시 POST 전송
- ex) 회원 가입, 상품 주문, 데이터 변경
- Content-Type:
application/x-www-form-urlendcoded사용- form의 내용을 메시지 바디를 통해서 전송 (key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
ex) abc김 -> abc%EA%B9%80 (UTF-8 형식 예시)
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송 시 사용
- 다른 종류의 여러 파일과 폼의 내용을 함께 전송 가능(그래서 Mulipart임)
- *참고: HTML Form 전송은 GET, POST 만 지원
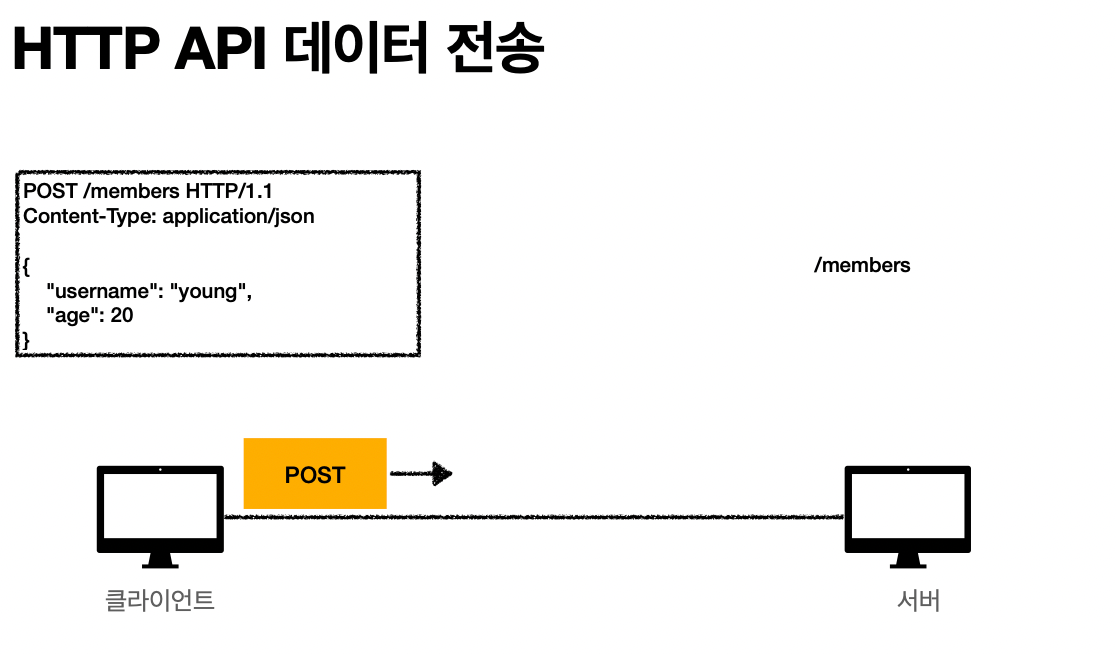
🌱 HTML API 데이터 전송 정리

- 위와 같이 API 형식 자체로 전달하는것
- 서버 에서 서버로 백엔드 시스템 통신할 때 사용
- 앱 클라이언트 (아이폰, 안드로이드)와 통신할 때 사용
- 웹 클라이언트와 통신할 때 사용
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
ex) React, VueJS 같은 웹 클라이언트와 API 통신
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type:
application/json을 주로 사용 (사실상 표준)- 그외에는 TEXT, XML, JSON 등등이 있음.
📌 HTTP API 설계 예시
- HTTP API - 컬렉션
- POST 기반 등록
- ex) 회원 관리 API 제공
- HTTP API - 스토어
- PUT 기반 등록
- ex) 정적 컨텐츠 관리, 원격 파일 관리
- HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원
🌱 회원 관리 시스템 - POST 기반 등록
- 회원 목록:
/members-> GET - 회원 등록:
/members-> POST - 회원 조회:
/members/{id}-> GET - 회원 수정:
/members/{id}-> PATCH, PUT, POST- PATCH는 부분 수정, PUT은 전체 수정이었는데, 실제 개발에서는 PUT보다는 PATCH를 쓸 일이 더 많다.
- ex) 회원 수정인 경우, PUT으로 수정하려면 회원의 정보를 전부다 보내야 하기때문에 힘듦 (PATC가 더 적합)
- ex) 게시글 수정인 경우, 수정한 후 글 전체를 다시 보내는거기 때문에 이런경우는 PUT 이다.
- 애매할 경우, 천하무적인 POST 쓰면 됨.
- 회원 삭제:
/members/{id}-> DELETE
POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스의 URI를 모른다.
- ex) 회원 등록:
/members-> POST POST /members
- ex) 회원 등록:
- 서버가 새로 등록된 리소스 URI를 생성해준다.
HTTP/1.1 201 Created
Location: /members/100
- POST 기반 관리를 컬렉션(Collection) 이라 한다.
- 서버가 관리하는 리소스 디렉렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은
/members
🌱 파일 관리 시스템 - PUT 기반 등록
- 파일 목록:
/files-> GET - 파일 조회:
/files/{filename}-> GET - 파일 등록:
/files/{filename}-> PUT- PUT: 파일이 없으면 생성하고, 있으면 전체를 덮어버린다.
- 파일 삭제:
/files/{filename}-> DELETE - 파일 대량 등록:
/files-> POST (POST를 사용하는 임의의 예시임)
PUT - 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록:
/files/{filename}-> PUT PUT /files/star.jpg
- 파일 등록:
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 이러한 PUT 기반 관리를 스토어(Store) 라고 한다.
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는
/files
🌱 HTML FORM 사용
- HTML FORM은 GET, POST만 지원 (다른 메소드는 AJAX 등을 이용해서 해결 가능)
- 일단은 순수 HTML, HTML FORM만 이야기
- GET,POST만 지원하므로 제약이있음.
HTML FORM 사용 - 회원 관련
- 회원 목록:
/members-> GET - 회원 등록 폼:
/members/new-> GET - 회원 등록:
/members/newor/members-> POST - 회원 조회:
/members/{id}-> GET - 회원 수정 폼:
/members/{id}/edit-> GET - 회원 수정:
/members/{id}/editor/members/{id}-> POST - 회원 삭제:
/members/{id}/delete-> POST
컨트롤 URL
- HTML FORM은 GET,POST만 지원하므로 제약이 있음.
(HTML FORM 아니어도 리소스로만 경로 이름으로 정하기에 애매한 경우 많음) - 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
ex) 위 회원예시에서 POST의/new,/edit,/delete가 컨트롤 URI - HTTP 메서드로 해결하기 애매한 경우 사용 (HTTP API 포함)
🌱 URI 설계 개념 참고
- 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스의 row)
- ex)
/members/100,/files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- ex)
/members
- 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
ex)files/star.jpg
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 사용
- ex)
/members/{id}/delete

