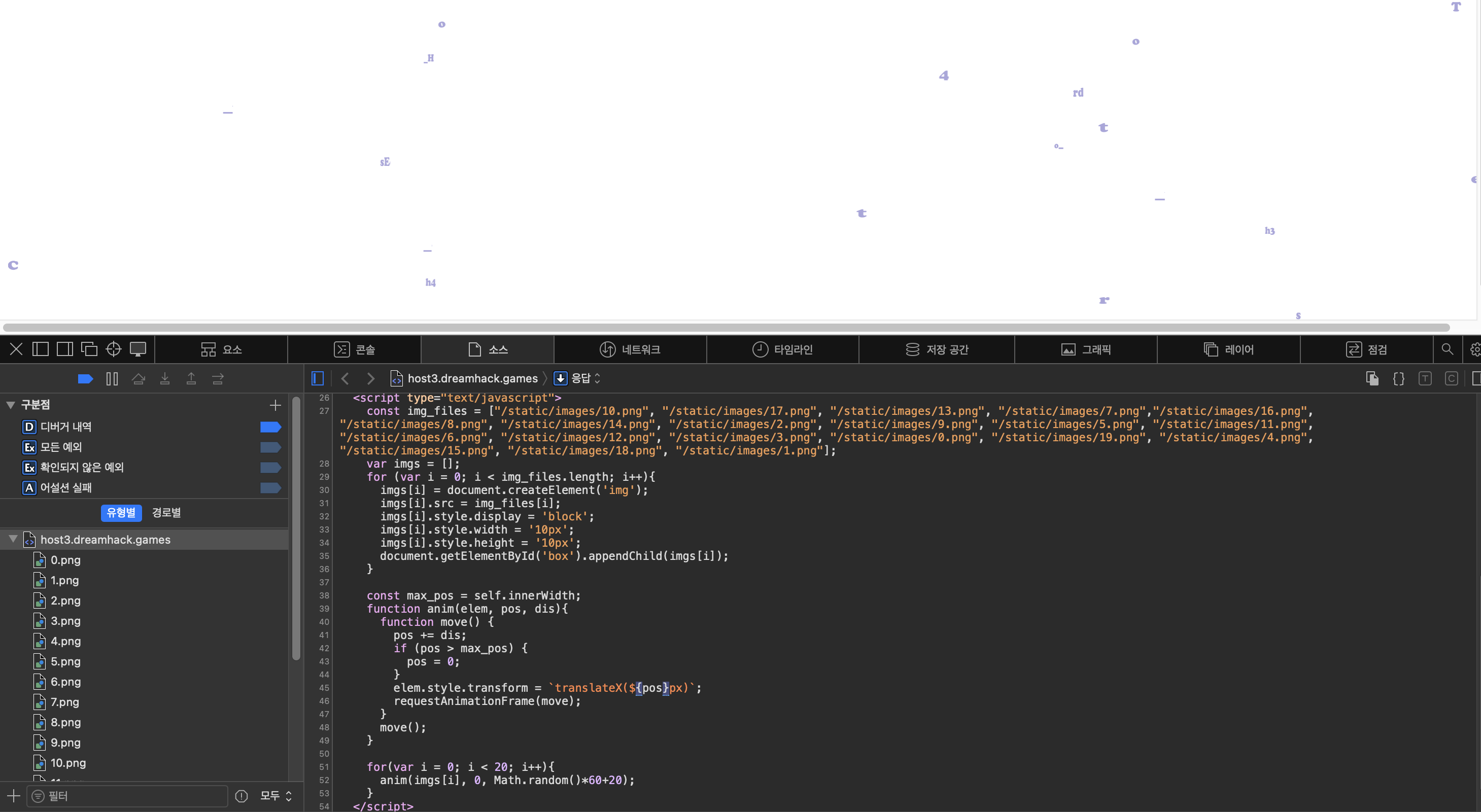
사이트를 열람하면 이렇게 글자들이 막 날라다닌다. 주어진 파일도 따로 없기 때문에 개발자 창을 열어본다. (맥북에서는 command + option + I)

여러 이미지 파일들이 첨부되어 있고 하나하나 클릭했을 때 날아다니는 그림들이 확대해서 보인다.
<소스 코드>
<script type="text/javascript">
const img_files = ["/static/images/10.png", "/static/images/17.png", "/static/images/13.png", "/static/images/7.png","/static/images/16.png", "/static/images/8.png", "/static/images/14.png", "/static/images/2.png", "/static/images/9.png", "/static/images/5.png", "/static/images/11.png", "/static/images/6.png", "/static/images/12.png", "/static/images/3.png", "/static/images/0.png", "/static/images/19.png", "/static/images/4.png", "/static/images/15.png", "/static/images/18.png", "/static/images/1.png"];
var imgs = [];
for (var i = 0; i < img_files.length; i++){
imgs[i] = document.createElement('img');
imgs[i].src = img_files[i];
imgs[i].style.display = 'block';
imgs[i].style.width = '10px';
imgs[i].style.height = '10px';
document.getElementById('box').appendChild(imgs[i]);
}
const max_pos = self.innerWidth;
function anim(elem, pos, dis){
function move() {
pos += dis;
if (pos > max_pos) {
pos = 0;
}
elem.style.transform = `translateX(${pos}px)`;
requestAnimationFrame(move);
}
move();
}
for(var i = 0; i < 20; i++){
anim(imgs[i], 0, Math.random()*60+20);
}
</script>소스 파일을 열어보면 태그로 이미지들이 생성되고, anim함수가 각 이미지의 수평 위치들을 계속 업데이트하여 좌우로 움직이게 만든다.
이미지는 0번부터 19번까지로 총 20개가 있음을 알 수 있다.
코드에 따라서 10번, 17번, 13번, 7번, 16번, 8번, 14번, 2번, 9번, 5번, 11번, 6번, 12번, 3번, 0번, 19번, 4번, 15번, 18번, 1번 이 순서대로 이미지가 생성되어 화면에 추가된다.
10 : T
17 : o
13 : o
7 : H
16 : 4
8 : rd
14 :
2 : t
9 : o
5 : sE
11 : e
6 :
12 : t
3 : h3
0 :
19 : C
4 : h4
15 : r
18 : s
1 : x.x
DH{Too_H4rd_to_sEe_th3_Ch4rs_x.x}
(문제에 따라서 x, s, o는 소문자로 작성하고, c는 대문자로 작성해야 한다.)