< 오늘 한 일 >
JS 강의 듣기.
const "$함수명" = document.getElementById('함수이름')
- html에 있는 Id로 지정되어있는 것을 불러옴
conse "$함수명" = document.getElementsByClassName('함수이름')
- getElementsClassName으로 하면 Class 적힌것들을 불러옴
$함수명.classList.toggle("mystyle")
- 좋아요기능을 적용시킬때 사용
html에 <button onclick ="handleClick()"> "$버튼명"</button>
js에
fuction handleClick(){
console.log("$함수실행되는지?")
Array.from(listItem).forEach(element)=>{
console.log(element)
element.classlist.toggle("mystyle2")
})
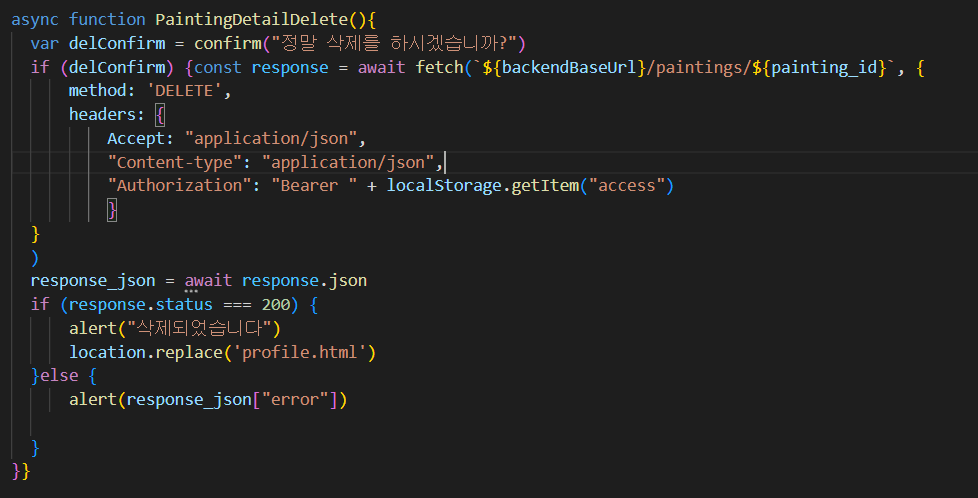
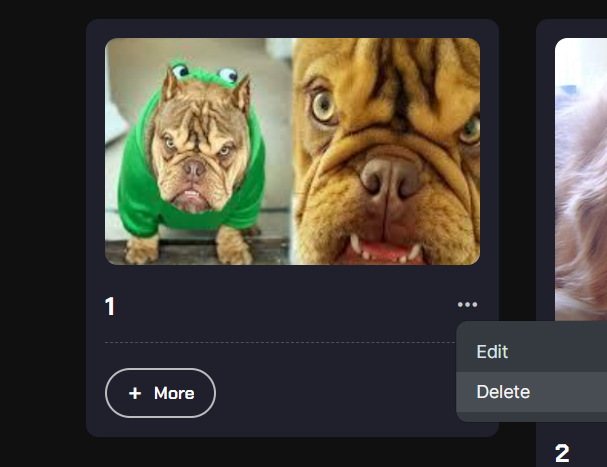
}JS 기초강의를 들어보았지만. input의 정보를 생성하고 수정,삭제버튼이 만들어지고 삭제하는 법은 봤지만. 백엔드의 정보를 가져오고 그 백엔드의 정보를 삭제하는 법이 나와있지 않아서 하루종일 고민을 했다..
전에 프로젝트의 js 삭제기능을 가져와서 적용시켜보았다.

그러나..


알람창까지 뜨고 확인버튼을 눌러보지만. 백엔드에서 가져온 부분이 삭제되지 않는 상황!.. 이유는 잘 모르겠다..
현재시각 03:30 am 다른 분의 조언을 받아 해결을 했다..!

마이그레이션안에 init.py이 없어서 추가적으로 생성해준뒤 마이그레이션을 해주니 해결되었다. 아마 모르고 삭제한듯..?

🎊이지영님 생일 축하드립니다!🎊 2022.11.26