스파르톤 Start!
2022.09.18 00시 ~

- 스파르톤이 시작되었다. 저녁을 일찍먹고 스파르톤을 달리기위해 잠시 쉬고오니 컨디션은 너무 좋다!😊
전에 스파르타 코딩클럽에서 알던 분들과 만나 조를 편성하게 되었고, 조이름을 결정했다. 그 이름은 바로 '이쿠조' 🤣🤣
스파르톤매니저님께서 센스있게 잘 지으셨다고 칭찬해주셨다!

오늘 스파르톤에서 제공해주는 무료강의로 내 새벽을 불태우겠다. 🔥
현재 시각 01:00 am
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
background-image: url('https://static.spartacodingclub.kr/media/main_carousel/1kq0i51tuqc2kfzp.png');
background-position: center;
background-size: cover;
width: 300px;
height: 250px;
border-radius: 10px;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.wrap {
margin: auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h3> 스파르톤 달려보자 </h3>
</div>
<p> ID : <input type="text"></p>
<p> PW : <input type="password"></p>
<button>로그인하기</button>
</div>
</body>
</html>- html
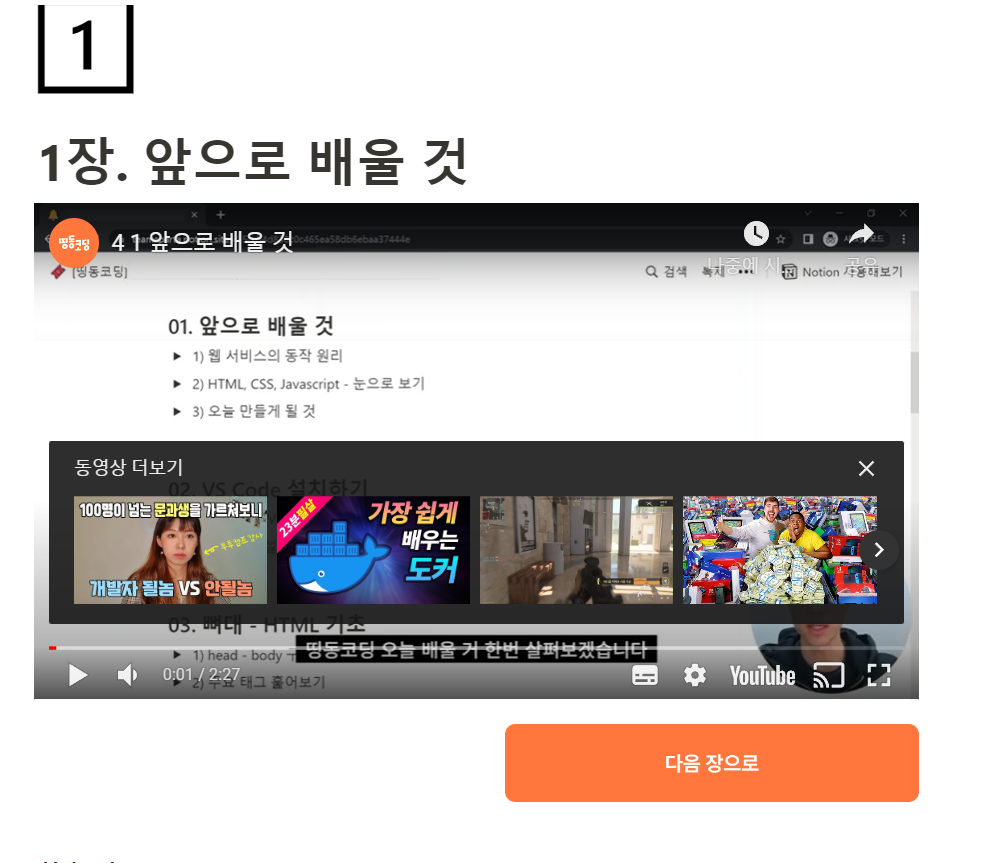
웹 서비스의 동작 원리
- 브라우저가 하는 일은 1. 요청을 보내고, 2. 받은 거 그대로 그려주는 것!
HTML 뼈대, CSS 꾸미기 , javascript 움직이기!
이렇게 눈에 보이는 것을 '프론트엔드'라고 한다.
여기에 나중에 "서버"를 만들어 붙이면 완성!
VS code - 세계에서 가장 많이 사용되고 있는 개발 프로그램.
장점 - 무료, 메모장보다 가시성이 좋음, 무료 확장팩 제공 및 친화적 기능으로 인한
사용성이 좋음.
뼈대 - HTML 기초
- 기본적으로 영역과 영역으로 이루어져있음.
- html -> head -> body 순
CSS
- 명찰을 달아주는 것! (class)
- 꾸며주기
배경관련
background-color: 배경색을 지정해 줄 때의 속성
background-image: 배경 이미지를 정할 때의 속성
background-size: 배경 이미지 크기를 정하는 속성
왠만하면 같이다님.
사이즈
width: 선택한 부분의 너비를 정하는 속성
height: 선택한 부분의 높이를 정하는 속성
폰트
font-size: 글자 크기를 정하는 속성
font-family: 글꼴을 정하는 속성
color: 글자 색을 정하는 속성
기타
text-align: 블록(덩어리) 요소의 가로 정렬을 정하는 속성
margin: 블록의 바깥쪽 여백을 정하는 속성
padding: 블록의 안쪽 여백을 정하는 속성
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
같이다님. 글자 중앙으로 옮기기
현재 시각 02:00 am
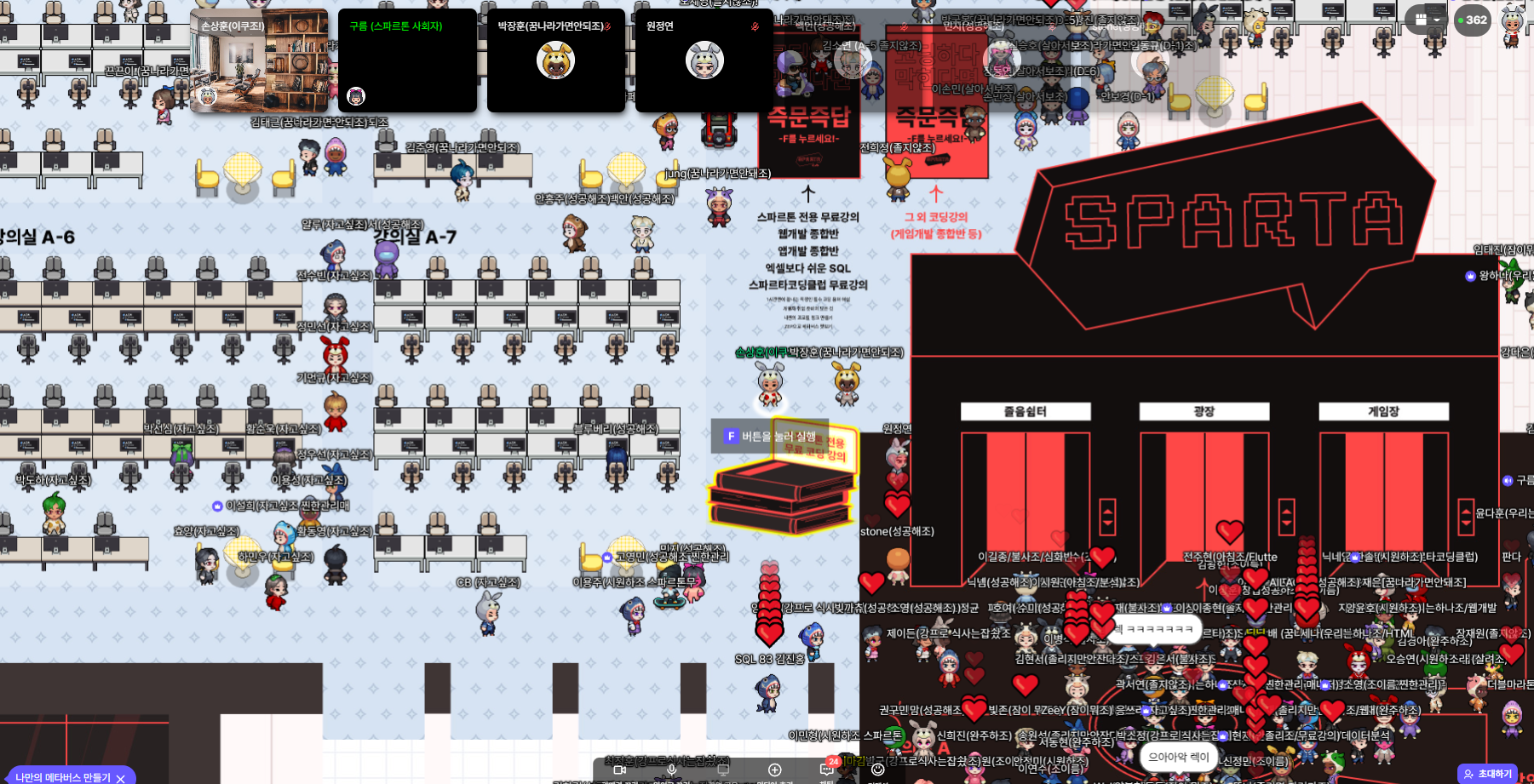
< 미니 게임! >

생각했던거보다 O,X퀴즈는 어려웠다.. 그래도 3문제맞춤..
다양한 게임을 한시간내로 즐길 수 있어서 너무 좋았다! 권투게임 2번이기고 좀비게임이 제일 어려웠는데 마지막까지 생존했다!
현재 시각 03:00 am

- 잠은 오지않는데 피로가 누적되는게 느껴지기 시작하지만 마실것과 포카칩으로 코딩강의 열심히 듣기!! 👊
현재 시각 04:00 am
-
잠깐 쉬는 타임을 가지며 마라톤 미니게임을 참여했다. 결과는 5등! 나쁘지 않는 성적에 만족하며 다시 코딩공부를 하러 후다닥!!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르톤 - 로그인</title>
<style>
@import url('https://cdn.jsdelivr.net/gh/orioncactus/pretendard/dist/web/static/pretendard.css');
* {
font-family: "Pretendard",serif;
}
.wrap {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 300px;
margin: 70px auto auto auto;
padding: 80px 50px 50px 50px;
border: 1px solid lightgray;
border-radius: 8px;
}
.wrap > img {
width: 90px;
height: 46px;
margin-bottom: 30px;
margin-right: auto;
}
.wrap > p {
font-size: 24px;
color: #26343d;
margin-right: auto;
line-height: 1.5;
margin-top: 10px;
}
.wrap > button {
width: 320px;
height: 60px;
border-radius: 8px;
border: none;
background-color: #ffe237;
cursor: pointer;
color: #1c1d1e;
font-size: 16px;
font-weight: bold;
margin-top: 50px;
margin-bottom: 25px;
}
.wrap > span {
color: #26343d;
font-size: 14px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<img src="https://ddingdong.spartacodingclub.kr/images/common/logo-tb.svg">
<p>
매주 월요일,<br/>
내 강의실에 찾아오는<br/>
코딩 학습지
</p>
<button>카카오로 1초만에 시작하기</button>
<span>이메일로 시작하기</span>
</div>
</body>
</html>margin은 ?px ?px ?px ?px 위부터 시계방향.
현재 시각 05:00 눈이 무겁다.. 🌚

-
남은 시간.. 한시간! 정신을 바짝 차리게 해주는 사탕을 먹으며 마지막을 향해 달려간다. 😳
< 온라인 청접장 만들기 >
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@100;200;300;400;500;600;700&display=swap" rel="stylesheet"> <title>청첩장</title> <style> * { font-family: 'IBM Plex Sans KR', sans-serif; } body, h1, h2, h3, p, a { font-size: 16px; margin: 0px; padding: 0px; text-decoration: none; font-weight: normal; } .wrap { width: 350px; margin: auto; } h1 { font-size: 16px; padding: 16px; color: white; background-color: pink; font-weight: 500; } .pic { color: pink; letter-spacing: 3px; display: flex; flex-direction: column; justify-content: center; align-items: center; width: 250px; margin: 30px auto; } .pic > img { width: 250px; border: 3px solid pink; margin: 10px; } .name { width: 200px; margin: auto; font-size: 24px; font-weight: 500; border-top: 1px solid pink; border-bottom: 1px solid pink; color: pink; text-align: center; } .main { background-color: pink; color: white; margin-top: 30px; margin-bottom: 30px; padding: 20px; } .title { font-size: 20px; text-align: center; } .msg { margin-top: 40px; margin-bottom: 40px; line-height: 30px; } .place { text-align: center; } .bottom { display: flex; flex-direction: column; justify-content: center; align-items: center; } .bottom > p { color: pink; font-weight: 500; margin-bottom: 10px; } .bottom > input { width: 250px; margin-bottom: 10px; } .bottom > textarea { width: 250px; height: 100px; margin-bottom: 10px; } .bottom > button { width: 150px; height: 40px; border-radius: 8px; border: none; background-color: pink; color: white; margin-bottom: 30px; } </style> </head> <body> <div class="wrap"> <h1>영희와 철수의 첫 시작을 축하해주세요</h1> <div class="pic"> <h2>Save The Date</h2> <img src="wedding.png"> <span>12.31.SUNDAY.PM.12:30</span> </div> <div class="name"> 김영희 & 이철수 </div> <div class="main"> <p class="title">INVITATION</p> <p class="msg"> 서로 다른 두 사람이 만나 <br/> 사랑으로 하나 되는 자리에 <br/> 소중한 여러분들을 초대합니다. <br/> 기쁠 때나, 슬플 때나 <br/> 서로를 사랑으로 품으며 <br/> 행복의 계단을 쌓아가겠습니다. <br/> 저희의 첫 시작을 함께 해주신다면 <br/> 감사한 마음 깊이 간직하며 잘 살겠습니다. </p> <p class="place"> 2023. 12. 31. SUN. PM 12:30<br/> 스파르타웨딩 르탄홀 </p> </div> <div class="bottom"> <p>축하메시지를 남겨주세요</p> <input type="text" placeholder="이름"> <textarea placeholder= "메시지를 남겨주세요"></textarea> <button>메시지 남기기</button> </div> </div> </body> </html>
1. 구역 계획하기 ( 각 구역마다 해야할 것 생각하기!)
2. 배경색, 폰트 컬러
3. 자간 간격 설정 (css 지정시, letter-spacing라는 속성을 이용한다.) - 밤샘 스파르톤을 하며 느낀점 💛
정말 좋은 추억이자 경험이었고 다음에 또 기회가 생긴다면 또 참여하고 싶다. 많은 다양한 사람들과 몸은 멀어져있지만 혼자공부한다는 생각이 전혀 들지 않아 좋았고 도중에 매니저분들이 케어해주시는 것과 미니게임도 정말 재밌어서 좋았다 😆


다들 너무 고생많으셨습니다!!
