
♠ 요청(Request)에서 사용되는 헤더
From : 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용하지 않음
- 검색 엔진에서 주로 사용
- 요청에서 사용
Referer : 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A → B로 이동하는 경우 B를 요청할 때 Referer: A 를 포함해서 요청
- Referer 를 사용하면 유입경로 수집 가능
- 요청에서 사용
- referer는 단어 referrer의 오탈자이지만 스펙으로 굳어짐
User-Agent : 유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
- OS 정보
e.g.
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/
537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
Host : 요청한 호스트 정보 (도메인)
- 요청에서 사용
- 필수 헤더
- 하나의 서버가 여러 도메인을 처리해야 할 때 호스트 정보를 명시하기 위해 사용
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 호스트 정보를 명시하기 위해 사용
Origin : 서버로 POST 요청을 보낼 때, 요청을 시작한 주소를 나타냄
- 여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 발생한다.
- 응답 헤더의 Access-Control-Allow-Origin와 관련
Authorization: 인증 토큰(e.g. JWT)을서버로 보낼 때 사용하는 헤더
- “토큰의 종류(e.g. Basic) + 실제 토큰 문자”를 전송
e.g.
Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1l
♠ 응답(Response)에서 사용되는 헤더
Server: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- 응답에서 사용
e.g.
Server: Apache/2.2.22 (Debian)
Server: nginx
Date: 메시지가 발생한 날짜와 시간
- 응답에서 사용
e.g.
Date: Tue, 15 Nov 1994 08:12:31 GMT
Location: 페이지 리디렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 리다이렉트(자동 이동)
- 201(Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx(Redirection): Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
Allow: 허용 가능한 HTTP 메서드
- 405(Method Not Allowed)에서 응답에 포함
e.g.
Allow: GET, HEAD, PUT
Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
e.g.
Retry-After: Fri, 31 Dec 2020 23:59:59 GMT(날짜 표기)
Retry-After: 120(초 단위 표기)
♠ 표현 헤더(Representation Headers)
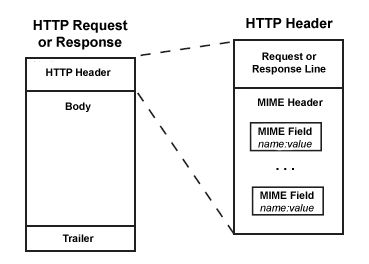
HTTP 헤더는 HTTP 전송에 필요한 모든 부가정보를 담기 위해 사용한다.
그 중 표현 헤더는 요청, 응답 둘 다 사용한다.

-
메시지 본문(message body)을 통해 표현 데이터 전달
-
메시지 본문 = 페이로드(payload)_데이터를 실어 나르는 부분
-
표현은 요청이나 응답에서 전달할 실제 데이터
-
표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축정보 등
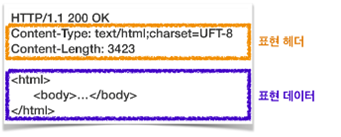
■ Content-Type : 표현 데이터의 형식
■ Content-Encoding : 표현 데이터의 압축방식
■ Content-Language : 표현 데이터의 자연 언어
■ Content-Length : 표현 데이터의 길이
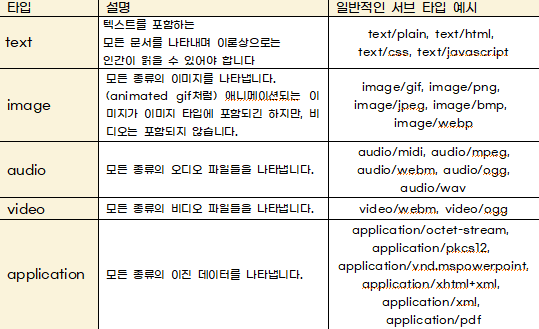
♠ Content-Type (MIME Type)
표현 데이터의 형식과 문자 인코딩 방식을 나타낸다.
대표적인 Content-Type

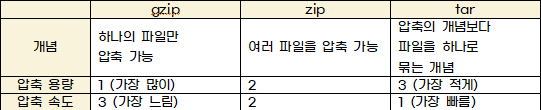
♠ Content-Encoding
표현 데이터를 압축하기 위해 사용하고 어떤 방식으로 압축을 진행했는지해당 내용을 표시한다.
데이터를 읽는쪽에서 인코딩 헤더를 통해 정보를 파악 후 압축을 해제한다.

♠ Content-Language
표현 데이터의 자연 언어를 나타낸다.
♠ Content-Length
표현 데이터의 길이를 바이트 단위로 나타낸다.
Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안된다.
Transfer-Encoding = chunked ▶ 많은 양의 데이터를 분할하여 보내기 때문에
전체 데이터의 크기를 파악할 수 없어 표현 데이터의 길이를 명시할 수 없다.
♠ 콘텐츠 협상 (Content negotiation) : 클라이언트가 선호하는 표현 요청 (요청시에만 사용)

- Accept : 클라이언트가 선호하는 미디어 타입 전달
$ Accept : text/html, application/xhtml+xml,...,*/*;q=0.8클라이언트가 선호하는 미디어 리소스의 MIME 타입을 나열한다. 품질인자(q)를 통해 상대적인 선호도를 나타낸다.
(해석 : 선호도 1순위 text/html; 선호도 2순위 application/xhtml+xml)
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
