◎ HTTP란? HyperText Transfer Protocol
- 클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜이다.
■ HTTP 특징
-
클라이언트 서버 구조 :
클라이언트가 서버에 요청을 보내고 응답을 대기하는 구조로 서버는 요청에 대한 결과를 만들어 응답한다. -
무상태 프로토콜(Stateless) :
HTTP가 서버나 클라이언트의 상태를 확인하지 않는다.
따라서 상태의 확인이 필요할 때 다른 방법을 통해 상태를 확인해야 한다. (쿠키-세션, API 등)
-> 장점 : 서버 확장성이 높다.
-> 단점 : 클라이언트가 추가 데이터를 전송해야 한다. -
비 연결성(Connectionless) :
실제로 요청을 주고 받을 때만 연결을 유지하고 응답을 주고 나면 TCP/IP 연결을 끊는다. -
HTTP 메시지
-
단순함, 확장 가능
◎ HTTP 상태(응답) 코드 요약
| 코드 | 메시지 | 설명 |
|---|---|---|
| 1XX | Informational(정보) | 요청이 수신되었으며 서버가 프로세스를 계속하고 있다. |
| 2XX | Success(성공) | 요청이 성공적으로 수신, 이해, 수락 및 서비스되었다. |
| 3XX | Redirection | 클라이언트가 요청한 리소스가 옮겨졌거나 삭제되어 정상적인 방법으로는 해당 리소스에 접근할 수 없어 다른 URL을 통해 접근해야 할 경우 서버에서 “여기로 가면 니가 찾는 리소스가 있어!” 라는 정보를 알려줄 수 있다. |
| 4XX | Client Error (클라이언트 오류) | 요청에 잘못된 구문이 포함되어 있거나 이해할 수 없다. |
| 5XX | Server Error(서버 오류) | 서버가 분명히 유효한 요청을 수행하지 못했다. |
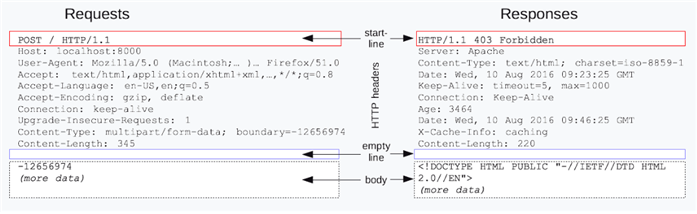
■ HTTP Messages의 구조

start line
start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다.
응답에서는 status line이라고 부릅니다.
HTTP headers
요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
empty line
헤더와 본문을 구분하는 빈 줄이 있습니다
body
요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다.
요청과 응답의 유형에 따라 선택적으로 사용합니다
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기합니다.
◎ 요청(Requests)
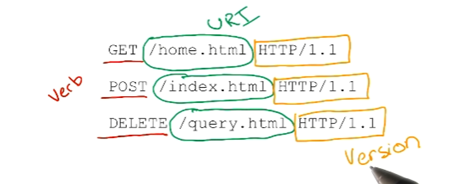
■ start line

-
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다.
예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다. -
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
origin 형식
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
?와 쿼리 문자열이 붙는 절대 경로입니다. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용합니다.
absolute 형식
GET
http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
authority 형식
CONNECT developer.mozilla.org:80 HTTP/1.1
도메인 이름과 포트 번호로 이루어진 URL의 authority component입니다. HTTP 터널을 구축하는 경우,CONNECT와 함께 사용할 수 있습니다.
asterisk 형식
OPTIONS x HTTP/1.1
OPTIONS 와 함께 별표(*) 하나로 서버 전체를 표현합니다.
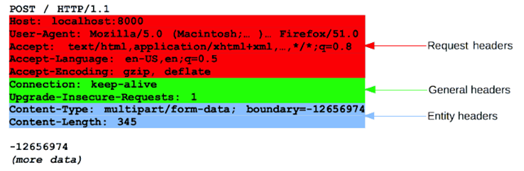
■ Headers

-
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다.
값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다. -
General headers :
메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다. -
Request headers :
fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent,
Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화합니다.
Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다. -
Representation headers :
이전에는 Entity headers로 불렀으며,
body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
■ Body
-
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다.
모든 요청에 body가 필요하지는 않습니다.
GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다.
body는 다음과 같이 두 종류로 나눌 수 있습니다. -
Single-resource bodies(단일-리소스 본문) :
헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다. -
Multiple-resource bodies(다중-리소스 본문) :
여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다.
보통 HTML form과 관련이 있습니다.
◎ 응답(Responses)
■ start line
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
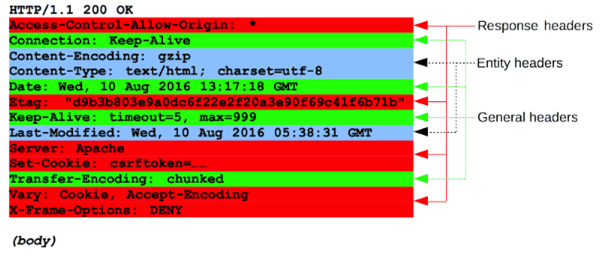
■ Headers

-
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다.
대소문자 구분 없는 문자열과 콜론(:), 값을 입력합니다.
값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다. -
General headers :
메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다. -
Response headers :
위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로,
Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다. -
Representation headers :
이전에는 Entity headers로 불렀으며,
body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
■ Body
-
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다.
모든 응답에 body가 필요하지는 않습니다.
201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다.
응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다. -
Single-resource bodies(단일-리소스 본문) :
길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며,
파일은 chunk로 나뉘어 인코딩되어 있습니다. -
Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
♣ 용어 및 알아둘 내용
Pull protocol
에이전트를 배출하는 "풀" 방식. 에이전트 전달 프로토콜은 대략 다음과 같습니다.
송신 블록은 에이전트가 종료할 준비가 되었음을 수신 블록에 알립니다.
수신 블록이 에이전트를 수락할 수 있으면 송신 블록에서 요청하고 에이전트가 여전히 사용 가능한 경우 전달됩니다.
"풀 ( Pull)" 프로토콜은 수신 블록이 에이전트를 수락할 준비가 될 때까지 기다릴 수 있는 블록에서 사용됩니다.
순서도 블록이 중지되고 다음 블록이 준비될 때까지 대기합니다.
Push protocol
에이전트를 배출하는 "푸시" 방식. 블록은 에이전트를 밀어내고 수신 블록을 기다리지 않습니다.
에이전트가 제로 모델 시간에 "푸시" 포트를 떠날 수 없는 경우 런타임 오류가 생성됩니다.
따라서 AnyLogic은 암시적(숨겨진) 버퍼링 또는 차단을 허용하지 않으며 항상 오버플로 상황에 대해 알림을 받고 병목 현상을 찾을 수 있습니다.
따라서 "푸시" 프로토콜을 구현하는 포트는 여러 에이전트를 보유할 수 있지만 제로 시간 동안만 가능합니다.
이 버퍼링은 에이전트 생성과 소비 사이의 동시 이벤트를 진정으로 비동기식으로 실행할 수 있도록 하는 데 필요합니다.
representation
단수 또는 복수의 문자를 조합함으로써 어느 단위를 나타내거나, 구상·추상을 불문하고 어떤 구조를 표현하는 것을 뜻한다. 예를 들면 2, 4, 6, 8, 10으로 짝수 단위를 나타내는 것.
AOP (aspect-oriented programming, 영역 지향 프로그래밍)
프로그램의 영역이 수행 프로그램 컴파일 방법을 결정하는 프로그래밍 방법. 객체 지향 프로그래밍(OOP)과 함께 사용되며, 영역이란 프로그램의 성격을 나타내는 서브 프로그램으로, 영역이 변함에 따라 전체 프로그램이 변하는 aspect weaver(영역 직조형 컴파일러)라는 일종의 컴파일러 역할을 한다.
agent(에이전트)
- 에이전트는 특정 목적에 대해 사용자를 대신하여 작업을 수행하는 자율적 프로세스(autonomous process)이다.
- 에이전트는 독자적으로 존재하지 않고 어떤 환경(운영 체제, 네트워크 등)의 일부이거나 그 안에서 동작하는 시스템이다.
- 에이전트는 지식 기반(knowledge base)과 추론 기능을 가지며, 자원 또는 다른 에이전트와의 정보 교환과 통신을 통해 문제를 해결한다.
- 에이전트는 스스로 환경의 변화를 인지하고 그에 대응하는 행동을 취하며, 경험을 바탕으로 학습하는 기능을 가진다.
binding(바인딩)
프로그래밍 용어로서, 각종 값들이 확정되어 더 이상 변경할 수 없는 구속(bind) 상태가 되는 것. 프로그램 내에서 변수, 배열, 라벨, 절차 등의 명칭, 즉 식별자(identifier)가 그 대상인 메모리 주소, 데이터형 또는 실제값으로 배정되는 것이 이에 해당되며, 원시 프로그램의 컴파일링 또는 링크 시에 확정되는 바인딩을 정적 바인딩(static binding)이라 하고, 프로그램의 실행되는 과정에서 바인딩되는 것을 동적 바인딩(dynamic binding)이라고 한다. 프로그램 작성에서는 바인딩을 가급적 뒤로 미루도록 권고하고 있다.
anchor(앵커)
앵커의 원래 의미는 닻이라는 뜻이다. 앵커는 하이퍼링크(hyperlink)와 같은 의미로, 월드 와이드 웹(WWW) 상에서 밑줄이 그어진 단어나 문구로 나타나게 되며, 이를 누르게 되면 다른 화면이나 페이지로 넘어가게 된다. 앵커는 하이퍼링크보다 자주 쓰이지는 않지만 네트워크 상에서 항해한다거나 서핑(surfing)한다는 등 항해를 주제로 하는 용어를 많이 쓰므로 아직도 쓰이고 있다.
REST(representational state transfer)
확장성 생성 언어(XML) 파일로 된 웹 페이지를 읽어 원하는 정보를 수집하는 기능. 웹 페이지를 만드는 사람은 주기적으로 내용을 개정하고 사용자는 그 페이지의 URL만 알면 웹 브라우저로 읽어 정보를 얻을 수 있다. 하이퍼텍스트 전송 규약(HTTP)과 XML을 포함한 웹 기술 및 프로토콜을 사용하는 구조적 형태로서 단순 객체 접근 프로토콜(SOAP)보다 사용이 간편하고, 사이트 내용을 기술하는 RSS(RDF Site Summary)의 정보 편집 기능과 유사하다. RSS는 자원 기술 개념(RDF)을 사용한다.
DI (Dependency Injection)
DI는 Class사이의 의존관계를 빈 설정 정보를 바탕으로 컨테이너가 자동적으로 연결해주는 것을 말합니다. 쉽게 말해서 Class와 Class사이의 의존 관계를 Class에서가 아닌 외부 조립기를 이용하여 객체간의 의존관계를 맺는 것을 말합니다.
Flag
기(旗). 표지(標識). 표 . 프로그램 실행중에 특정 상태가 성립했는지의 여부를 식별하기 위하여 조사되는 데이터의 항목. 즉, 식별 또는 표시를 목적으로 하여 데이터에 붙여지는 표시기(indicator)이며, 보통은 1비트가 사용된다. 사용중 표시, 기입 금지 표시, 인터럽트 조건 발생 표시 등이 이용된다.
브라우저
사용자가 선택한 리소스를 서버에 요청하고 브라우저에 표시한다. (창구의 역할)
리소스는 보통 HTML문서지만 여러 다른 형태일 수도 있다.
리소스의 주소는 URI에 의해 정해진다.
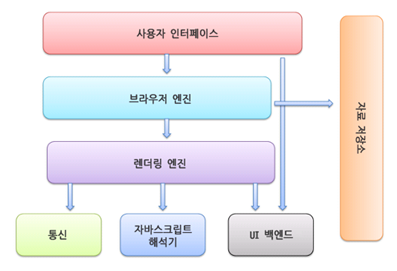
■ 브라우저의 기본 구조
-
사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
-
브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
-
렌더링 엔진 : 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
-
통신 : HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
-
UI 백엔드 : 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
-
자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행.
-
자료 저장소 : 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
CSS (Cascading Style Sheet)
HTML과 함께 웹을 구성하는 기본 프로그래밍 요소입니다.
HTML이 텍스트나 이미지, 표와 같은 구성 요소를 웹 문서에 넣어 뼈대를 만드는 것이라면
CSS는 색상이나 크기, 이미지 크기나 위치, 배치 방법 등 웹 문서의 디자인 요소를 담당
MIME 타입
-
Multipurpose Internet Mail Extensions의 약자로 간단히 말하면 파일 변환을 의미한다
-
예전에는 텍스트 파일을 주고 받는데에 ASCII로 공통된 표준에 따르기만 하면 문제가 없었으나 네트워크를 통해 ASCII가 아닌 바이너리 파일을 보내는 경우가 생기게 되었다. 음악파일, 무비파일, 워드파일 등등 ASCII만으로는 전송이 안되기 때문에 기존 시스템에서 문제 없이 전달하기 위해서는 텍스트로의 변환이 필요했다.
-
텍스트 파일로 변환하는 것을 인코딩(Encoding), 텍스트 파일을 바이너리 파일로 변환하는 것을 디코딩(Decoding)이라고 한다.
-
MIME으로 인코딩한 파일은 Content-type정보를 앞부분에 담게되며 Content-type은 여러가지 타입이 있다.