왜 알아야 하는지?
- React 컴포넌트 선언하는 두 가지 방식.
- 클래스형 컴포넌트는 현재 자주 사용하지 않지만, 사용하는 기업들이 있다. 그 프로젝트의 유지보수를 위해서 개념은 알고 있어야 한다.
차이점
1. 특징
함수형
- state, lifeCycle 관련 기능 사용 불가능. Hook을 통해 해결 함.
- 메모리 자원을 클래스형 컴포넌트보다 덜 사용한다.
- 컴포넌트 선언이 편하다.
클래스형
- state, lifeCycle 관련 기능 사용 가능하다.
- 메모리 자원을 함수형 컴포넌트보다 조금 더 사용한다.
- 임의 메서드를 정의할 수 있다.
2. 선언 방식
함수형
import React from 'react';
import './App.css';
function App() {
const name = 'react';
return <div className = "react">{name}</div>
}
export default App;
클래스형
import React, {Component} from 'react';
class App extends Component {
render() {
const name = 'react';
return <div className="react">{name}</div>
}
}
export default App;
- class 키워드가 필요함.
- Component로 상속을 받아야한다.
- render() 메소드가 반드시 있어야 하며 그 안에서 보여줘야 할 jsx를 반환해야함.
3. state
함수형
function FunctionComponent(props) {
const [count, setCount] = useState(props.count)
return (
<div>
<p>count: {count}</p>
<button onClick={() => setCount(count + 1)}>INCREASE</button>
</div>
)
}
클래스형
class ClassComponent extends Component {
state = { count: 0 }
increase = () => {
this.setState(({ count }) => ({ count: count + 1 })
}
render() {
return (
<div>
<p>count: {this.state.count}</p>
<button onClick={this.increase}>INCREASE</button>
</div>
)
}
}
4. props
함수형
const MyProps = ({ name, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name} 입니다.
children 값은 {children} 입니다.
</div>
);
}
클래스형
class MyComponent extends Component {
render() {
const {name, favoriteNumber, children} = this.props;
return (
<div>
가입된 이릉은 {name} 입니다. <br/>
children 값은 {children}입니다 <br/>
가장 좋아하는 숫자는 {favoriteNumber} 입니다.
</div>
)
}
}
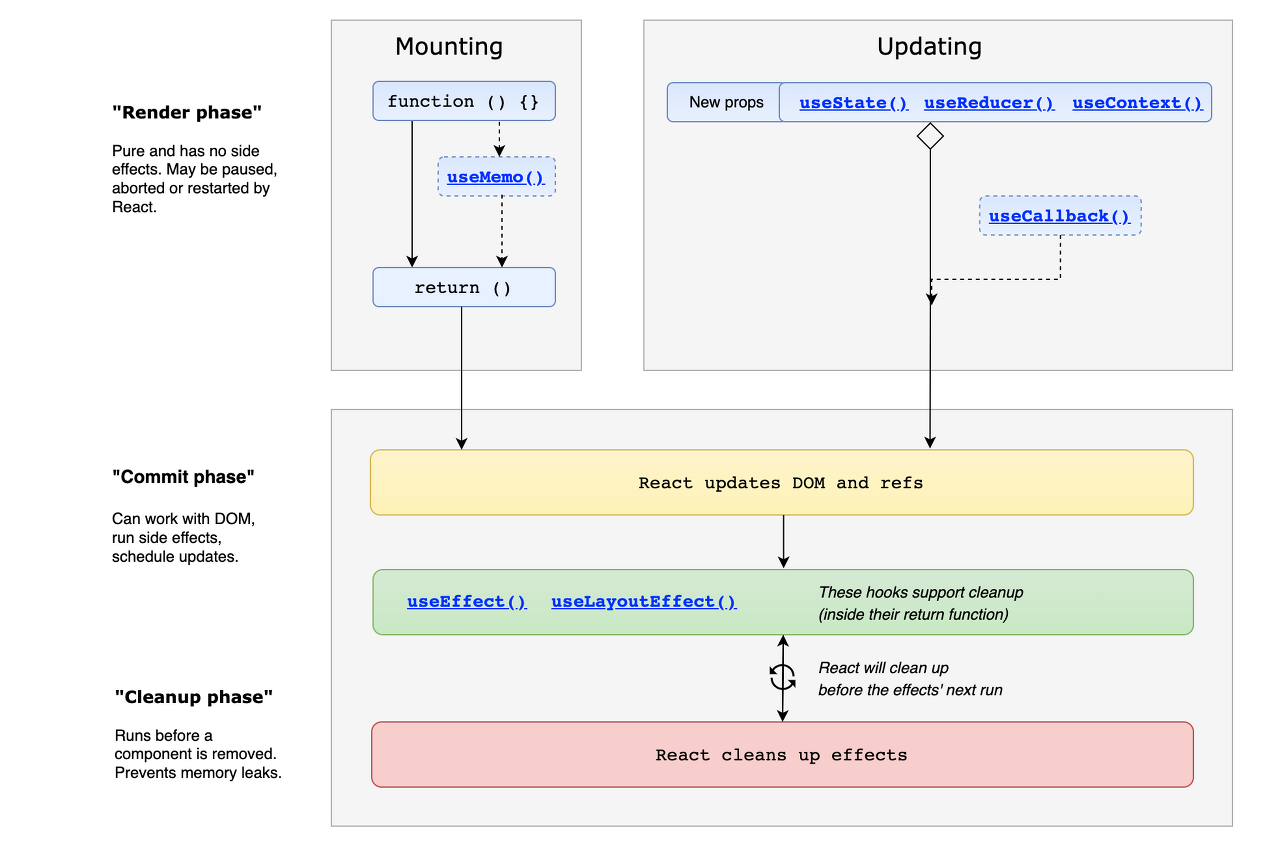
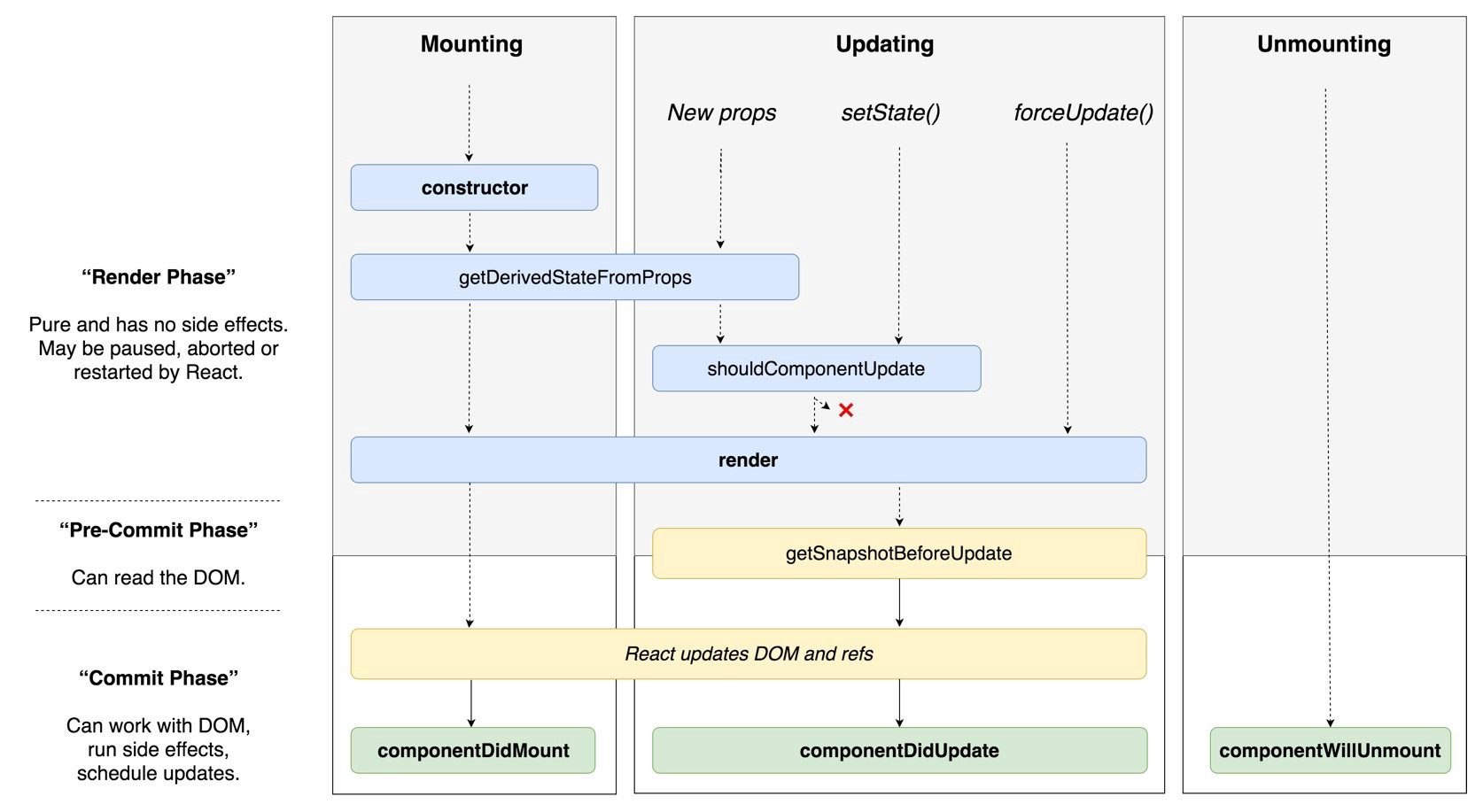
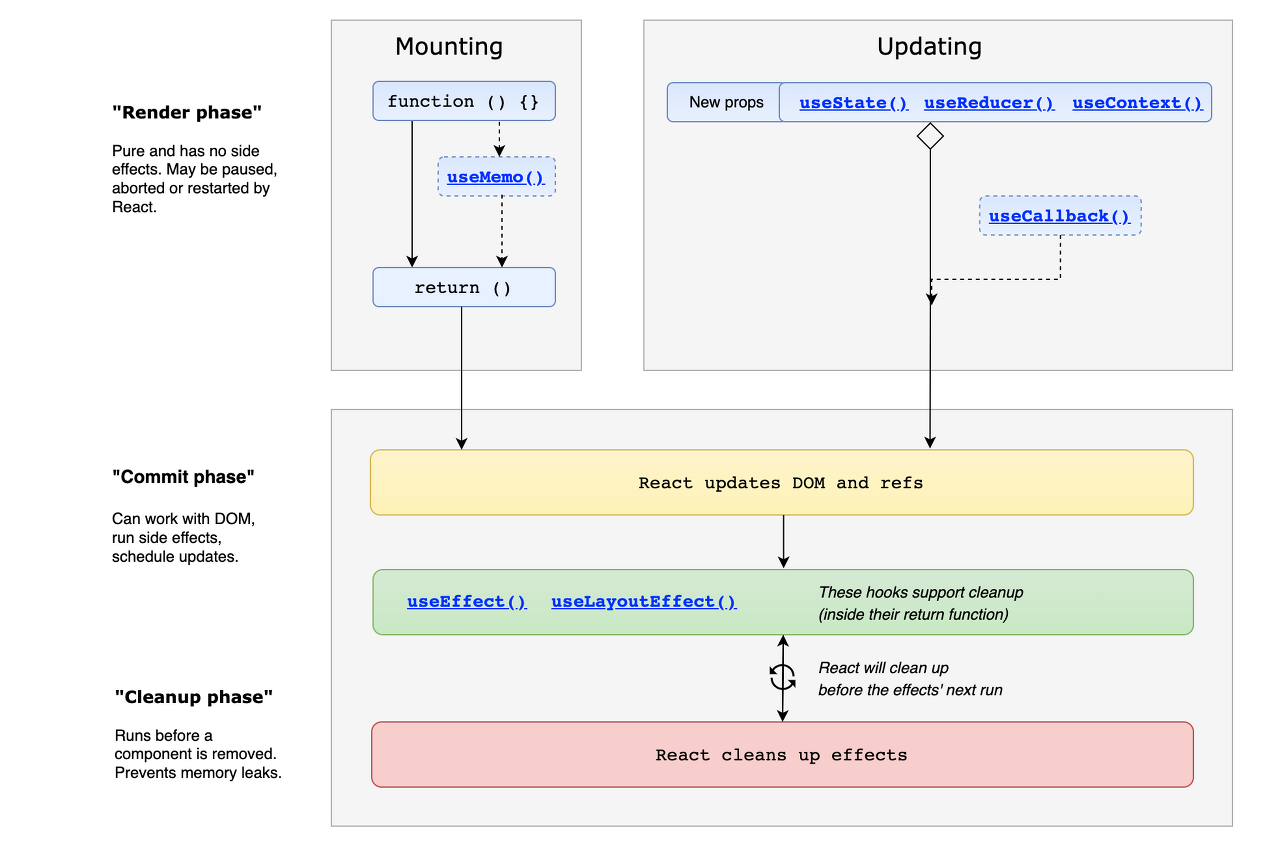
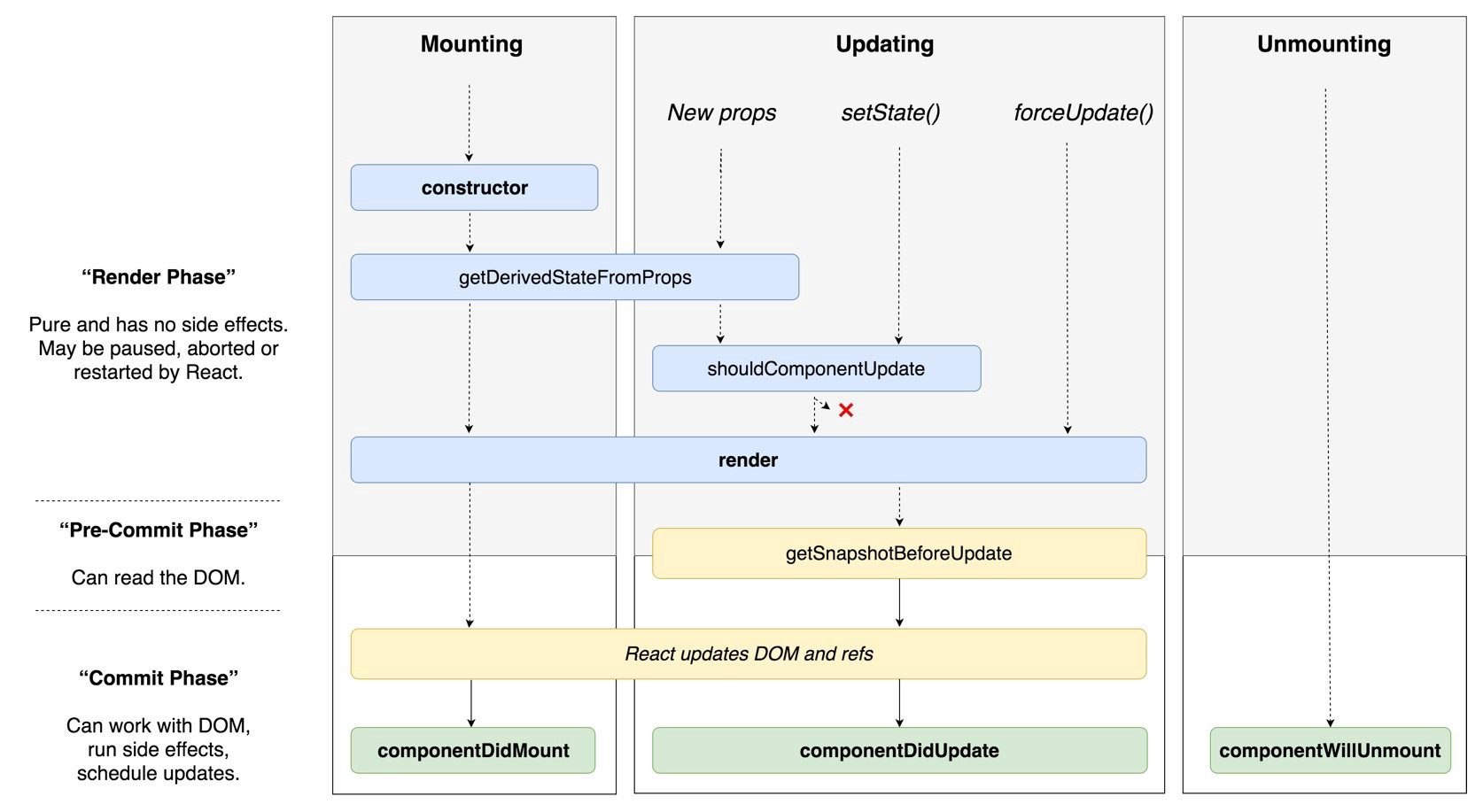
5. LifeCycle (추가적으로 공부 필요)
함수형

클래스형

6. 이벤트 핸들링
함수형
const onClick = () => {
alert(message);
setMessage('')l
};
const onKeyPress = e => {
if(e.key === 'Enter') {
onClick();
}
};
return (
<div>
<input
type="text"
name="message"
placeholder="Type message"
value={message}
onKeyPress={onKeyPress}
/>
<button onClick={onClick}>확인</button>
</div>
클래스형
handleChange = e => {
this.setState({
message: e.target.value;
});
}
handleCilck () => {
alert(this.state.message);
this.setState({
message: ''
});
}
render() {
return (
<div>
<input
type="text"
name="message"
placeholder="Type a message"
value={this.state.message}
onChange={this.handleChange}
/>
<button onClick={this.handleClikc}>confirm</button>
</div>
결론
- 클래스 스타일은 모든 기능을 다 사용할 수 있지만, 복잡하다.
- 함수 스타일은 제한된 기능만 사용할 수 있지만, 단순하다.
- 최근 함수 스타일에 hook 기능이 추가되면서 함수 스타일로 클래스 스타일의 기능성에 버금가는 컴포넌트를 만들 수 있게 되었다.
- 현재는 공식 문서에서 함수형 컴포넌트와 훅을 함께 사용할 것을 권장하고 있다.
React: Functional Components vs Class Components
클래스형, 함수형 컴포넌트 차이
[React] 클래스형 컴포넌트와 함수형 컴포넌트의 차이