사연
인테리제이를 사용해서 개발중인데 1차적으로는 webMvcTest를 활용하지만 통합으로 http 요청 테스트를 하고 싶어졌다.
사용법
일단 http test 파일을 아무곳이나 만들어준다.

아래처럼 회원가입을 하는 api가 존재한다고 가정해보자
그리고 회원가입 http 테스트를 실행해보자
### 회원가입
POST http://localhost:8080/api/v1/auth/sign-up
Content-Type: application/json
{
"email": "test@test.com",
"password": "test123"
}
> {%
client.test("회원가입이 성공적으로 되었는가?", function () {
client.assert(response.status === 201, "응답 코드가 201이 아닙니다.");
});
%}> {% %} 안에 테스트를 작성할 수 있는데 client.test('테스트명', callback) 형식이다. callback 함수에서 client.assert로 status나 response body를 확인해 볼수 있다.위의 테스트에서는 status가 201인지만 확인한다. client.assert의 두번째 인자 즉 '응답 코드가 201이 아닙니다'는 테스트에 실패했을때 출력되는 값으로 보인다.
회원가입이 성공하면 test가 성공했다고 표시 되는 걸 볼 수 있다.

상세내역도 볼 수 있다

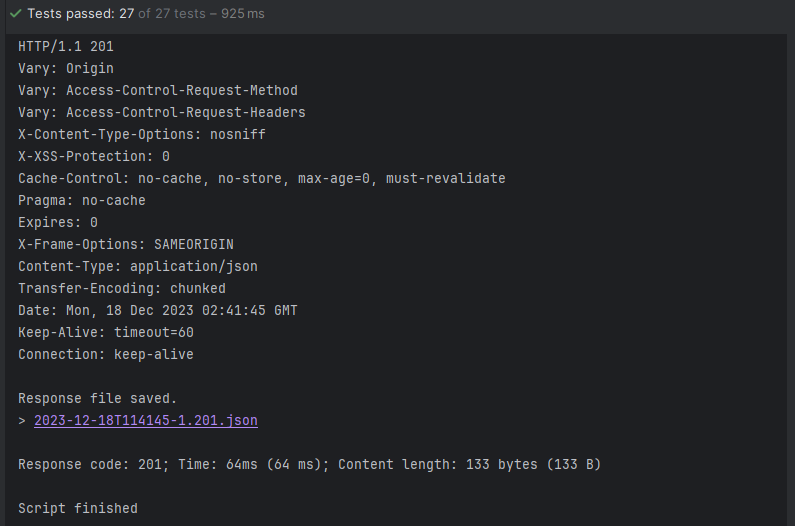
응답이 어떻게 왔는지 보고 싶으면 Response file saved를 클릭하면 응답을 볼 수 있다.

변수 사용법
### 로그인
POST http://localhost:8080/api/v1/auth/login
Content-Type: application/json
{
"email": "test@a.com",
"password": "test123"
}
> {%
client.test("로그인이 성공적으로 되었는까", function () {
client.assert(response.status === 200, "응답 코드가 200이 아닙니다.")
client.assert(response.body.token.accessToken !== null, "토큰이 발행되지 않았습니다.")
client.global.set("access_token", response.body.token.accessToken) // 토큰 값을 global 변수에 set
})
%}
### 내 정보 조회
GET http://localhost:8080/api/v1/member/me
Content-Type: application/json
Authorization: Bearer {{access_token}}
> {%
client.test("내 정보가 조회 되었는가?", function () {
client.assert(response.status === 200, "응답 코드가 200이 아닙니다.")
})
%}로그인 이후에 access token을 발급받고 해당 access token을 활용하여 나머지 테스트를 수행하는 것을 목표로 해보자. 위와 같이 먼저 로그인 api를 실행한 이후 마찬가지로 client.test 의 callback 함수에 client.assert를 사용해 필요한 테스트를 진행하고 client.global.set("access_token", response.body.token.accessToken)을 사용해 변수를 지정해 줄 수 있다.
변수의 사용은 아래의 내정보 조회 처럼 괄호두개 안에 변수명을 넣는 형태 {{변수명}} 형태로 사용할 수 있다. 위의 코드에서
Authorization: Bearer {{access_token}}이 부분이 바로 변수명을 사용하는 것이다.
로그인이 정확하게 실행이 되고 access token을 잘 받아 왔다면 그 다음에 내 정보 조회도 제대로 수행되는 것을 볼 수 있을 것이다.