[vscode] Spring boot + Gradle + jsp 시작하기
최근 프로젝트를 진행하면서 주로 Web Framework (Vue.js, Angular) 를 사용하여 Frontend를 개발했었다.
그런데 이번에 맡게될 프로젝트가 jsp 로 개발을 한다고...
그러고보니 jsp 는 취업 전 교육원에서 프로젝트 진행시에 사용해봤고, 취업 후 실무 프로젝트에서는 사용해본적이 없는 것 같다.
그래서 프로젝트 투입 전 기초부터 차근차근!! 기본 프로젝트를 생성해볼까 한다.
(아주아주 쉬운 내용 주의 ;;;)
1. vscode 에서 Spring boot 프로젝트 만들기
1. vscode 확장팩 설치
먼저 vscode 로 spring boot 프로젝트 개발시 아래 확장팩을 설치해주는것이 좋다.
- 단축키 : Ctrl + Shift + X
 _java 언어 지원 기능, 디버거, 테스트 실행, maven 프로젝트 관리 등의 확장을 위한 패키지_
_java 언어 지원 기능, 디버거, 테스트 실행, maven 프로젝트 관리 등의 확장을 위한 패키지_
 _spring 프레임워크에 적용할 수 있는 유용한 기능이 들어있는 패키지_
_spring 프레임워크에 적용할 수 있는 유용한 기능이 들어있는 패키지_
2. 프로젝트 생성
-
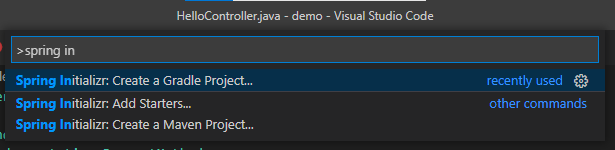
단축키 : Ctrl + Shift + P F1 or F1
커맨드 팔레트(Command palette)를 열어 ‘Spring initalizr: Create a Gradle Project’ 를 선택한다.

-
Spring Boot version 선택: 2.5.2
-
Project language 선택: Java
-
Group Id 등록: ex) com.example
- 보통 생성하려는 웹페이지의 도메인을 거꾸로 적는다 -
Artifact Id 등록: demo
- 프로젝트 이름 -
Packaging type 선택: JAR
- 최종 소스 패키징 타입을 선택 -
Java Version 선택: 11
-
Dependencies : 필요한 라이브러리 선택
- Spring Boot DevTools
- Spring Web
- Lombok
-
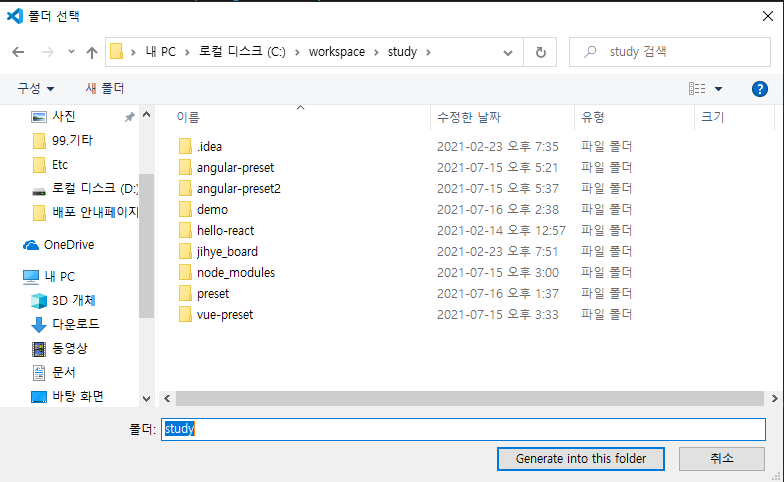
프로젝트 생성 위치 지정 후 'Generate into this folder' 클릭하여 생성

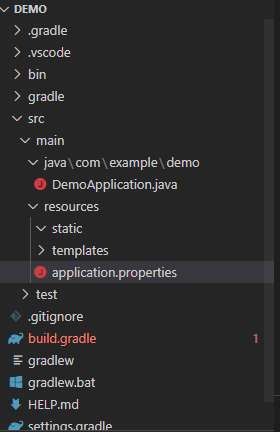
프로젝트 생성 완료! 해당 프로젝트를 열어준다.
파일(F) -> 폴더 열기... -> demo 프로젝트 선택
정상적으로 생성된 프로젝트를 확인 할 수 있다.

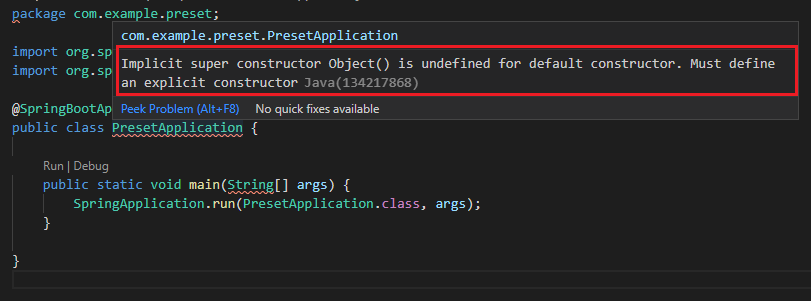
📌설치된 java 버전과 프로젝트 java 버전이 일치하지 않는 경우 아래와 같은 에러가 발생할 수 있다.

2. sample controller 생성
서버 시작전에 간단한 텍스트를 보여주는 샘플 페이지를 만들자.
1. controller 폴더 생성
왼쪽 트리 메뉴에서 java/com/example/demo 우클릭하여 해당 경로 아래에 'controller' 이름으로 새폴더를 만들어 준다.

2. java 파일 생성
생성한 controller 폴더에 'HelloController.java' 파일을 생성하고 아래 소스를 작성한다.
package com.example.demo.controller;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestMapping;
@RestController
public class HelloController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String index() {
return "반갑습니다. demo.example.com에 오신것을 환영합니다.";
}
}@RequestMapping 으로 페이지 유입 url 과 method 를 정의한다.
'/' 이므로 http://localhost:8080/ 으로 접속시 index() 메소드로 연결 될 것이다.