
문제
div를 사용해 div를 누르면 값이 수정되게 해주고 싶었다.
처음에는 input 태그를 사용했다.
하지만 그러면 부모 div의 스타일을 그대로 가져갈 수 없었다.
그래서 방법이 없나 찾아보니 contenteditable라는 속성이 있었다.
mdn을 보면 contenteditable 속성을 아래와같이 정의해놨다.
true는 요소가 contenteditable임을 의미합니다.
false는 요소를 편집할 수 없음을 의미합니다.
inherit은 요소가 부모의 편집 가능 여부를 상속함을 의미합니다.https://developer.mozilla.org/ko/docs/Web/API/HTMLElement/contentEditable#%EB%AA%85%EC%84%B8
contenteditable 적용
const handleInput = () => {console.log("입력!")
<div
onInput={handleInput}
contentEditable
>
내용!!!
</div>div 안의 innerText의 변경을 감지하려면 onChange()가 아닌 onInput()을 사용해야한다.
왜냐하면 해당 함수는 input, textarea, select와 같은 태그에서만 작동하기 때문이다.
suppressContentEditableWarning 적용

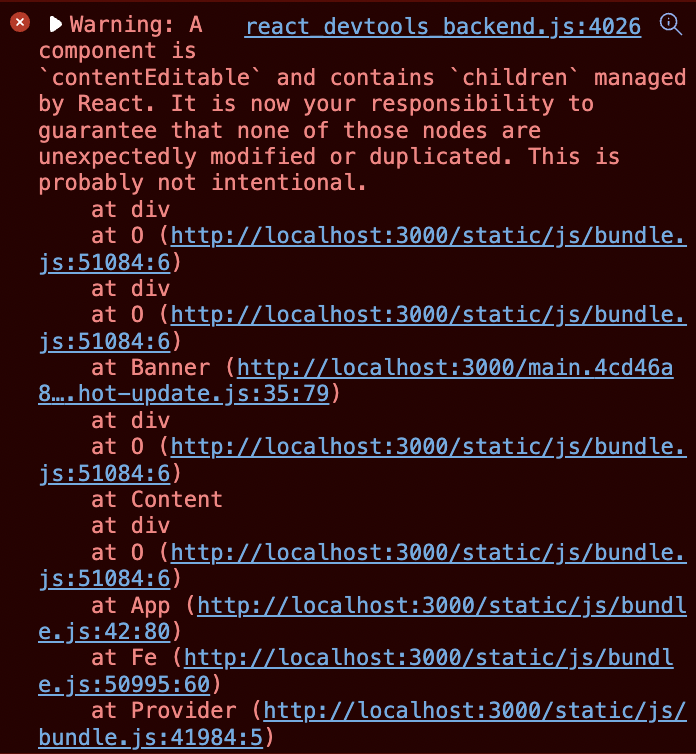
하지만 위의 코드를 실행해보면 이렇게 에러가 난다.
에러내용을 간단히 번역하면 현재 div는 수정이 가능해서
children node가 손상될 가능성이 존재한다는 에러다.
하지만 내가 원하는건 children node의 수정이므로 그냥 에러를 무시해주면 될것같다.
방법은 suppressContentEditableWarning를 true로 바꿔주면 된다!.
const handleInput = () => {console.log("입력!")
<div
onInput={handleInput}
contentEditable
suppressContentEditableWarning
>
내용!!!
</div>이러면 해당 에러는 더이상 생기지 않는다.
끗
