리액트 프로젝트 생성
리액트와 파이어베이스를 연동할것이기 때문에 우선 리액트 프로젝트를 생성해준다.
CRA로 프로젝트를 생성할것이다!!
▶︎ npx create-react-app firebase --template=typescript조금 기다리면 생성이 완료된다.
파이어베이스 프로젝트 설정
-
파이어베이스 홈페이지에 접속한다.
-
시작하기 -> 프로젝트 추가 버튼을 누른다.
-
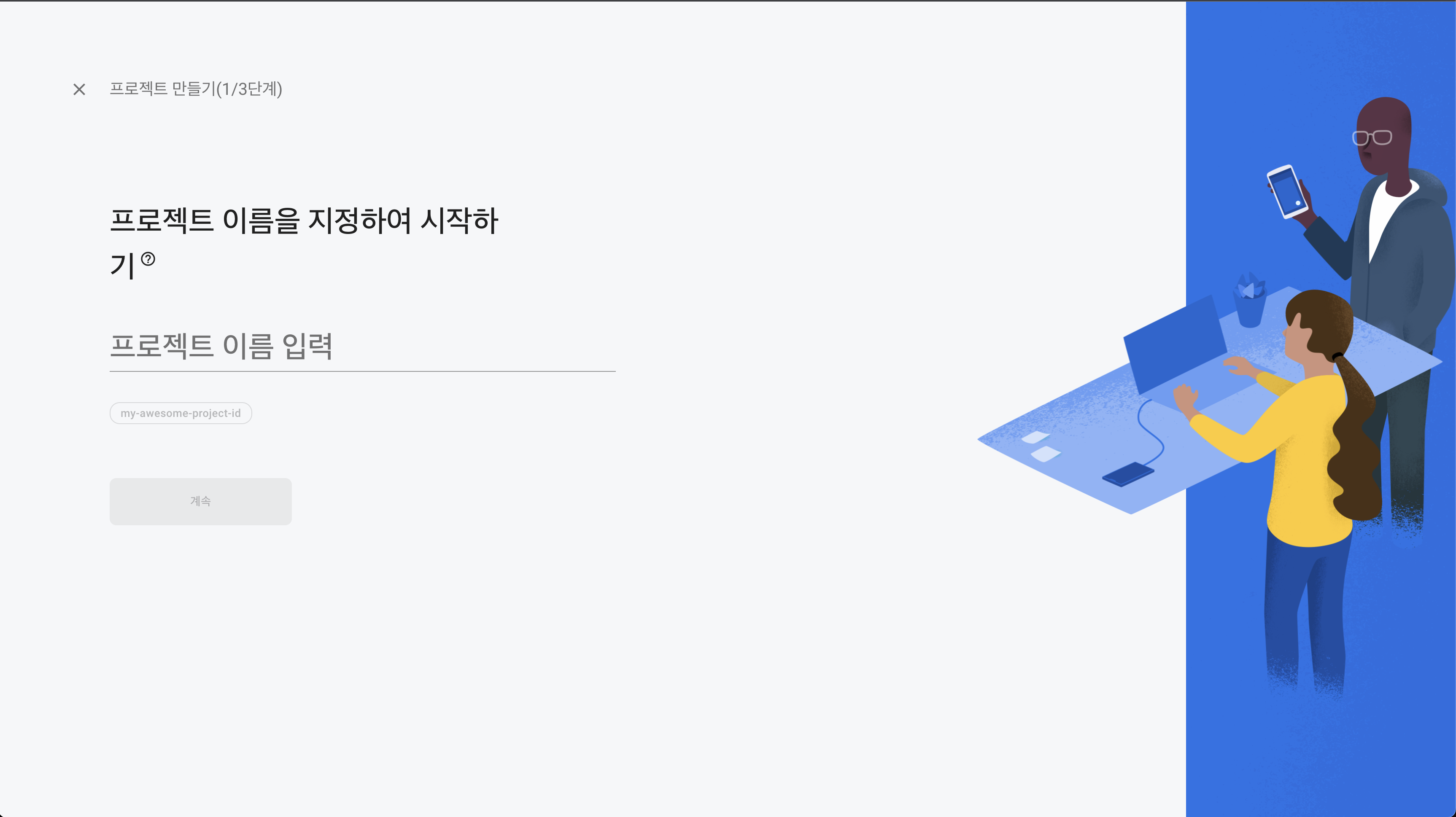
프로젝트 이름을 원하는걸로 지정해준다. 나는 firebase라고 임의로 지었다.

-
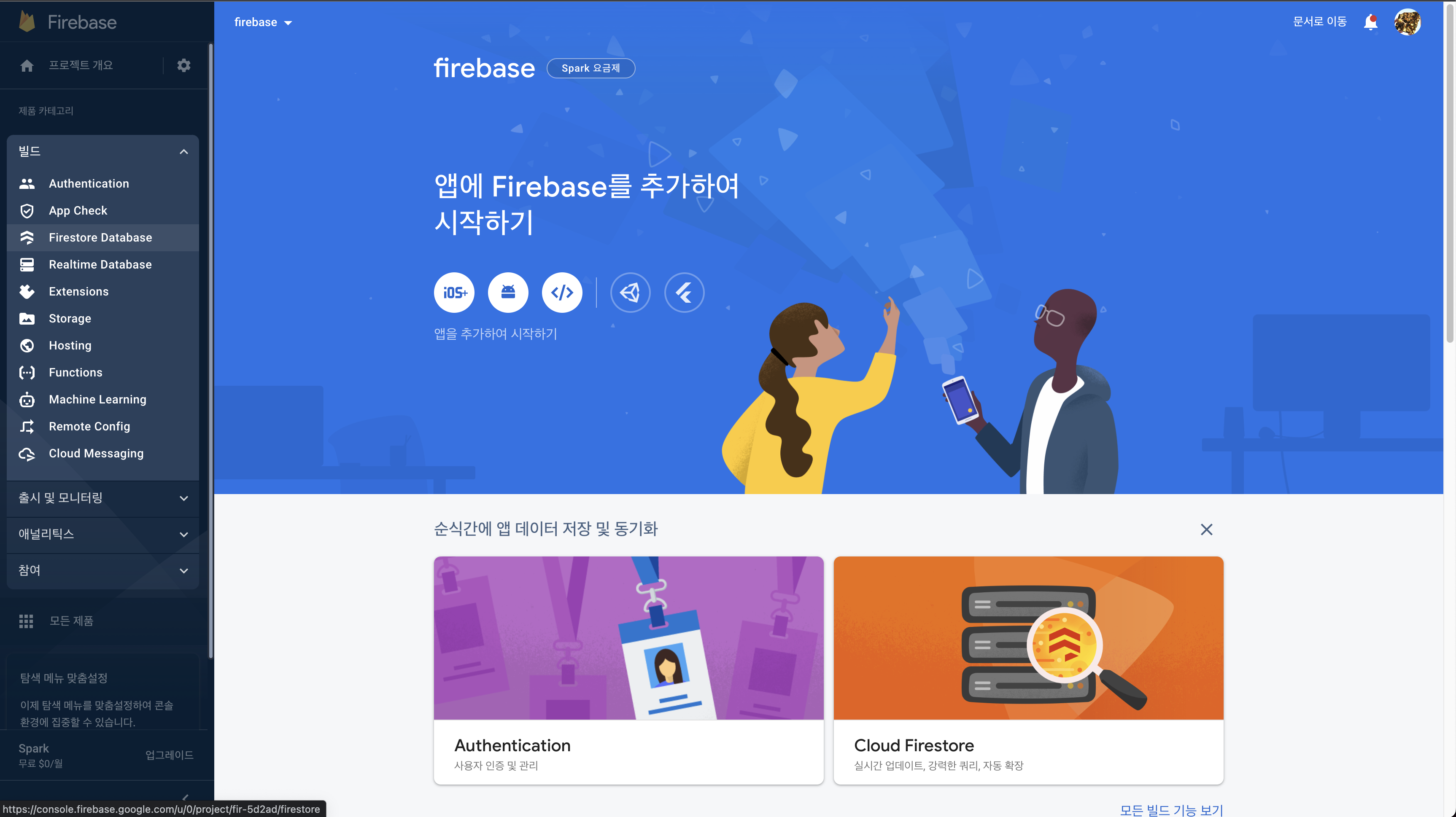
프로젝트 생성이 성공적으로 끝났으면 좌측 메뉴의 빌드 -> firestore Database를 클릭한다.

-
데이터베이스 만들기 클릭 -> 다음 -> asia-northeast3 선택후 사용설정
asia-norteast3가 한국 리전이므로 속도가 제일 빠르다(참고링크)
파이어베이스 연동
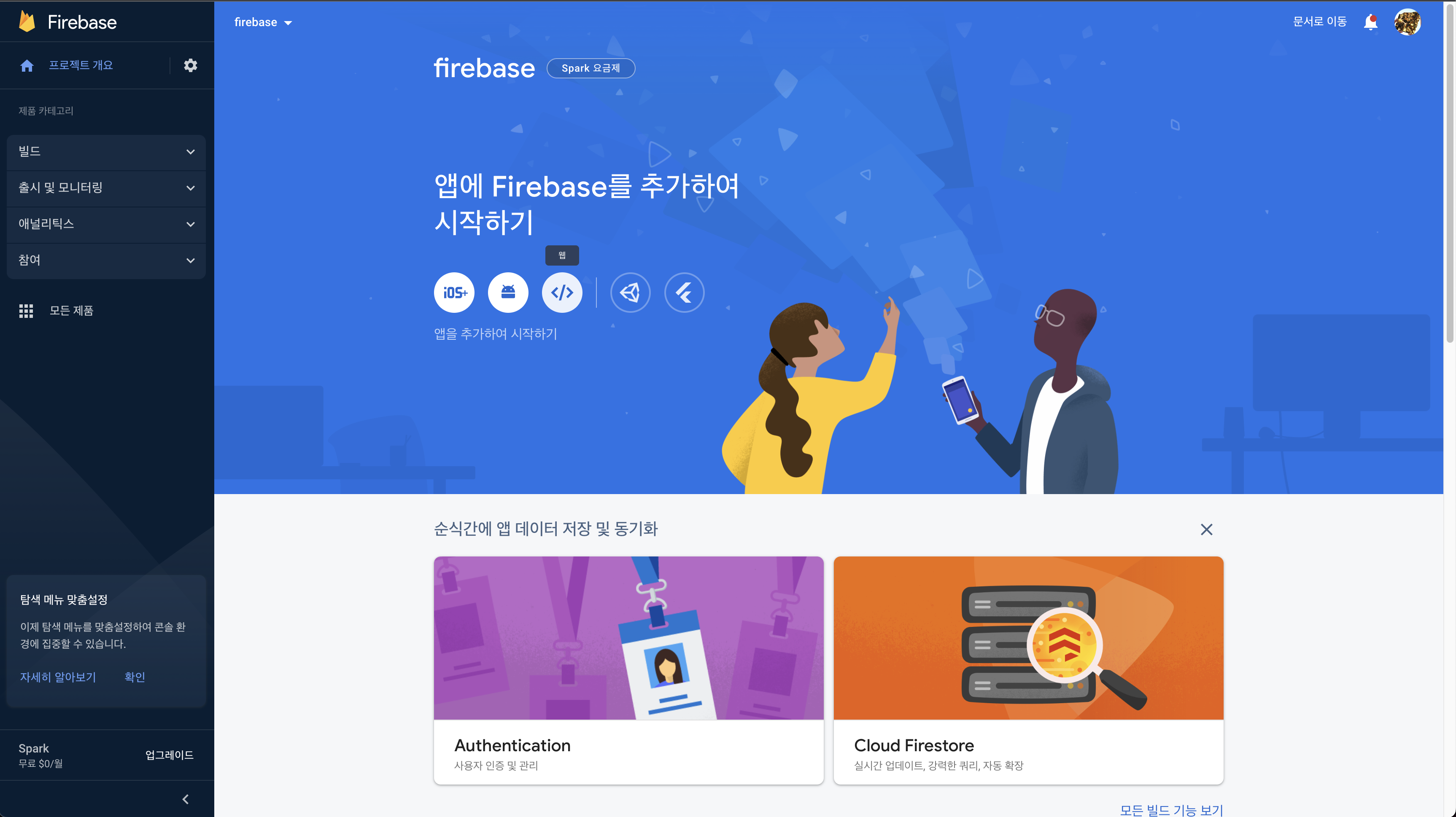
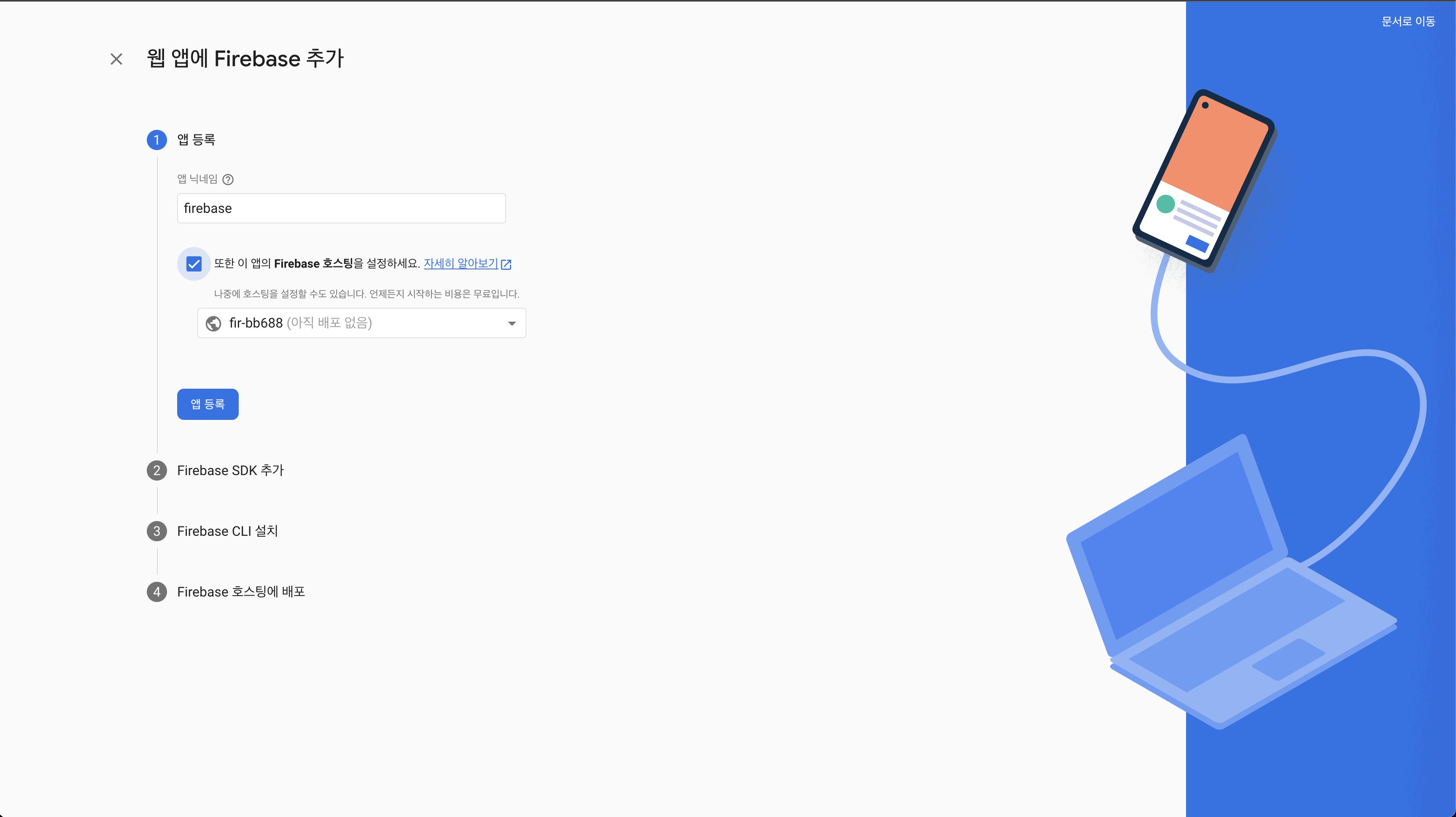
- 우선 파이어베이스 프로젝트로 들어가 아래의 </> 모양인 웹 버튼을 누른다.

- 호스팅도 할거니 체크후 앱등록 클릭

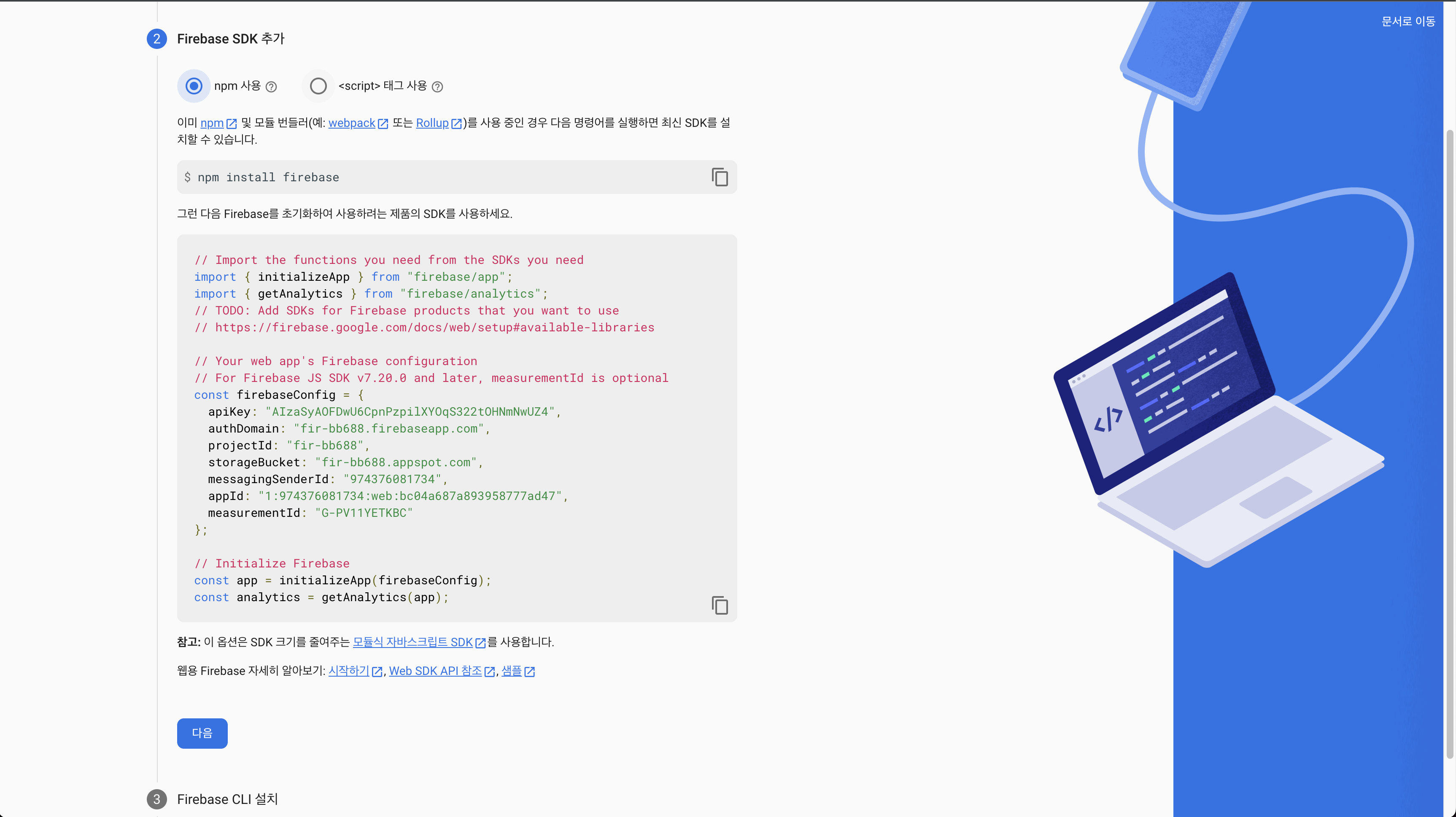
- 그럼 이렇게 코드가 나온다. 이를 루트폴더에 firebase.ts 파일을 만들어 거기에 넣는다.

- 아래의 패키지를 설치한다.
▶︎ npm i firebase && npm i -g firebase-tools && npm -i -D @types/firebase- firebase에 로그인한다.
▶︎ firebase login- 로컬 프로젝트를 초기화한다.
▶︎ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/Users/songminhyeong/Git/Study/react/firebase
잘 됐는지 확인
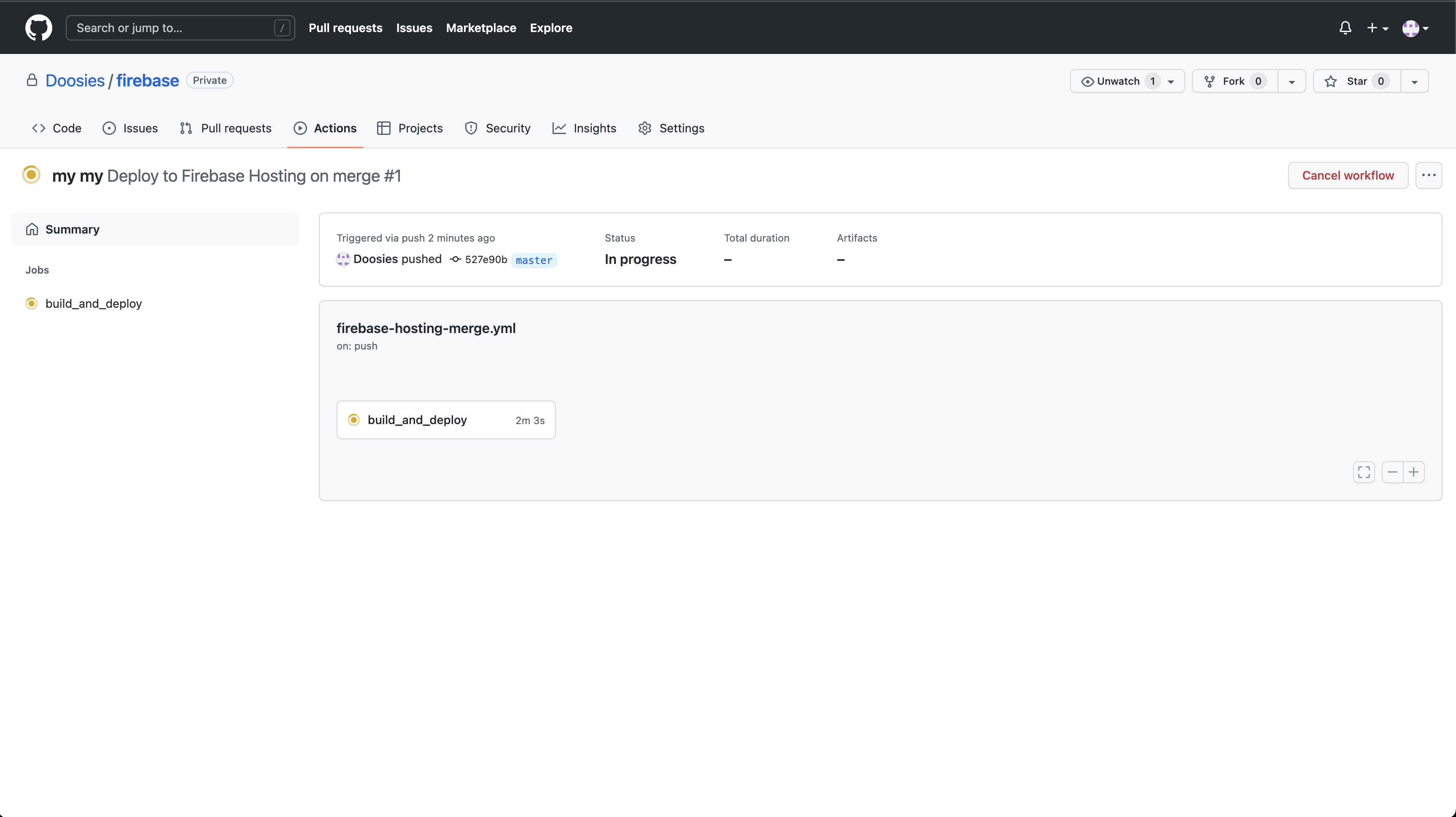
위의 내용을 commit후 생성한 레포지토리에 들어가 Action을 확인하면 자동으로 빌드, 배포중인걸 확인할 수 있다.

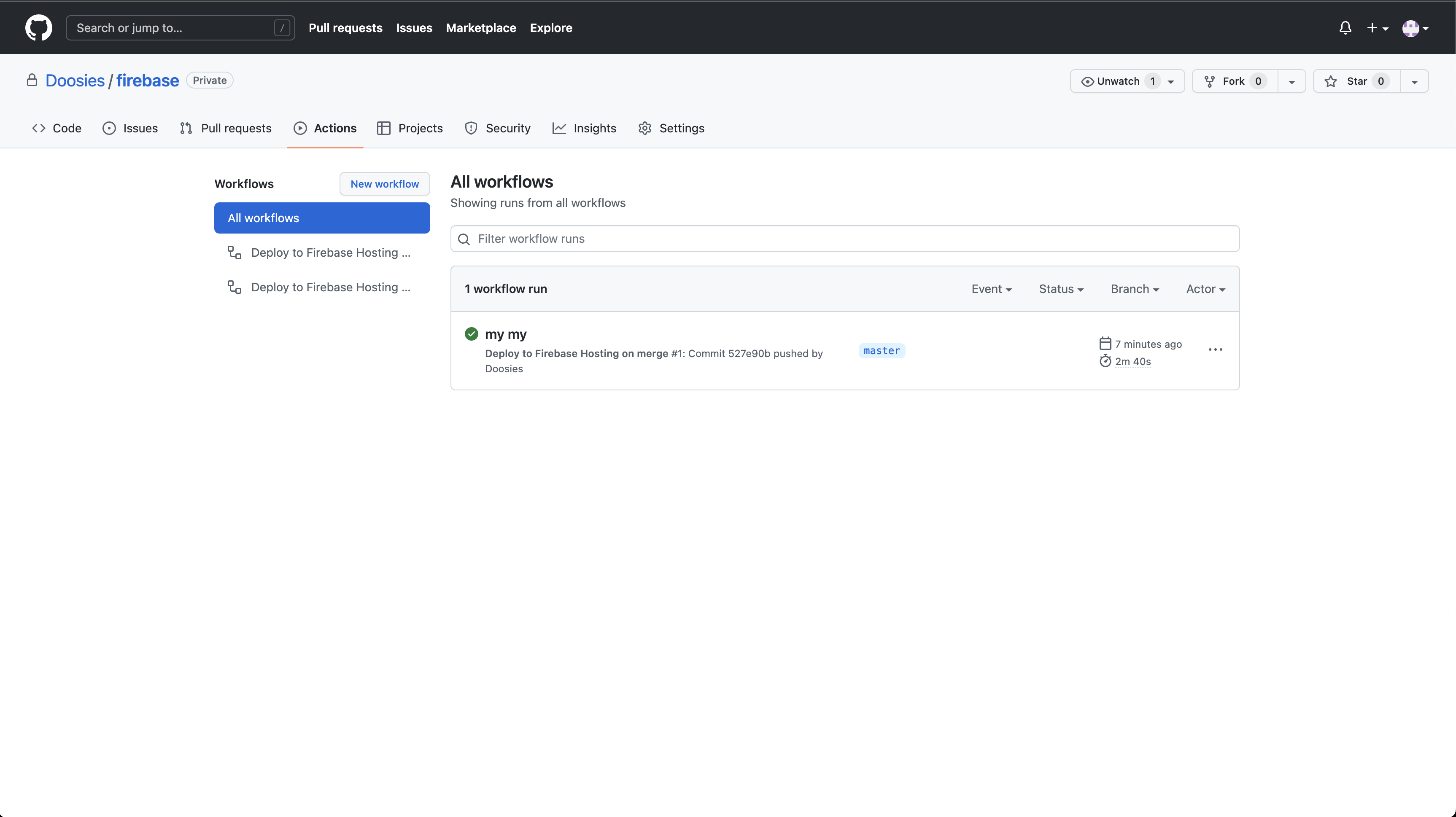
완료되면 이렇게 체크가 된다.

호스팅 주소는 파이어베이스 프로젝트 -> 빌드 -> 호스팅에서 확인할 수 있다.
만약 이렇게 자동으로 빌드후 배포하는게 답답하다면 수종으로 할수도 있다.
▶︎ npm run build
▶︎ firebase deploy이 명령어 두줄로 빌드후 배포를 하면 된다.
두개중 하나의 방법으로 배포하면 서버에 올라간 리액트앱을 볼 수 있을것이다.
https://fir-7043d.web.app/