2주차
-
HTML파일을 받았다고 가정하고, Javascript로 다시 서버에 데이터를 요청하고 받는 방법
▪️jQuery를 이용해 Javascript로 HTML을 쉽게 제어
▪️Ajax를 이용해 다시 서버에 데이터를 요청하고 받아보기 -
Javascript만으로 충분하지 않을 때(예를들어 버튼의 색깔바꾸기, div박스 하나를 감추고 싶을 때) 쉽게 해주는 것이 jQuery
▪️HTML의 요소들을 조작하는 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
▪️jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된Javascript코드를 가져와서 사용하기 때문에, 쓰기 전에 "임포트"해야함. -
jQuery 사용 방법: id값을 통해 특정 버튼/인풋박스/div 등을 가리킴
-
클라이언트->서버: Get요청 이해하기
▪️Get: 통상적으로 데이터조회(read)를 요청할 때 ex.영화목록조회
▪️Post: 통상적으로 데이터생성(create),변경(update),삭제(delete)요청할 때 ex.회원가입, 회원탈퇴, 비밀번호수정 -
일단 2주차 너무 어려웠다. 1주차 강의를 이해한 게 맞나 싶을 정도로 이해가 안되는 강의였다.(이해 못한걸까...?) 강의를 거의 3번씩 들었던 것 같다. 근데 그렇게 해서는 진도를 못나갈 것 같아서 일단 과제를 해봤는데 어찌됐든 결과가 나오긴 했지만, 전혀 이해를 한 것 같진 않다. 아무리 복붙을 잘하면 된다고 했어도 어느 정도 이해는 해야할 것 같은데 이렇게 이해가 안되는 건 내 머리가 진짜 굳은 것일까... 아니면 아직 모르는 부분이 많아서 파악이 안되는 것일까... 후자였으면 좋겠다.
-
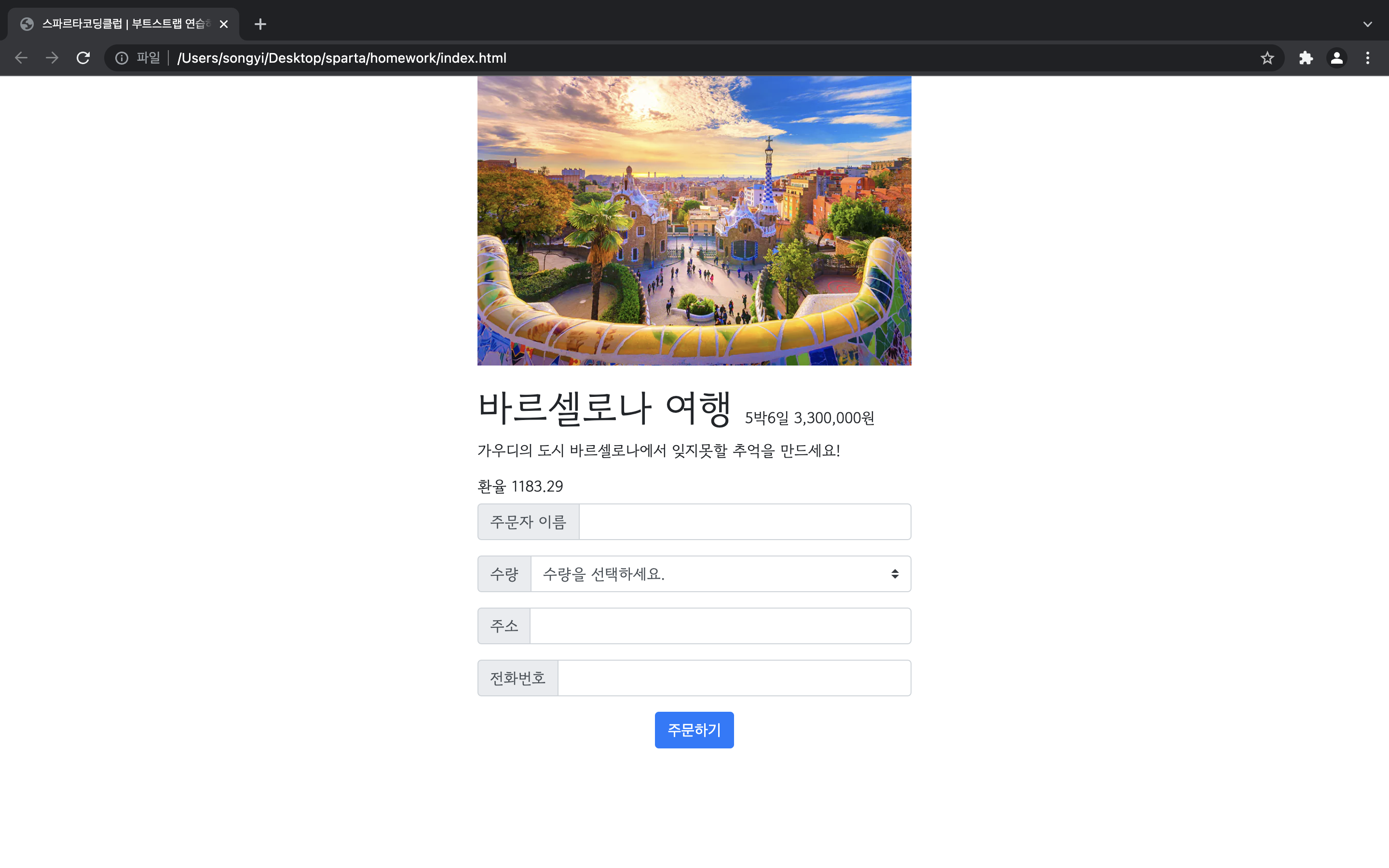
2주차 과제는 1주차 과제 페이지에 현재 환율을 표시하는 것이다. 특히 새로고침 할 때마다 변화하는 환율이 보이도록 해야하는 게 포인트였다. 과제하기 전에 선생님이 힌트를 안줬으면 절대 못 했을 것 같다는 게 현실이지만 어찌됐든 그 전에 했던 퀴즈들과 힌트를 조합을 해서 끝내기는 했다. 해설이랑 비교해보니 영 이상하지만 일단 결과는 나왔으니 3주차로 넘어갔다가 나중에도 이해 안되면 다시 봐야겠다. 분명 강의 중에 반복된다고 했다!!!!
-
2주차과제

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Gowun Dodum', sans-serif;
}
.item {
width: 450px;
height: 300px;
background-image: url("https://lp-cms-production.imgix.net/2021-07/GettyRF_1137803766.jpg?auto=format&fit=crop&sharp=10&vib=20&ixlib=react-8.6.4&w=850");
background-position: center;
background-size: cover;
margin: 0px auto 20px auto
}
.list {
width: 450px;
margin: auto;
}
.mybtn{
margin: auto;
display: block;
}
.rate{
margin: auto;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rates = response['rate']
let temp_html=`<h6>환율 ${rates}</h6>`
$('#q1').append(temp_html)
}
})
});
function order() {
alert('주문이 완료되었습니다')
}
</script>
</head>
<body>
<div class="item"></div>
<div class="list">
<h1>바르셀로나 여행 <span style="font-size:16px">5박6일 3,300,000원</span></h1>
<p>가우디의 도시 바르셀로나에서 잊지못할 추억을 만드세요!</p>
</div>
<div class="list" id="q1">
<h6></h6>
</div>
<div class="input-group mb-3 list">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3 list">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>수량을 선택하세요.</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="input-group mb-3 list">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3 list">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<button type="button" onclick="order()" class="btn btn-primary mybtn">주문하기</button>
</body>
</html>