
미디어쿼리란?
웹 사이트에 접속하는 장치에 따라 다른 스타일링을 위한 모듈 사용 방법이다!

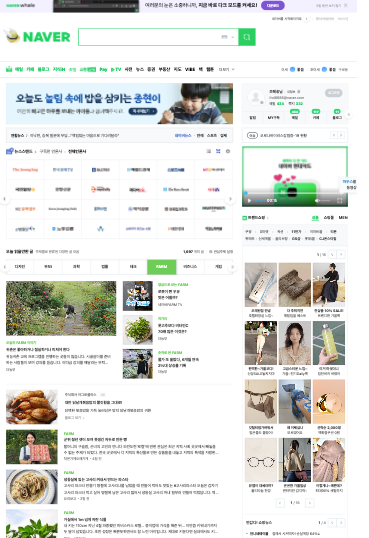
pc버전 네이버

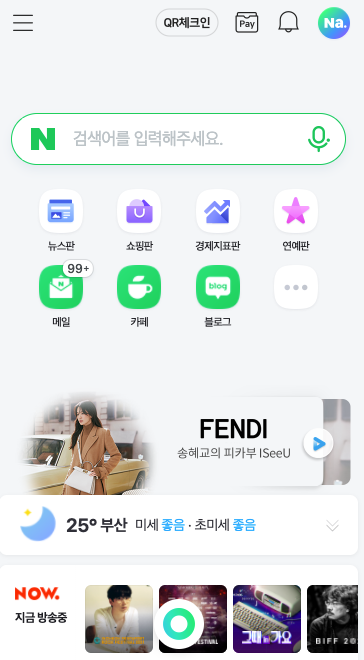
모바일버전 네이버
이렇게 모바일과 PC 접속이 다른데 이런 스타일링을 위해 사용하는 것이 바로 @media 쿼리이다.
미디어쿼리 작성법
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="container">
</div>
</body>
</html>해당 html 코드가 있다고 가정하자.
<link rel="stylesheet" href="./style.css" />우선 스타일 코드를 HTML에 <head> 포함을 시킨다.
.container {
width: 100%;
height: 600px;
background-color: #def0c2;
}
이와 같이 .container class에 스타일링을 주자
@media screen and(max-width:800px) {
.container {
background-color: blue;
}
}
@media 의 속성을 사용하여, 미디어에 크기를 지정해주고,
스타일 변화를 줄 스타일 코드를 삽입한다. screen 또는 all타입을 사용한다.
해당 코드의 의미는 최대 너비가 800px이하 일 경우, 다른 색으로 변경된다는 의미이다.이를 적용하면….


짠! 너비가 800px보다 작아지는 순간 색깔이 변화하는 것을 알 수 있다.
@media`의 속성을 사용하여, 미디어마다 break을 거는 방식으로 모바일, 태블릿, PC에 스타일링을 할 수 있다.스타일을 작성하는 기준으로 모바일을 우선할 것인지, 데스크탑을 우선할 것인지에 따라 기준점 분기가 달라지는데 (본인은 이게 매우 헷갈렸다…. 창피)
.container {
width: 100%;
height: 600px;
background-color: #5ce9e6;
}
@media screen and (max-width: 1048px) {
//pc
.container {
background-color: #def0c2;
}
}
@media screen and (max-width: 768px) {
//테블링
.container {
background-color: blue;
}
}
@media screen and (max-width: 320px) {
//모바일
.container {
background-color: rgb(255, 0, 119);
}
}

max-width:~~px:최대가 ~~px일 때, 즉 ~~ px 이하 일때 적용된다.
min-width:~~px:최소가 ~~px일 때, 즉 ~~ px 이상 일때 적용된다.
여기서 실수 할 수 있는 것을 보여주겠다.
.container {
width: 100%;
height: 600px;
background-color: #5ce9e6;
}
@media screen and (min-width: 1048px) {
.container {
background-color: #def0c2;
}
}
@media screen and (min-width: 768px) {
.container {
background-color: blue;
}
}
@media screen and (min-width: 320px) {
.container {
background-color: rgb(255, 0, 119);
}
}
이와 같이 코드를 써보자!
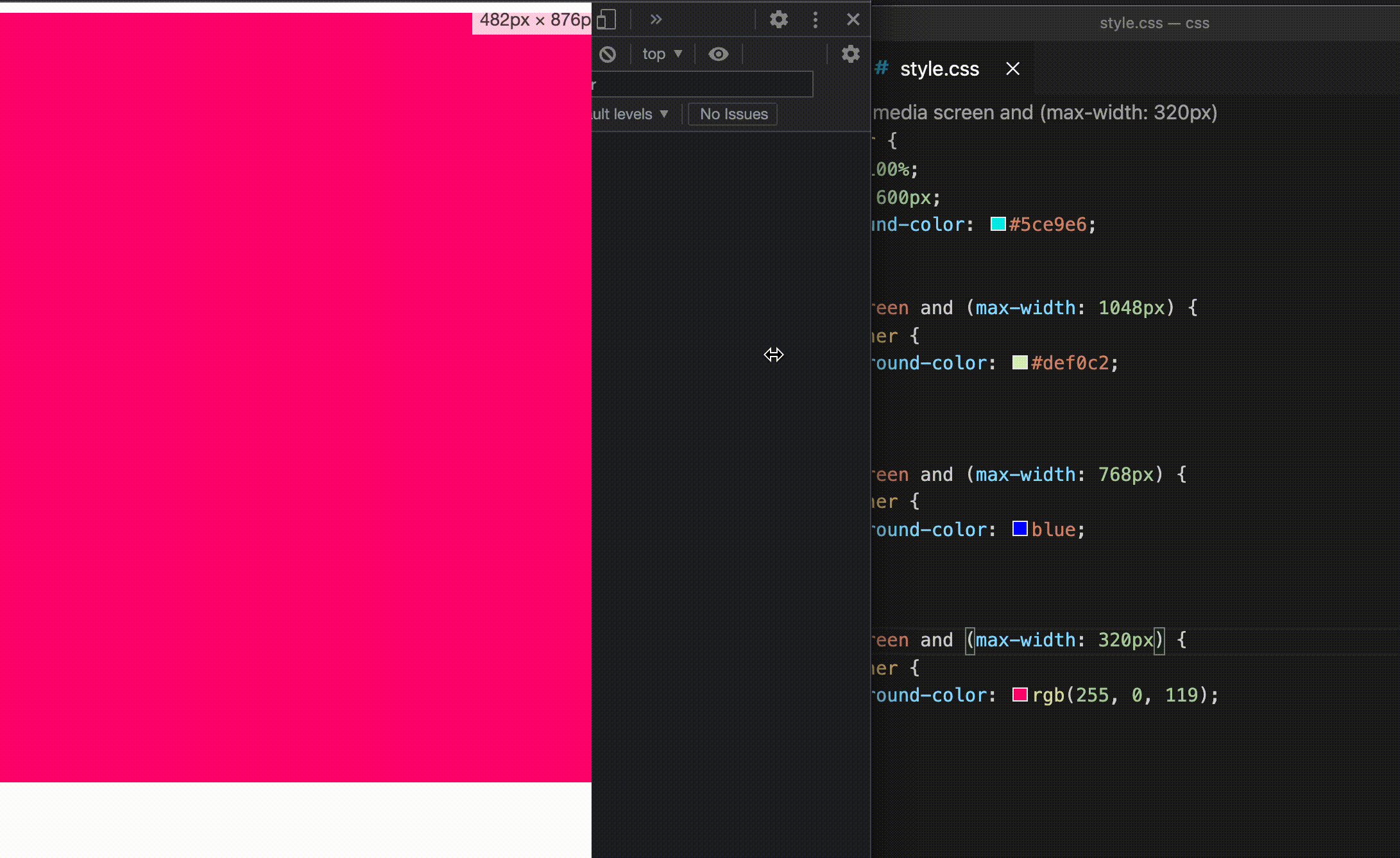
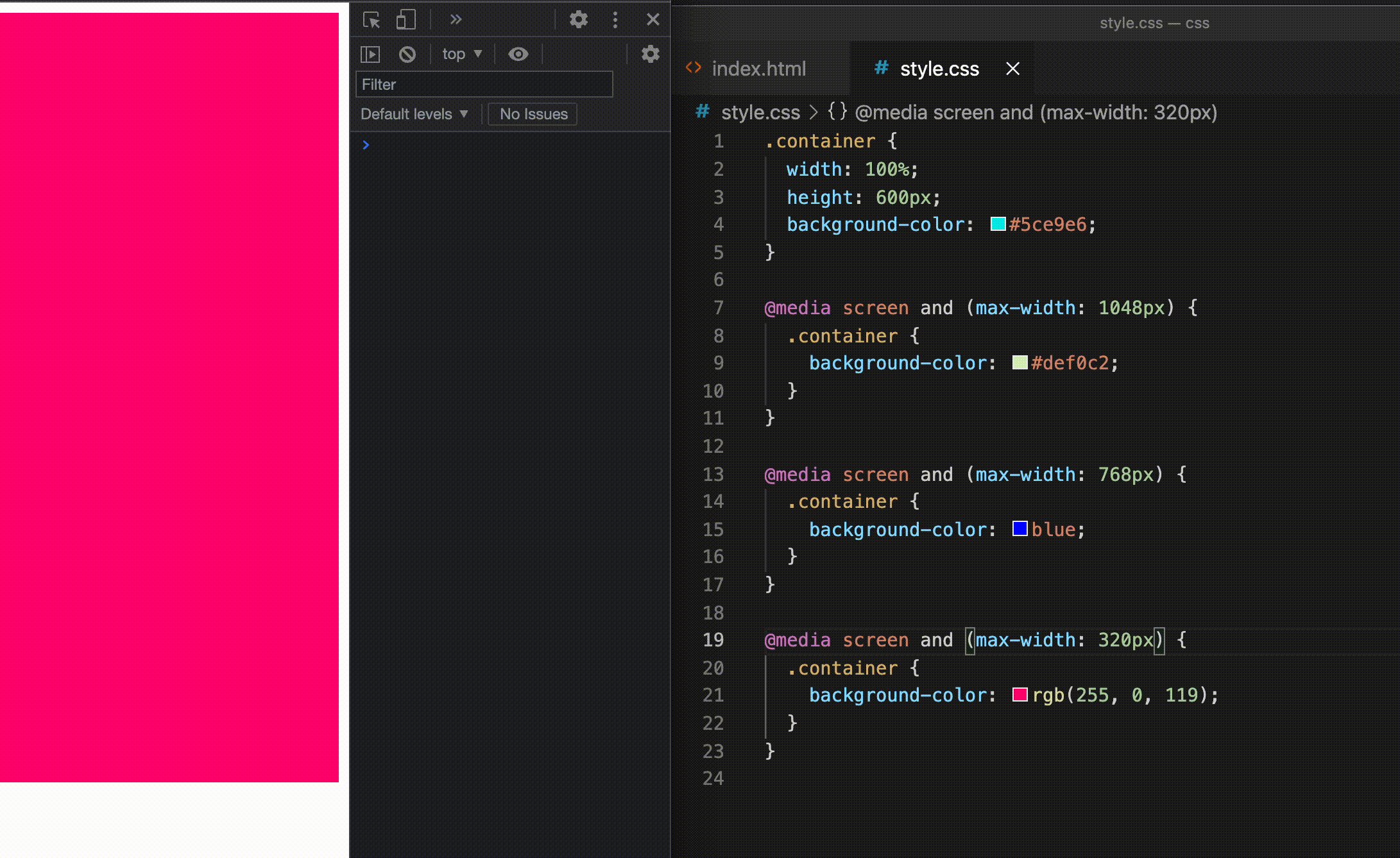
pc는 1048px 미만으로 두고..테블릿은 768px...모바일은 320px이니까 잘 되었겠지 ? 짠!(본인 경험담)
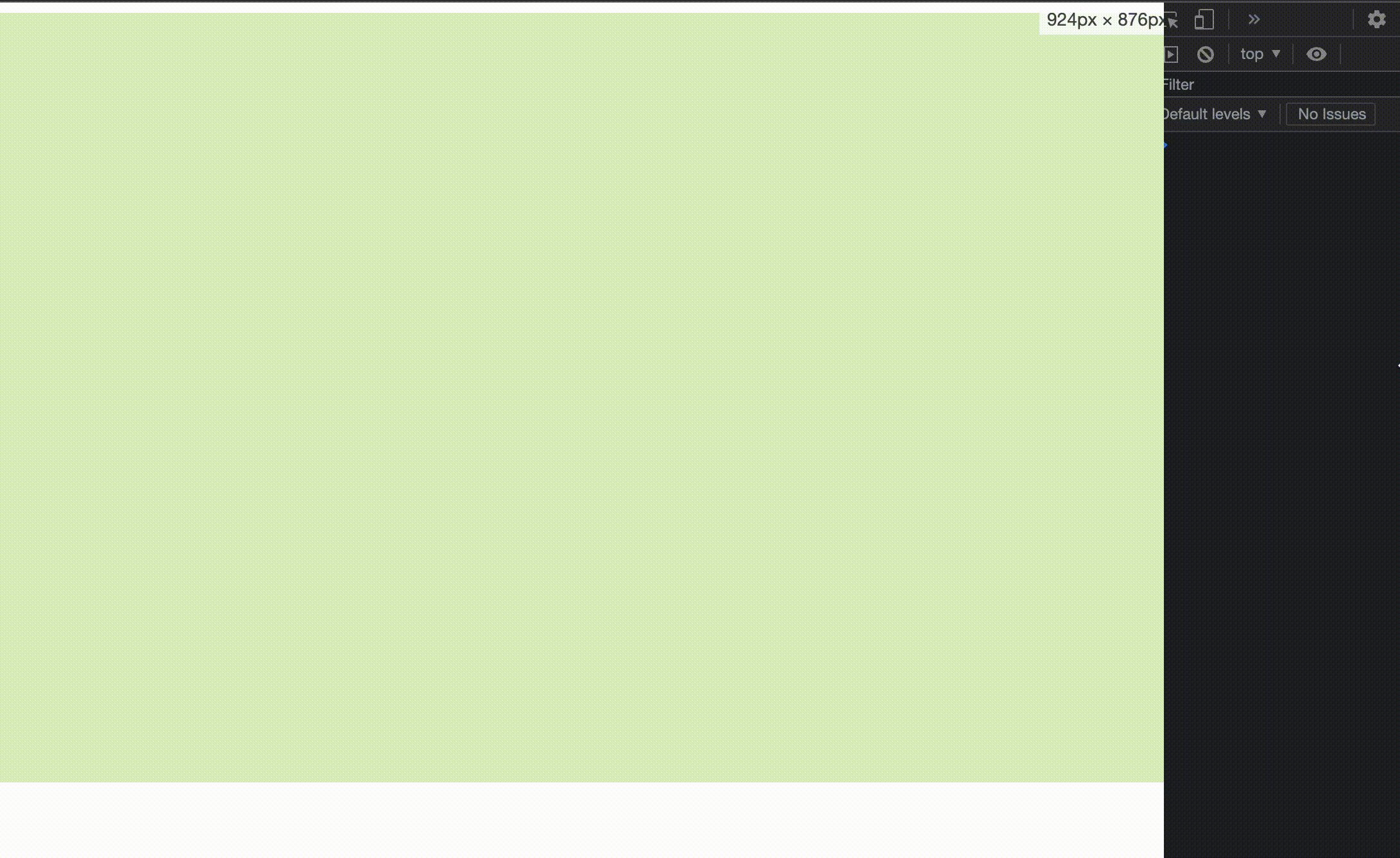
이게 무슨일인가?
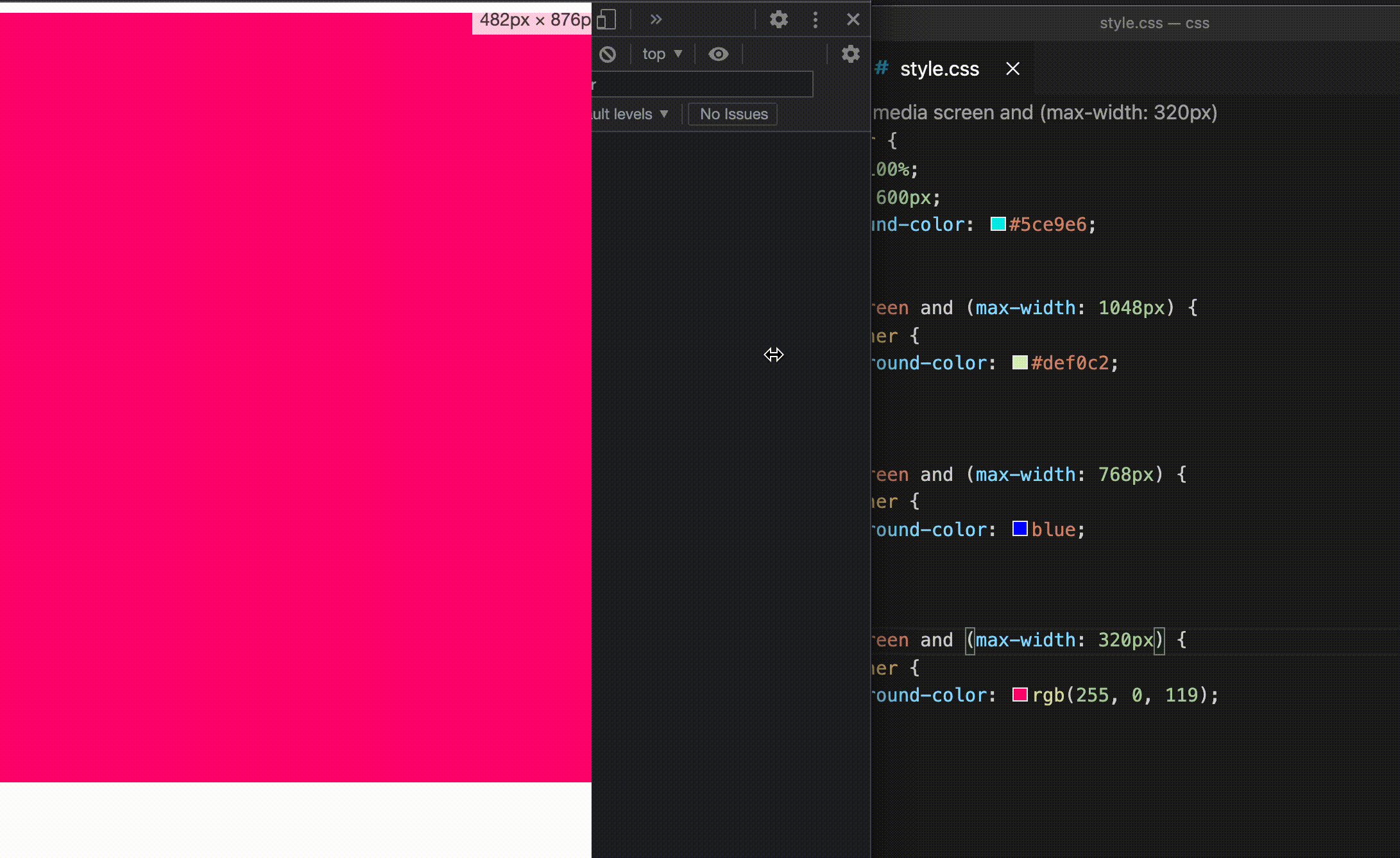
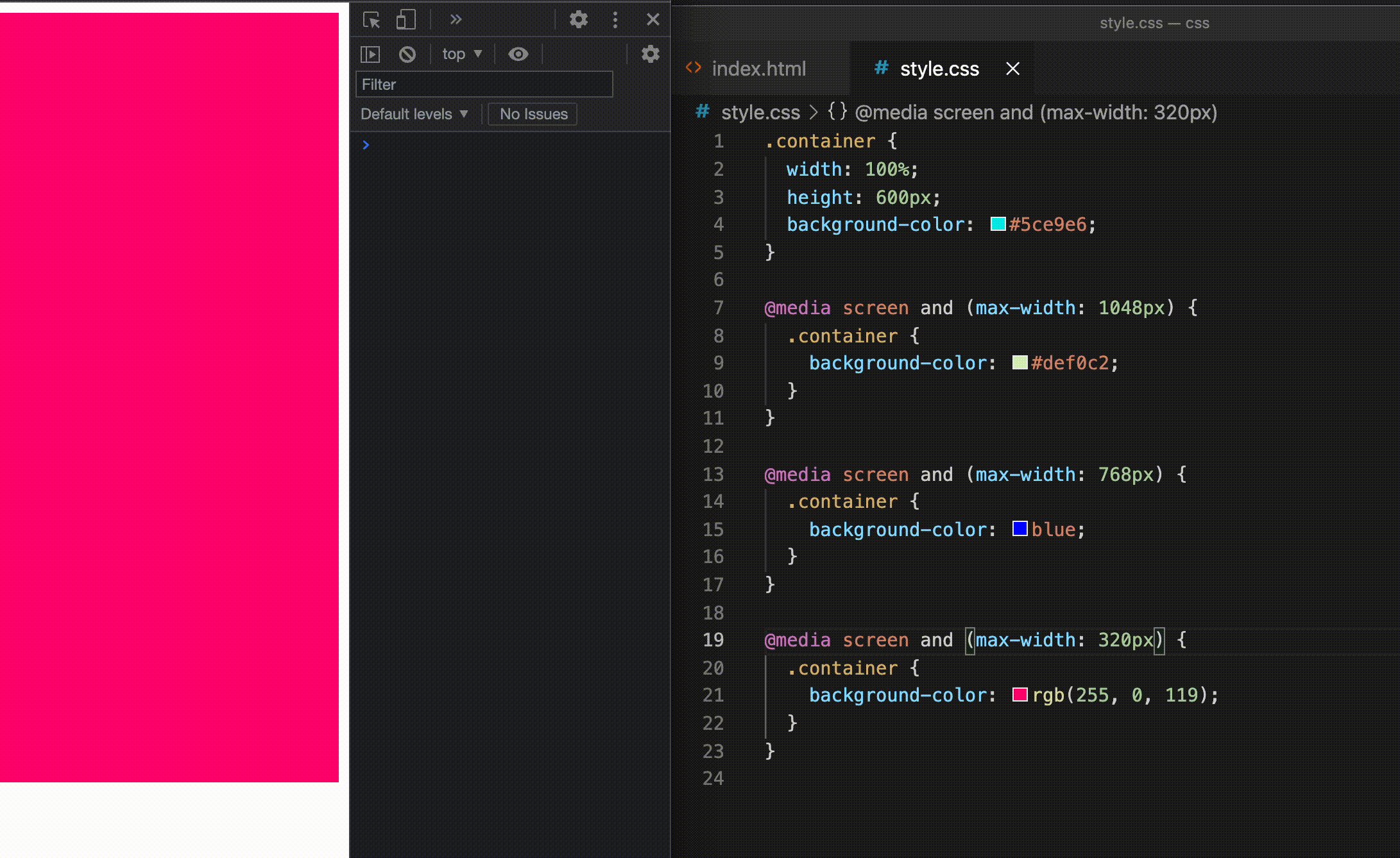
(min-width: 320px) 인 핑크색만 적용되었다 무엇이 잘못되었을까 ?
이는
style의 우선순위를 고려하지 않았기 때문이다.
style속성은 뒤로 갈수록우선 순위가 높다.
즉, 뒤에 쓴 코드가 더 강력하다는 소리다.
브라우저 입장에서 보면
@media screen and (min-width: 1048px)
1048px보다 크네 ? 연두색으로 변경!
@media screen and (min-width: 768px)
768px보다 크네 ? 파란색으로 변경!
@media screen and (min-width: 320px)
320px보다 크네 ? 분홍색으로 변경!
너비가
1048px이어도,768px이어도, 어찌 되었든최솟값인 320px이상이기 때문에 최종적으로분홍색으로 고정되어 버리는 것이다!
*모바일 기준으로 먼저 일때,
.container {
width: 100%;
height: 600px;
background-color: #5ce9e6;
}
@media screen and (min-width: 320px) {
.container {
background-color: rgb(255, 0, 119);
}
}
@media screen and (min-width: 768px) {
.container {
background-color: blue;
}
}
@media screen and (min-width: 1048px) {
.container {
background-color: #def0c2;
}
}
따라서, 이렇게 순서를 바꿔주어야 정상적으로 동작한다.
*데스크탑 기준으로 먼저 일때,
.container {
width: 100%;
height: 600px;
background-color: #5ce9e6;
}
@media screen and (max-width: 1048px) {
.container {
background-color: #def0c2;
}
}
@media screen and (max-width: 768px) {
.container {
background-color: blue;
}
}
@media screen and (max-width: 320px) {
.container {
background-color: rgb(255, 0, 119);
}
}
해당 코드는 위와 같은 효과를 내는 코드다.
본질적인 특징을 다시 깨닫고서야 올바른 코드를 작성할 수 있었다….
이 글을 읽는 당신은…. 꼭 본인 같은 똥 멍청한 삽질하지 마시길….
