CSSOM & Vendor Prefix


출처 :코드 스피츠
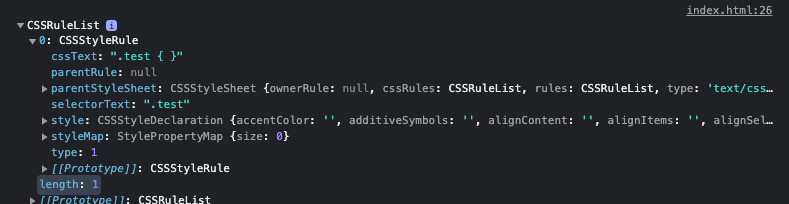
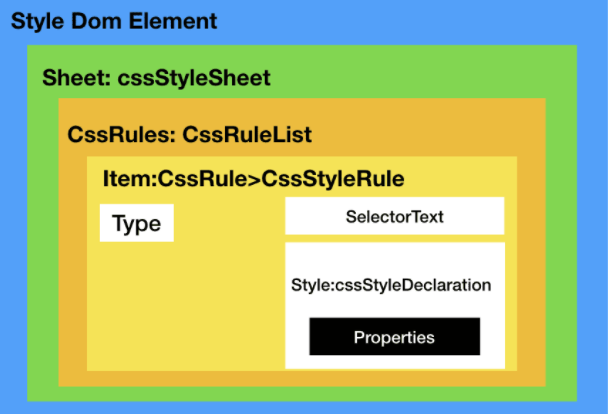
cssom은 이런 구조로 생겼다.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta -->
<meta charset="UTF-8">
<title>My New Project!</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Styles -->
<style id="s">
.test {
background: '#000'
}
</style>
</head>
<body>
<script>
const sl = document.querySelector("#s");
const sheet = sl.sheet;
const rules = sheet.cssRules;
console.log(rules)
</script>
</body>
</html>stylesheet에 id 값을 대입해 sheet를 가져올 수 있다.
하나의 css 정의는 하나의 대응하는 rule이 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta -->
<meta charset="UTF-8">
<title>My New Project!</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Styles -->
<style id="s">
.test {
background: '#000'
}
</style>
</head>
<body>
<script>
const sl = document.querySelector("#s");
const sheet = sl.sheet;
const rules = sheet.cssRules;
sheet.insertRule('.red{background:red}',rules.length)
</script>
</body>
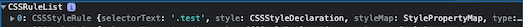
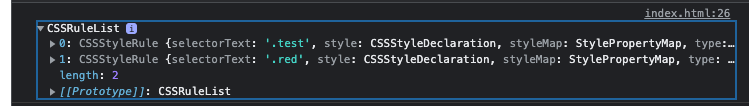
</html>해당 코드를 실행하면

이와 같이 sheet 리스트에 추가 된 것을 확인 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta -->
<meta charset="UTF-8">
<title>My New Project!</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Styles -->
<style id="s">
.test {
background: '#'
}
</style>
</head>
<body>
<div class="red">
red
</div>
<script>
const sl = document.querySelector("#s");
const sheet = sl.sheet;
const rules = sheet.cssRules;
console.log(rules)
console.log(rules[0]);
console.log(rules[0].selectorText);
console.log(rules[0].style.background);
document.querySelector('.red').onclick = _ => {
sheet.insertRule('.red{background:red}', rules.length)
}
</script>
</body>
</html> red 클래스를 클릭 했을 때, 색이 변하는 것을 알 수 있다.
red 클래스를 클릭 했을 때, 색이 변하는 것을 알 수 있다.
이것은 document를 수정 했을 때, 리 렌더링이 다시 일어나기 때문이다.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta -->
<meta charset="UTF-8">
<title>My New Project!</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Styles -->
<style id="s">
.test {
background: '#'
}
</style>
</head>
<body>
<div class="red red1">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<div class="red">
red
</div>
<script>
const sl = document.querySelector("#s");
const sheet = sl.sheet;
const rules = sheet.cssRules;
console.log(rules)
console.log(rules[0]);
console.log(rules[0].selectorText);
console.log(rules[0].style.background);
document.querySelector('.red1').onclick = _ => {
sheet.insertRule('.red{background:red}', rules.length)
}
document.querySelector('.blue').onclick = _ => {
sheet.deleteRule(rules.length-1);
}
</script>
</body>
</html>

dom에서는 모두 반복문으로 설정을 해줘야하지만, 이렇게 styleshhet을 건들이면 한번에 수정할 수 있다.
stylesheet 를 건들이면 dom을 통해서 style을 동작하는 것 보다 비용과 성능이 절약된다.
vendor prefix
벤더 프리픽스(vendor prefix)는 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알려주기 위해 사용하는 접두사(prefix)를 의미한다.
