드래그 앤 드롭 이란 ?
어떤 object랄 grab하여 다른 위치로 드레그 하는 기능으로 아주 많이 사용된다.
html에서 어떠한 element는 드래그 앤 드롭 api를 사용하여 이동 할 수 있다.
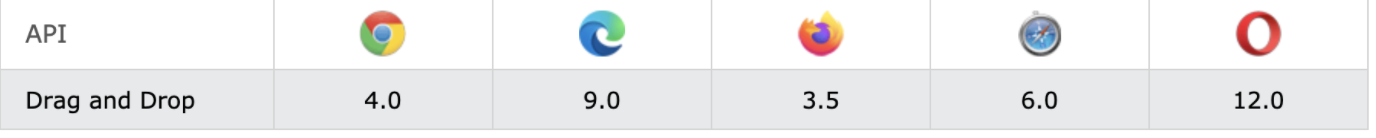
지원하는 브라우저

드래그 앤 드롭에서 중요한 인터페이스는 DragEvent, DataTransfer 이다.
DataTransfer에서는 각 드래그 아이템의 종류와 이벤트의 상태를 담고 있다.
또한 데이터에 아이템을 추가하고 제거하는 메소드를 제공 한다.
DragEvent와 DataTransfer만으로 HTML 드래그 앤 드롭 기능을 추가할 수 있다.
*참고
DataTransfer vs DataTransferItem- DataTransfer는 아이템에 접근하기 위해 동기적인 메소드를 사용
- DataTransferItem 는 비동기적인 메소드를 사용한다.
활용하기
1.드래그 할 element 정의
draggable로 만들기 위해서는 element가 1)draggable하게 만들고 2) ondragstart 이벤트 핸들러를 추가해야한다.
2.드래그 데이터 정의
ondragstart핸들러 에서 드래그 데이터는 자유롭게 정의하고 포함 할 수 있다. setData()는 드래그 데이터를 추가할 때 사용한다.
- 드래그 효과 정의
브라우저는 드래그 효과(dropEffect)에 적합한 마우스 포인터를 정할 수 있다. 예로는 copy, move,link가 있다.
- 드롭 위치 정의
특정 element를 drop지역으로 만들기 위해서는 1)ondragover과 2)ondrop 이벤트 핸들러를 추가하여야한다.
ondragover는 drop시의 효과를 정의하고 )ondrop에서는 dom에 움직일 element를 drop 지역으로 추가하는 동작을 맡는다.
- 드롭 효과
드래그 아이템과 각 아이템을 가공하기 위해 getData()를 사용한다.
getData()를 사용하여 드래그 데이터로부터 요소의 id를 가져와 드롭위치로 추가할 수 있다.
- 드래그 종료
드래그 종료시에는 dragend 이벤트가 발생한다. 해당 핸들러에 dropEffect 프로퍼티를 통해 드래그의 성공 여부를 알 수 있다.
출처 :MDN_드래그 앤 드롭
