정의
- Cascading Style Sheets : 스타일 시트 언어, 웹 페이지에 어떻게 표시될지 글꼴과 색상, 크기 등을 지정하는 역할을 한다.
적용방법
- 인라인 스타일
- 태그에 직접 style 속성을 주는 방법
<div style="color: yellow">CSS</div>
- style 태그
- CSS 파일에 작성
- 실무에서 사용하는 방법-유지보수가 쉽다.
- link 태그로 html 파일과 CSS 파일을 연결해줘야 한다.
<link href = "파일" rel="stylesheet"/>
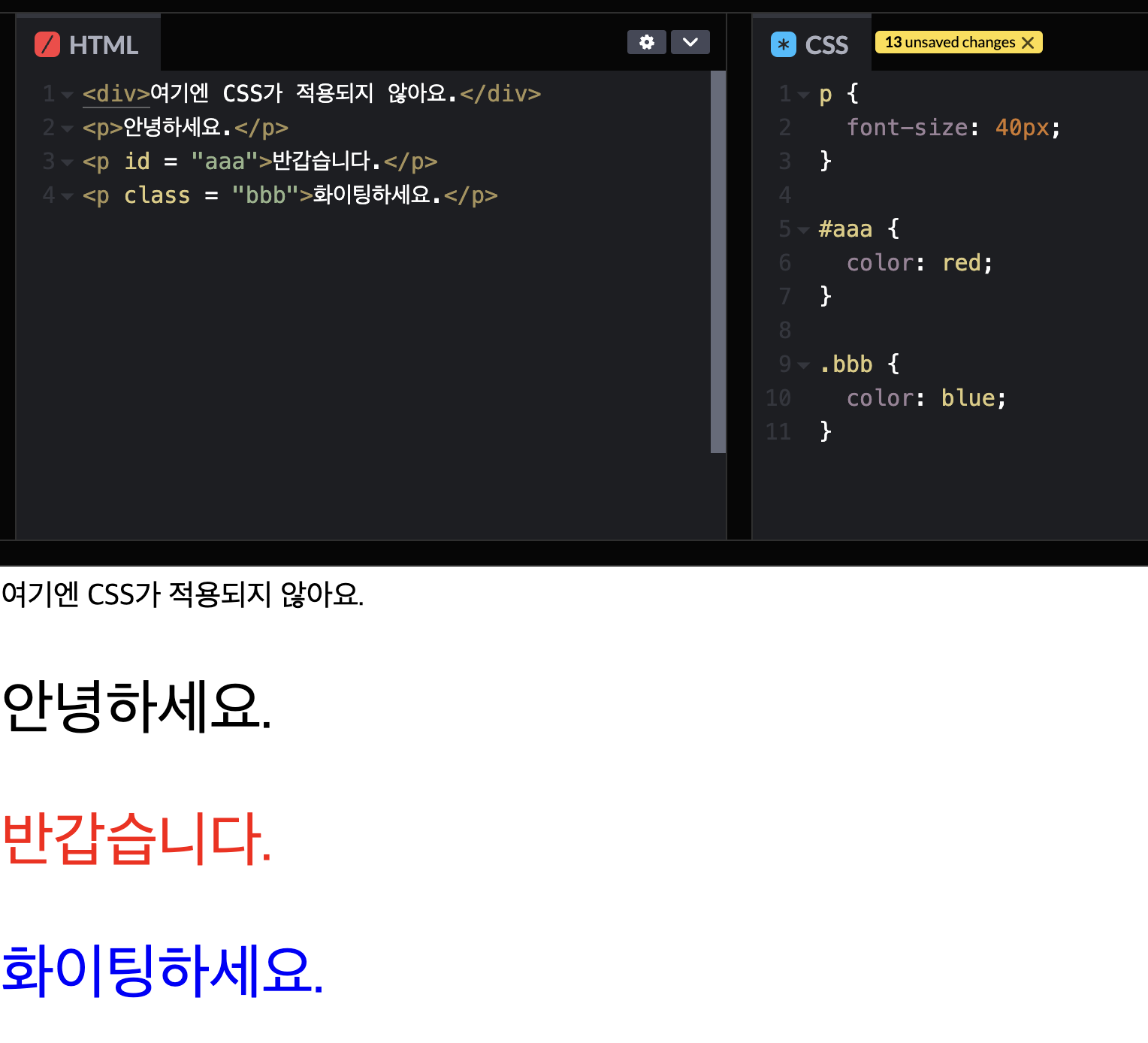
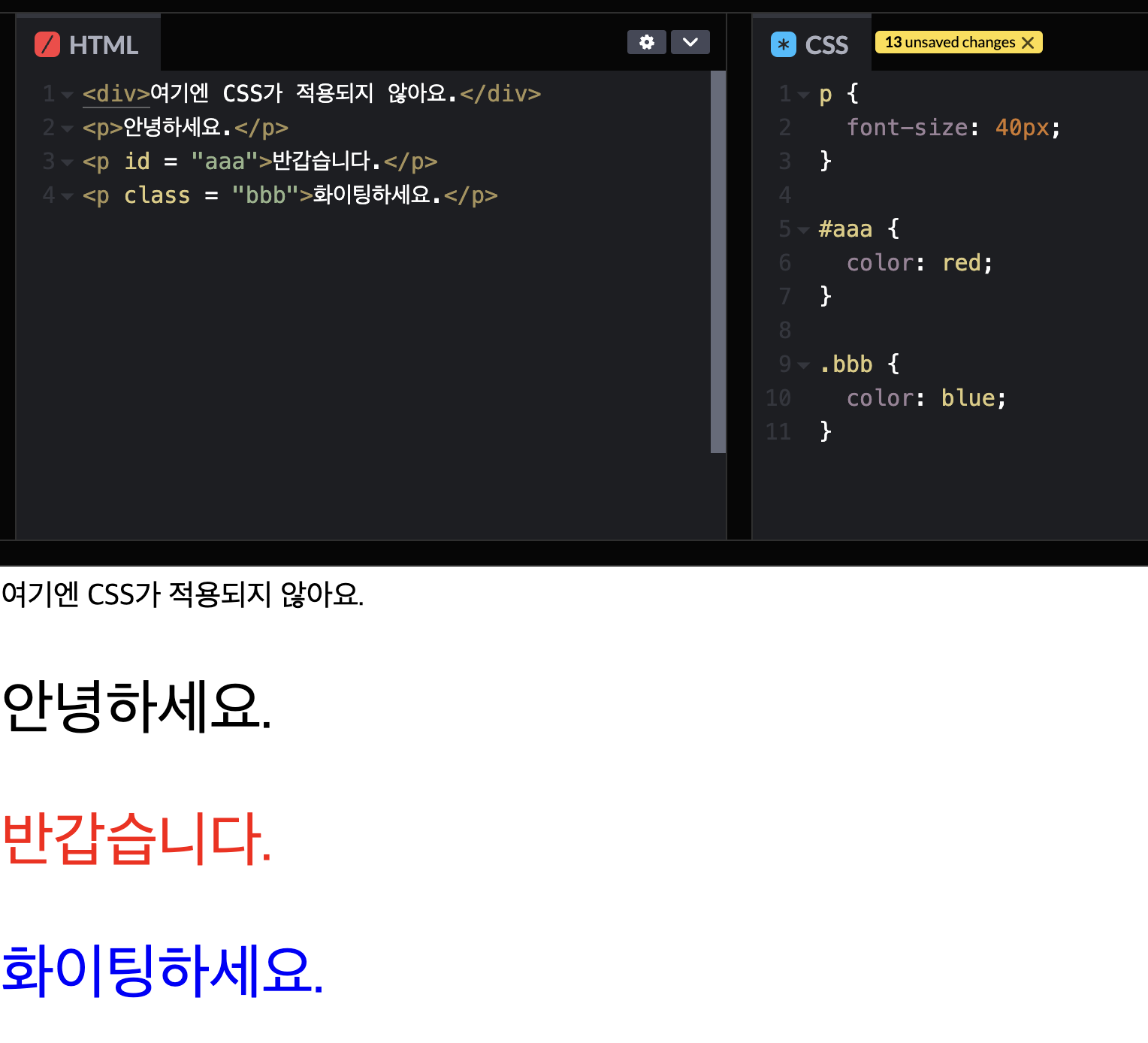
작성방법
- 태그에 적용할 경우 태그 { 스타일 }
- id에 적용할 경우 #아이디 {스타일}
- class에 적용할 경우 .클래스 {스타일}

font 스타일
- font-size : 폰트 크기 설정
- font-family : 폰트 종류 지정
- font-weight: 폰트 굵기 설정, 100~900 사이의 값을 주거나, normal, bold 로 입력 가능
- text-decoration : 밑줄, 취소선 표시
- color : 색상 이름, hex 코드, rgb, hsl 로 값을 줄 수 있음
- letter-spacing : 글자 간격 조절
문단 스타일
- text-align : center/left/right 정렬 가능
- text-indent : 들여쓰기
- line-height : 행간 높이 설정