2차 프로젝트: 직방 클론코딩
Sprint
1st Team Meeting
with 성훈님, 승옥님, 택향님, 호열님
- 먹방 (Mukbang)
지역 별 맛집, 평점 및 리뷰를 지도에서 한 눈에 찾을 수 있는 서비스
IDEA
- 메인화면 따로 제작하지 않고 지도 부분을 메인으로 작업하기
- 직방 웹페이지를 참고하되 우리만의 사이트 만들기 -> 강남구 먹방지도
Mento meeting
- 클러스터러(범위 안에 있는 가게 수 표시)
프론트/백 둘다 할 수 있다. -> API 사용하여 프론트에서 처리하기 - 지도 배율의 범위 정하기
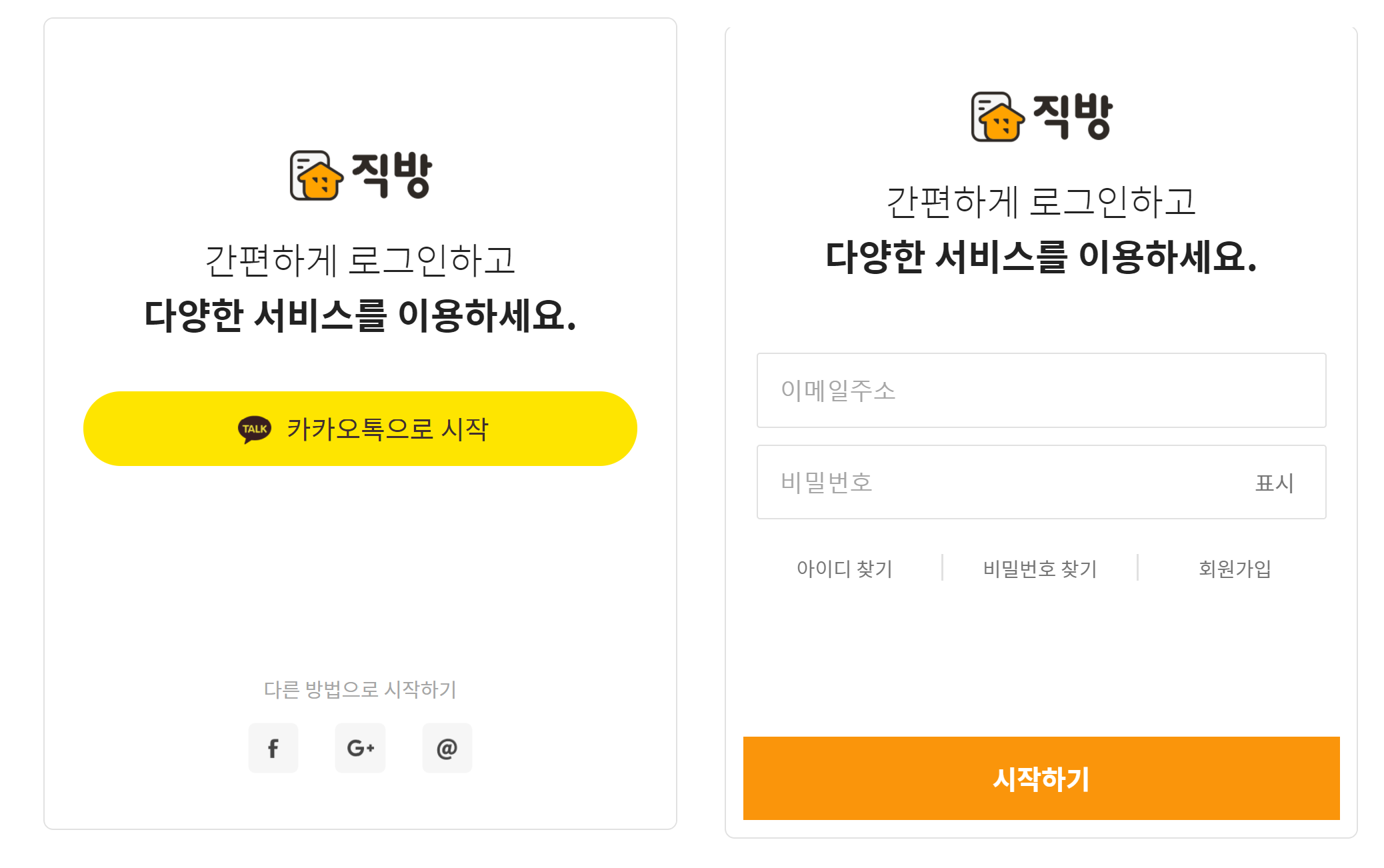
- 카카오API 사용하여 로그인/회원가입 구현하기
- function component / styled component -> 초기세팅하기
- hook, rebase, 컴포넌트재사용 학습에 집중하기!
Front 역할 나누기
- 지도 + 필터
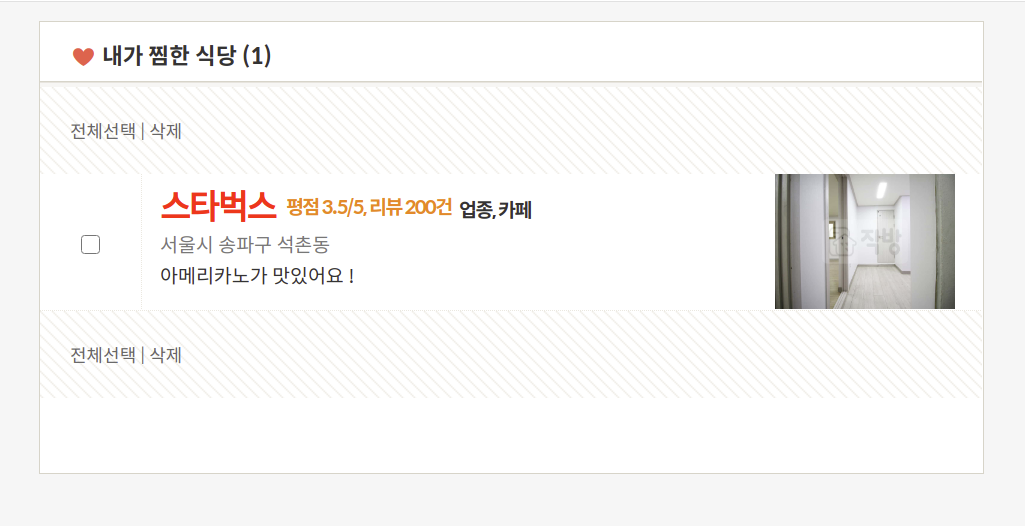
- 디테일 + 찜한 매물 💚
- 리스트 + 로그인/회원가입
화면구현 기획
- Login, Sign-up

- Main(+ Filter + Search)

- StoreList

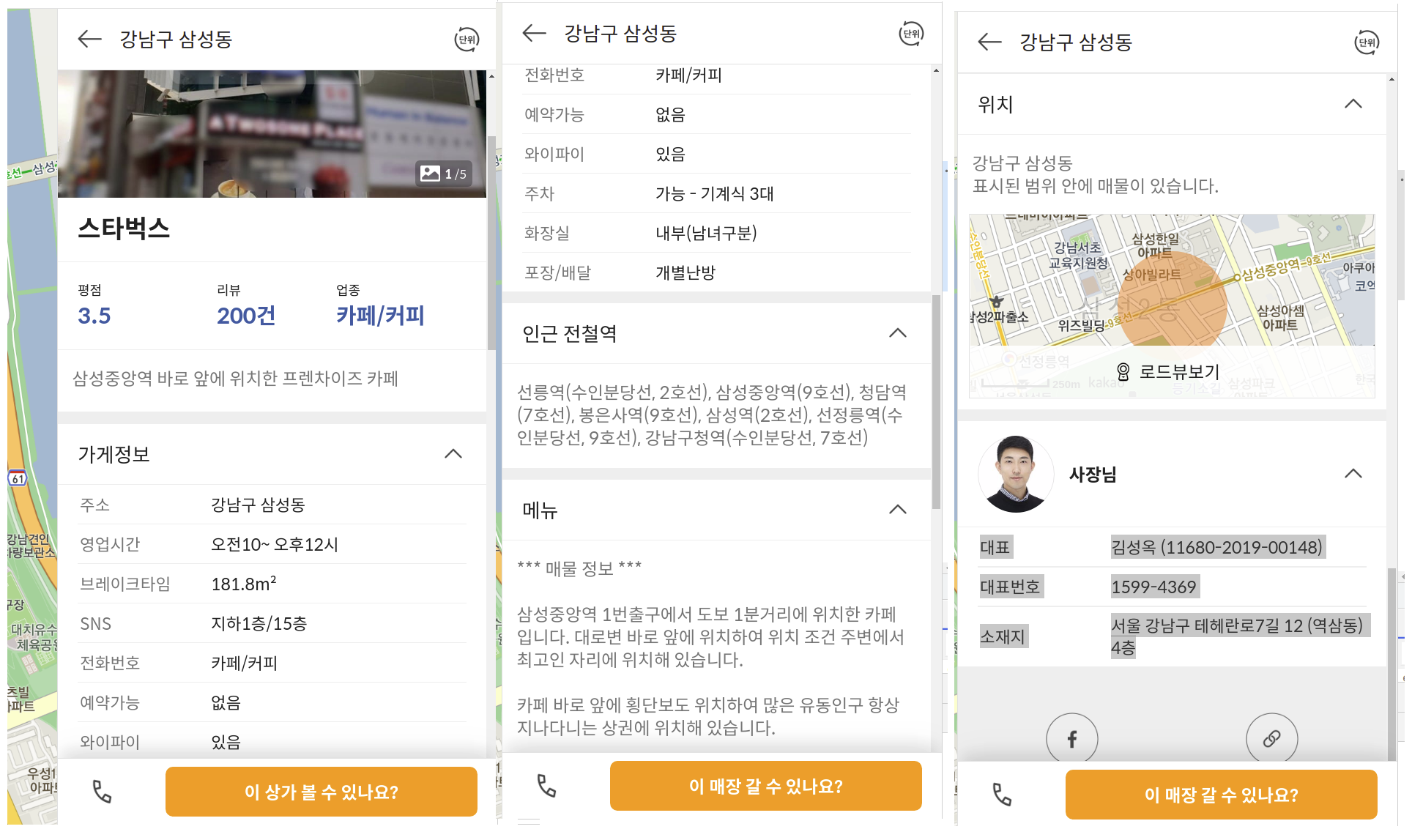
- StoreDetail 💚

- WishList 💚

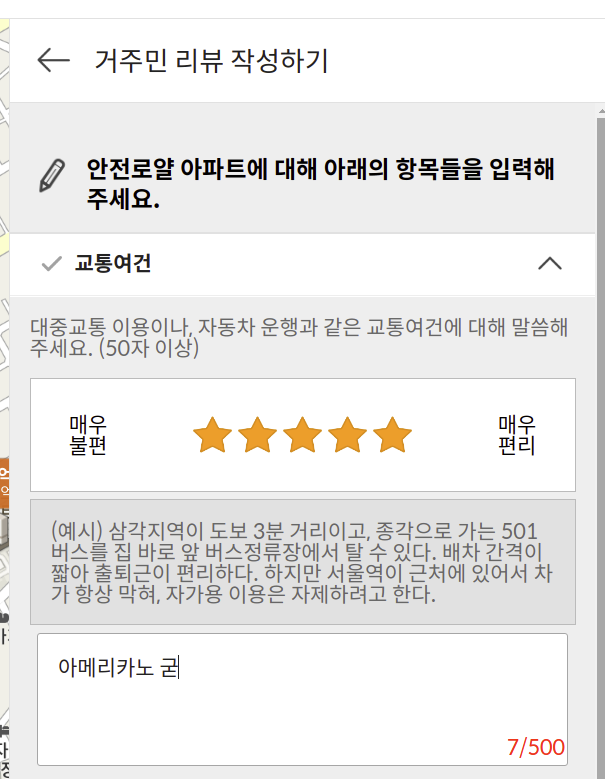
- Review (후 순위) 💚

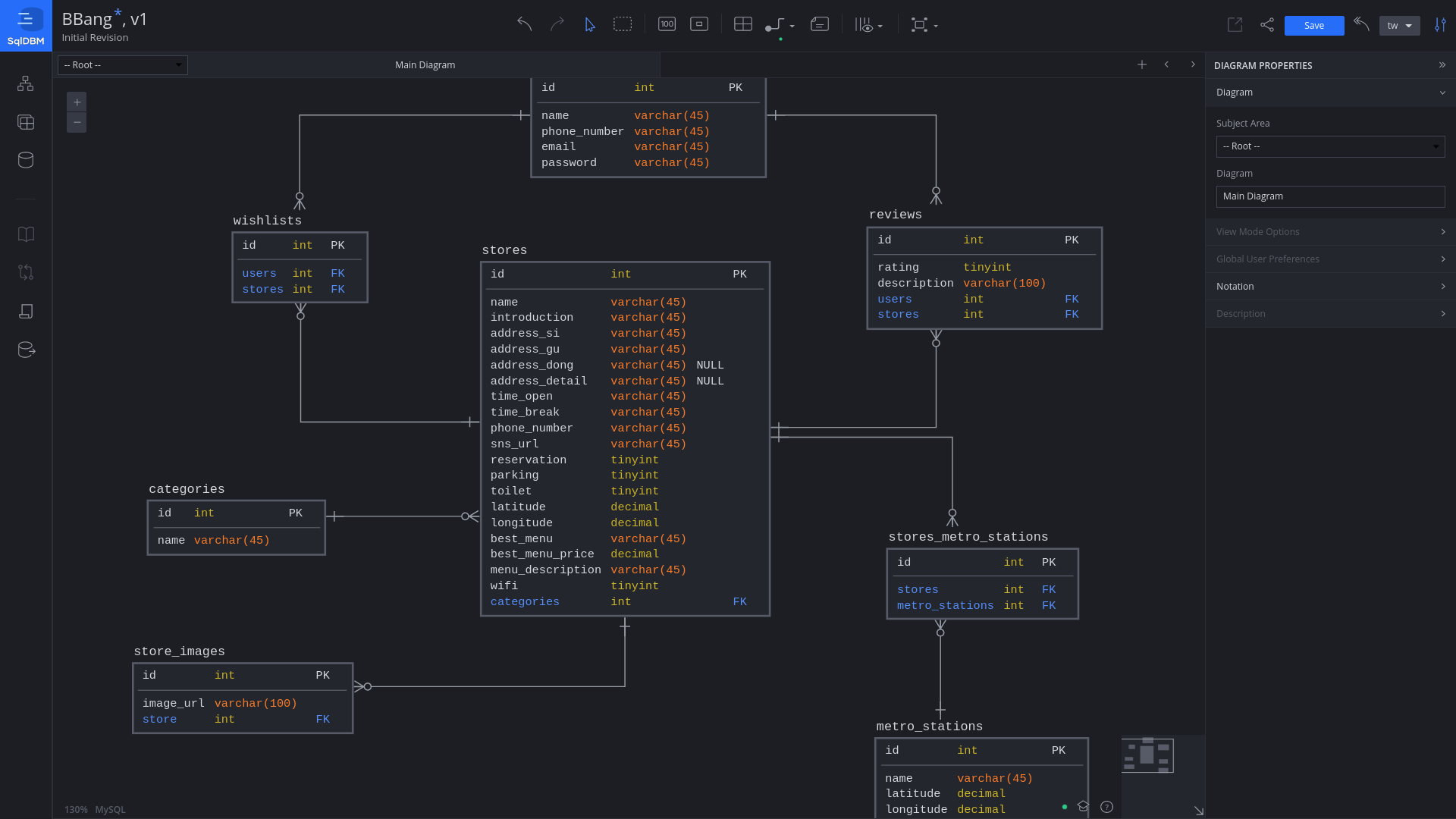
1차모델링

CRA 초기세팅
Style Components
reset.scss 대신 GlobalStyle.js을 사용하여 초기세팅을 진행했다.
import { createGlobalStyle } from 'styled-components';
import reset from 'styled-reset';
const GlobalStyle = createGlobalStyle`
${reset}
// 전역스타일
`;
export default GlobalStyle;