ERROR 해결

-
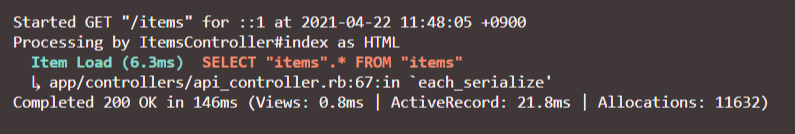
framework7 자체가 웹이랑 라우팅 방식이 다르고, 처음에 모든 데이터를 불러온다.
-
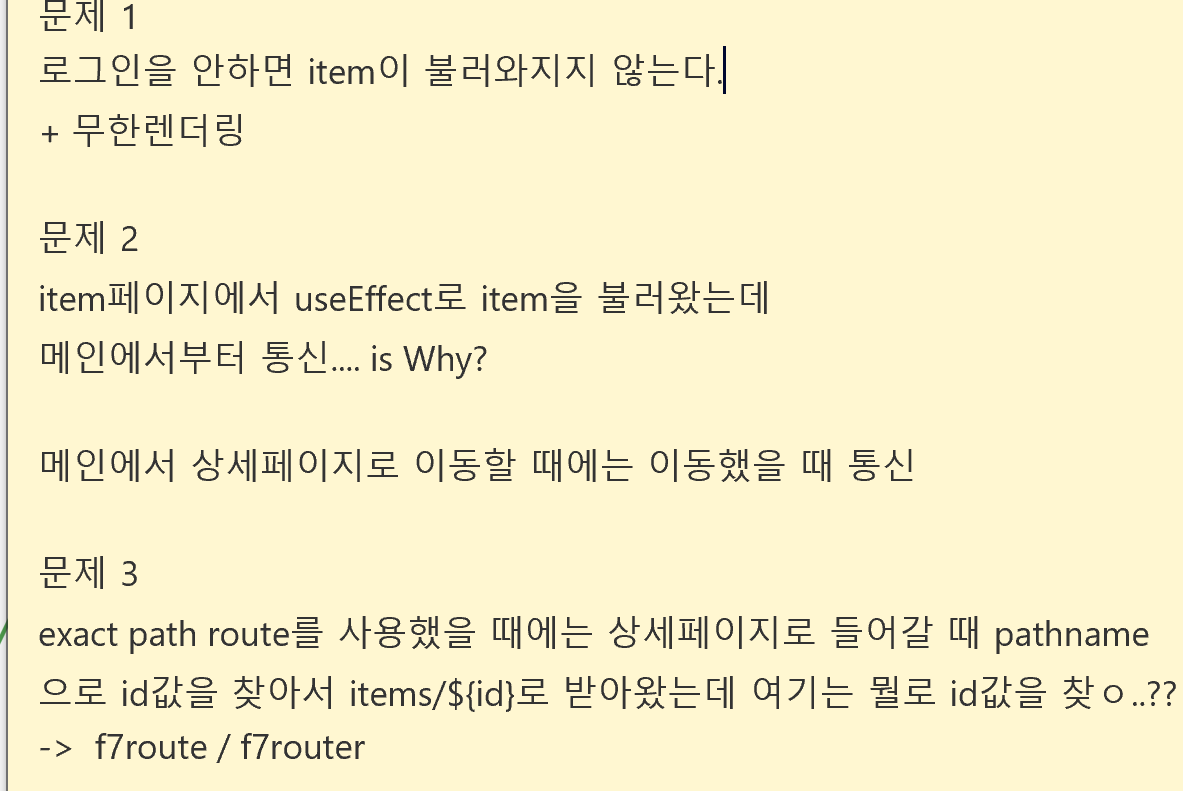
page마다 useEffect를 설정해 주어도, 그 page에 들어갔을 때 렌더되는 것이 아니라 처음에 메인에 접속하면 모든 데이터를 받아와 렌더한다.

-
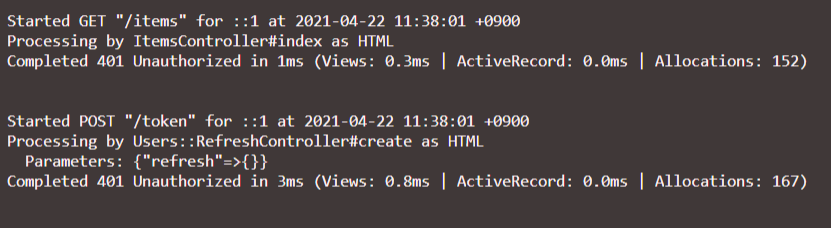
token을 POST 하는게 메인로드 했을때 default값으로 정해져있다. refereshController#create 확인 필요..!

session이 만료되었을 때, item을 불러오지 못했다.
-> 세션 만료 시 로그아웃 되도록 처리 필요
-> item 불러올 때 token이 필요한 것인지 처리 필요 -
Toolbar를 사용했을 때 이동을 하면 그 이동된 상태가 반영되어 다른 탭에 갔다 와도 이동한 상태로 남아있게 된다.
-> Tollbar 자체를 없애버리라는데 이게 옳은 방법.,??전역 상태를 관리하면 되지 않을까!?
-
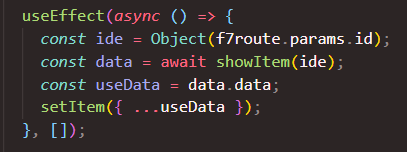
상품 상세페이지에서 각각의 item을 받아오는 방법

// 처음에 id값을 넘겨줄 때 작성했던 코드
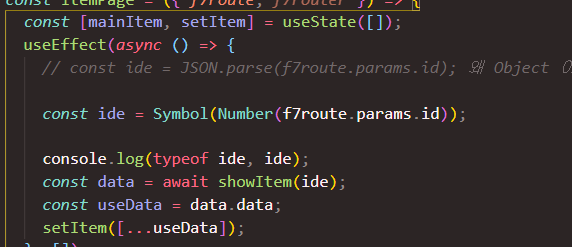
useEffect(async () => {
//useHistory에서 location을 찾았던 것처럼 f7route를 이용한다.
const ide = f7route.params.id;
const data = await showItem(ide);
const useData = data.data;
setItem([...useData]);
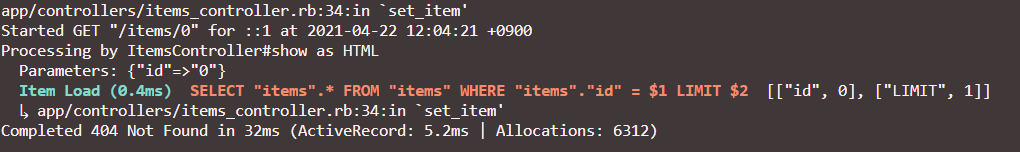
}, []);- err 1) id를 인덱스로 설정해서 error. idx는 0부터 시작. 0번 아이템은 없어 => 오류

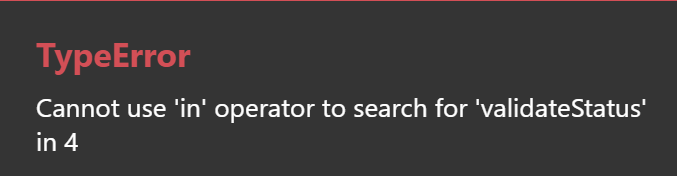
- err 2) 파라미터는 해시 형태로 보내야 한다. (객체/딕셔너리)

 -> 처음엔 몰라서 symbol이고 object고 number고 다 보내보기^^
-> 처음엔 몰라서 symbol이고 object고 number고 다 보내보기^^

- err 3) setItem을 배열로 받아서 error

- err 해결