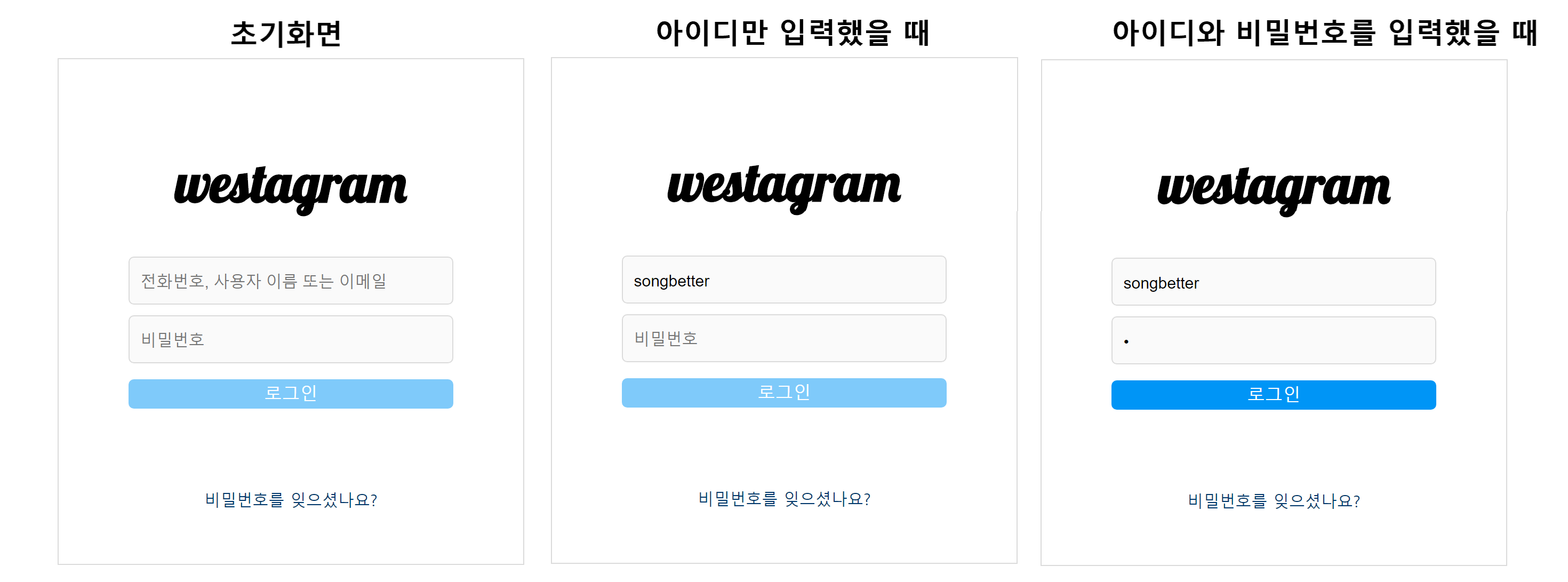
Login page

구현사항 1 (2021.02.25)
id, pw 에 각각 한 글자 이상 써야 버튼이 활성화 되도록 했다.
- id와 pw에 value값이 들어왔을 때, 버튼에 class를 추가하였다.
- 추가한 class에 css로 다른 효과를 주었다.
const login_btn = document.getElementsByTagName('button')[0];
const thisIsPw = document.getElementById('user_password')
thisIsPw.addEventListener("keyup", function(){
const user_id = document.getElementById('user_id').value;
const user_password = document.getElementById('user_password').value;
login_btn.className = user_id && user_password ? 'active_btn' : '' // 삼항연산자
/*
if(user_id && user_password){
login_btn.className = "active_btn"
}
else{
login_btn.className = ""
}
*/
})Review
기억할 것
- 삼항연산자
조건 ? True이면 실행할 문 : False면 실행할 문- form태그(semantic Tag)
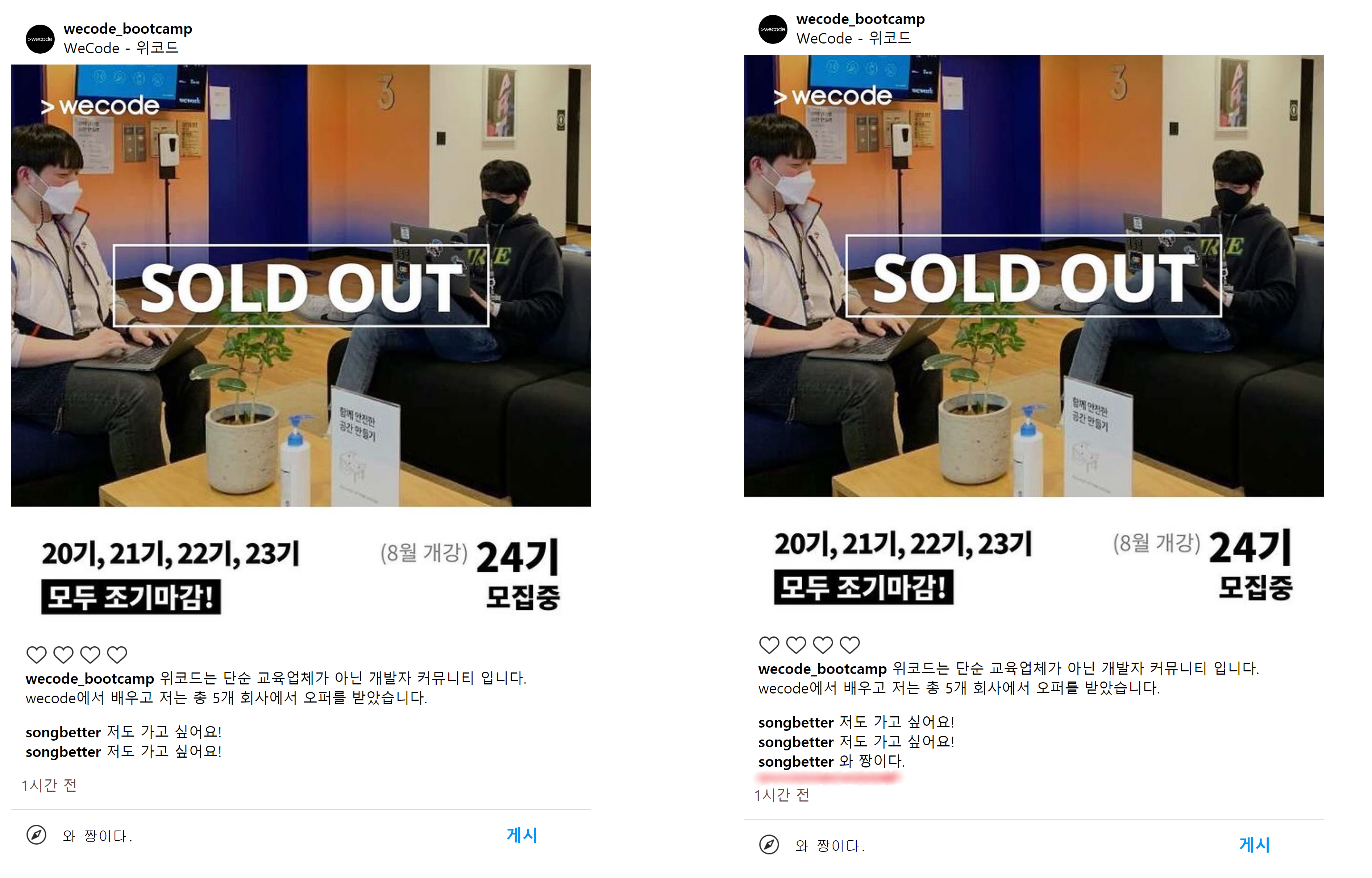
Main Page

구현사항 1 (2021.02.25)
댓글 input 창에 엔터치거나 "게시" 누르면 댓글 추가되도록 했다.
- "게시" 버튼 클릭 시 댓글영역에 리스트 태그를 만들고(createElement), 입력받은 텍스트를 리스트 안에 추가(innerHTML)하였다.
- 텍스트를 포함한 리스트를 ul태그 아래에 추가(appendChild)하였다.
- input 창에 엔터를 치면 위의 함수가 동일하게 실행되도록 하였다.
const textArea = document.querySelector(".textArea");
const commentBtn = document.querySelector('.commentBtn');
const search = document.querySelector('.search');
const userId = "songbetter";
commentBtn.addEventListener("click", function(){
const comment = document.querySelector(".textArea").value;
const li = document.createElement('li');
const ul = document.querySelector(".commentArea");
li.innerHTML = `<a>${userId}</a> ${comment}`;
ul.appendChild(li);
document.querySelector(".textArea").value = "";
});
textArea.addEventListener("keydown", function(e){
if (e.keyCode == 13){
commentBtn.click();
}})Review
기억할 것
- Textarea는 Input-type이 아니라 태그이다.
- img에 alt값 부여하기
[CSS property 순서]
- Layout Properties (position, float, clear, display)
- Box Model Properties (width, height, margin, padding)
- Visual Properties (color, background, border, box-shadow)
- Typography Properties (font-size, font-family, text-align, text-transform)
- Misc Properties (cursor, overflow, z-index)
Semantic Tag
- header: 웹 사이트 이름, nav, 헤드라인, 검색 등으로 구성. 문서나 각 section, article에 사용 가능하다.
- nav: 중요도가 높은 링크를 체계적으로 구성해 놓은 것. ul, li, a 태그와 함께 사용한다.
- section : 논리적으로 관계있는 문서 또는 요소를 분리할 때 사용한다.
- article : 문서 또는 요소가 독립적으로 존재할 수 있을 때 사용한다. ex) 게시물, 블로그 포스트, 댓글
- asdie: 사이드바 영역. 본문 내용과 직접적인 관련성이 적거나 없는 내용으로 구성. ex) 배너, 용어 설명, 추천 상품
- footer: 꼬리말. 본문과 관련성은 있지만 본문에 담기 어려운 내용으로 구성. ex) 저작권, 연락정보
