드림코딩 엘리쌤의 YouTube 모바일 화면을 클론해보았다
1. HTML & CSS
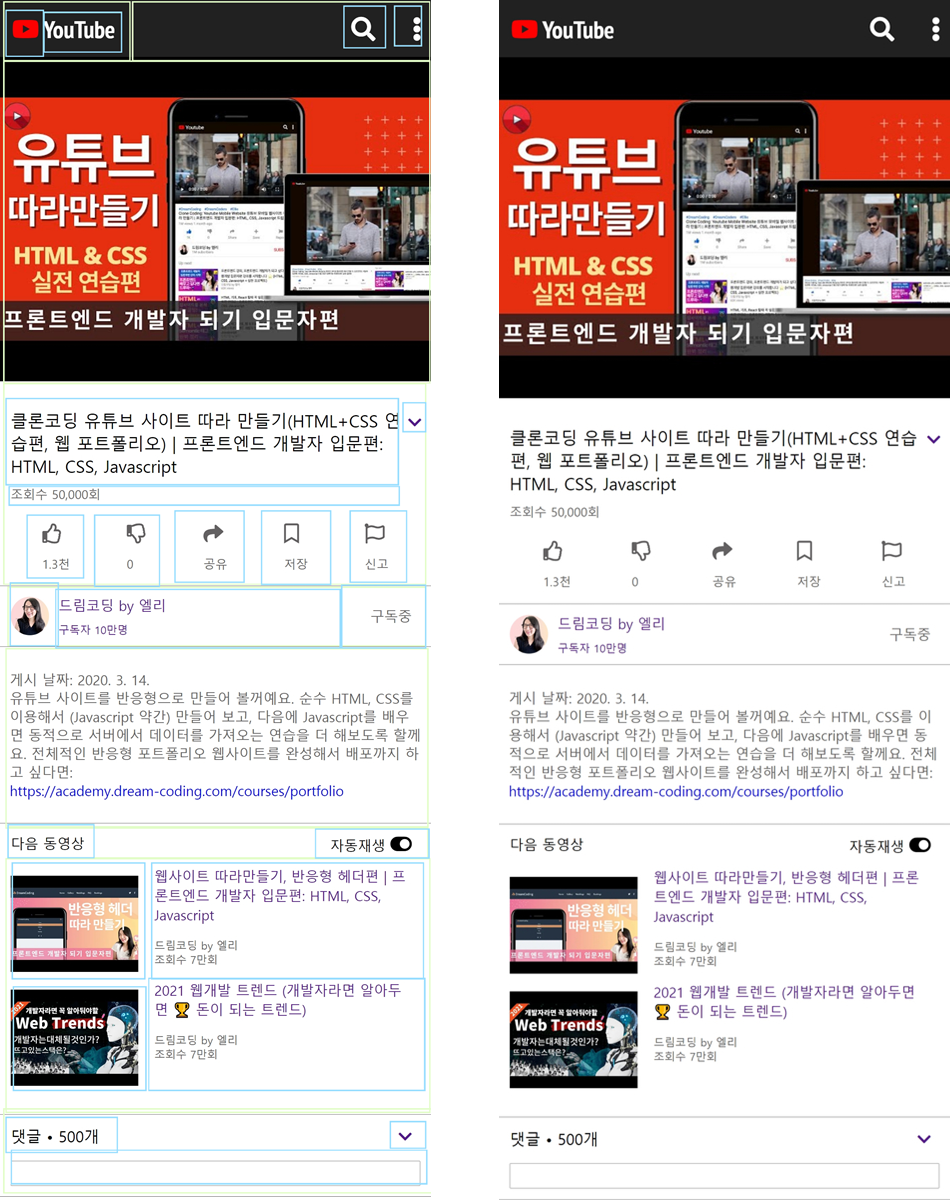
- 레이아웃 구성
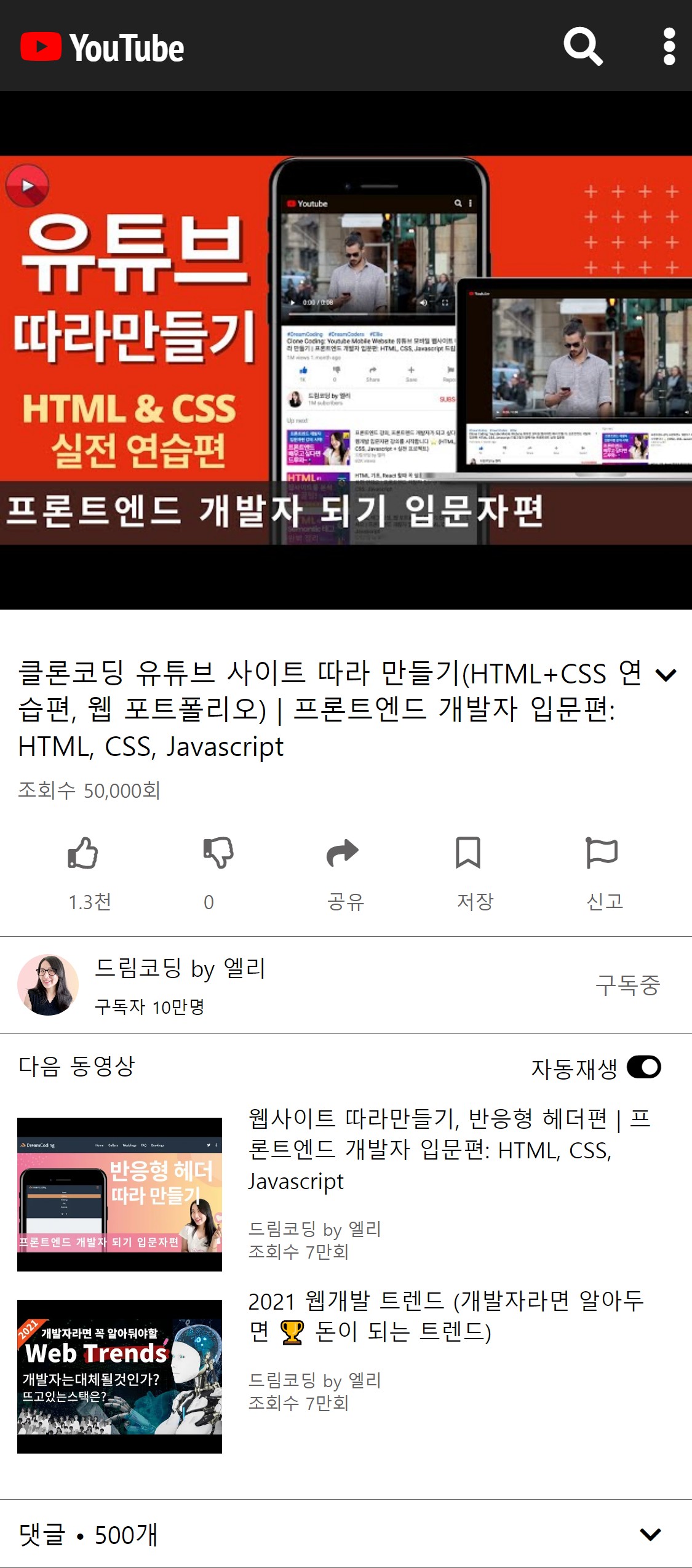
- 상단에 고정되어 있는 logo와 nav를 포함한 Header
- Header와 함께 고정된 video section
- 제목 + Toggle로 열어볼 수 있는 content section
- icon section
- Info section
- 다음 동영상 section
- 댓글 + Toggle로 열어볼 수 있는 textbox section
- 아이콘은 Font Awesome, 썸네일은 YouTube에서 그대로 가져왔다.
-> 이미지 자체에 검정색 여백이 있어 수정이 필요함.- Flexbox로 전체 레이아웃을 구성하였다.

2. JS Event: Toggle
- content와 댓글의 Input 상자에 Toggle 기능을 구현했다.
(아래 사진은 Toggle이 닫힌 상태)

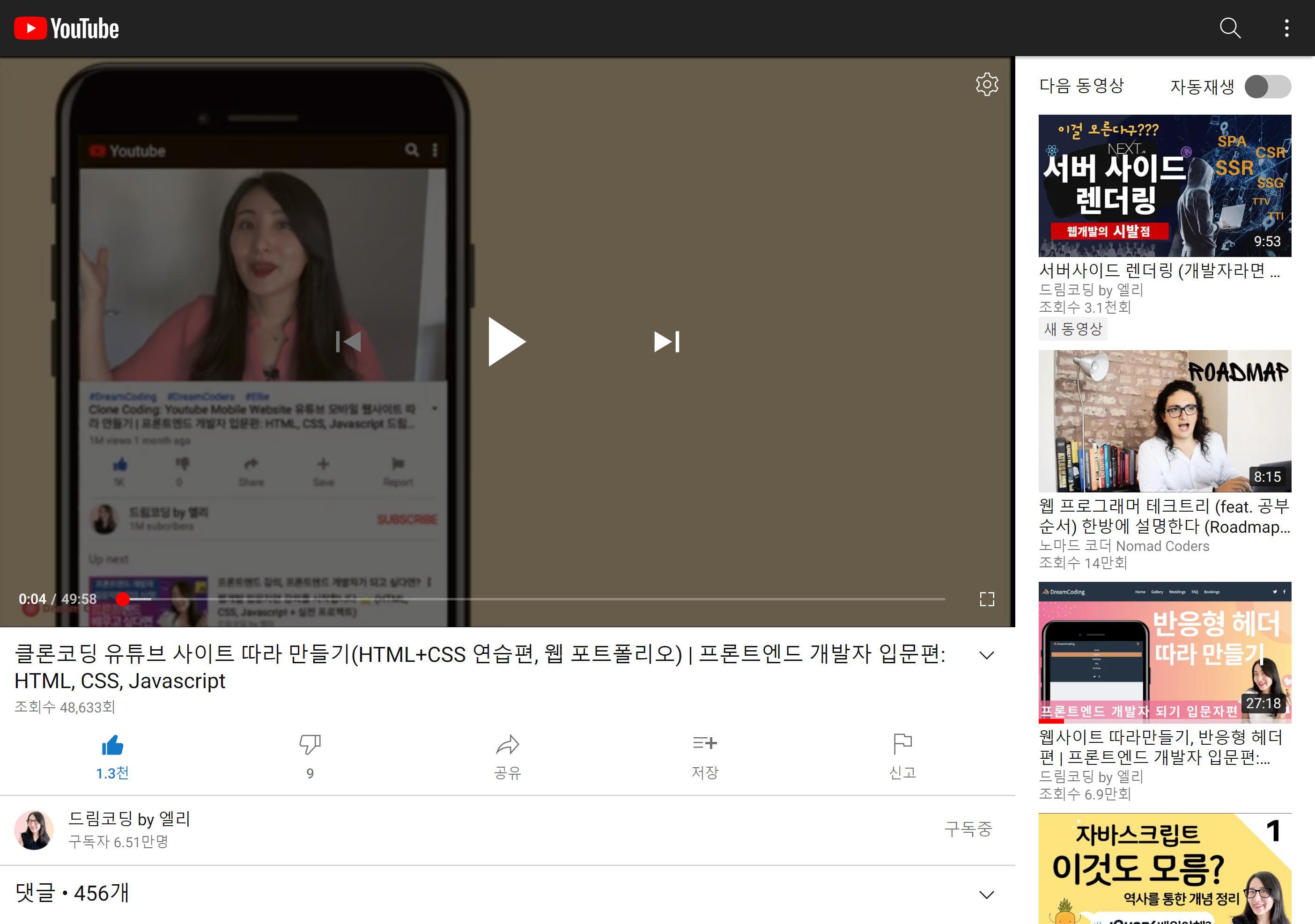
3. 반응형 @media
min-width에 맞춰 다음 동영상 목록이 하단에서 우측으로 위치가 바뀐다.
- @media screen and (min-width:768px) 일 때,
flex-direction을 column에서 row로 바꿔 간단히 해결할 수 있다.
-> 내가 만든 웹페이지에서는 적용이 안된다. flexbox를 너무 조잡하게 만들었나 ㅠㅠ 알다가도 모를 플렉스박스..

Review
소요시간 하루....? HTML&CSS는 이제 많이 친해진 것 같다.
그래도 엘리쌤이 코딩한거랑 비교하면 지저분한 내 코드지만😂
스스로 해냈다는 것에 의의를 두자~ 앞으로의 시간이 해결해주리라 !
++ 이제 그만 사부작대고 Javascript 이론공부 다시 들어가야지 흑흑훅훅
더 해보고 싶은 것
- 검색창
돋보기 아이콘 클릭 시 상단에 검색창 띄우기- 아이콘 기능 구현
좋아요 누르면 파란색으로 변하고 아래 적힌 숫자가 1 증가하도록 하기
공유 누르면 카카오, 페이스북, url복사하는 창 띄우기
저장 누르면 내 동영상으로 저장하기 (장바구니 기능st)- 썸네일 이미지 여백 없애기 -> 박스 안에 사이즈 오버하여 가두기
