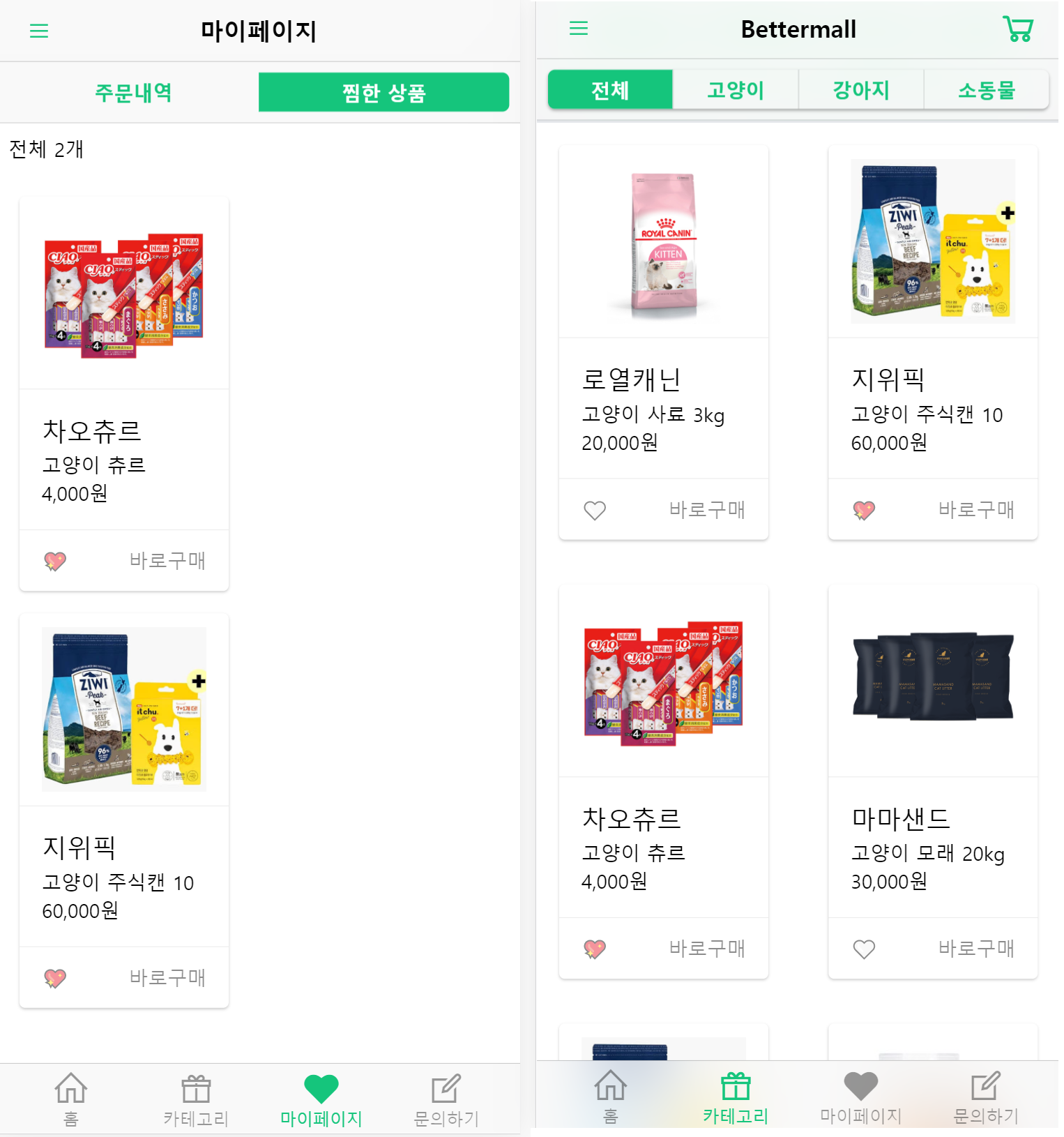
쇼핑탭에서 찜한 상품이 찜하기탭에 바로 반영되지 않는다면!?!?!??!
하이브리드 앱은 처음 로딩할 때 이후로 각 탭의 상태변화를 감지하여 작업하기가 힘들다.
-> 전역 상태관리가 가능한 라이브러리 Recoil을 사용하면 수월하게 작업할 수 있다.
Recoil
전역 상태관리 라이브러리
간단한 기능 구현부터 해보자!
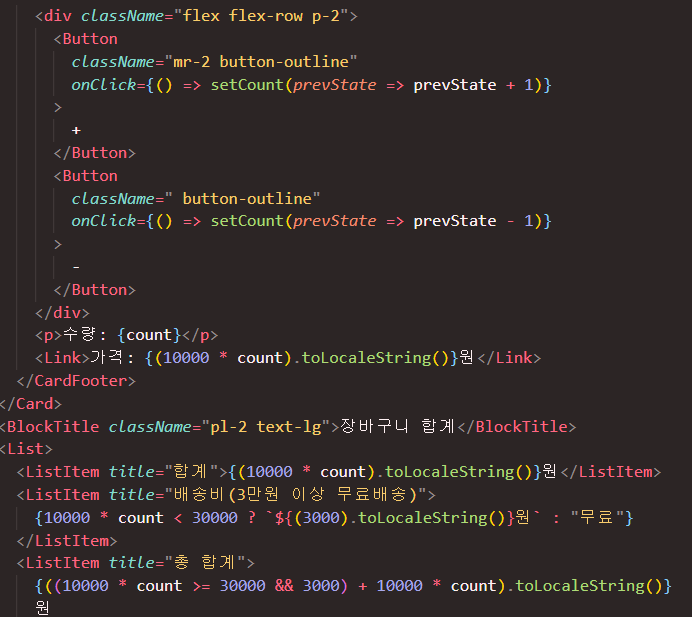
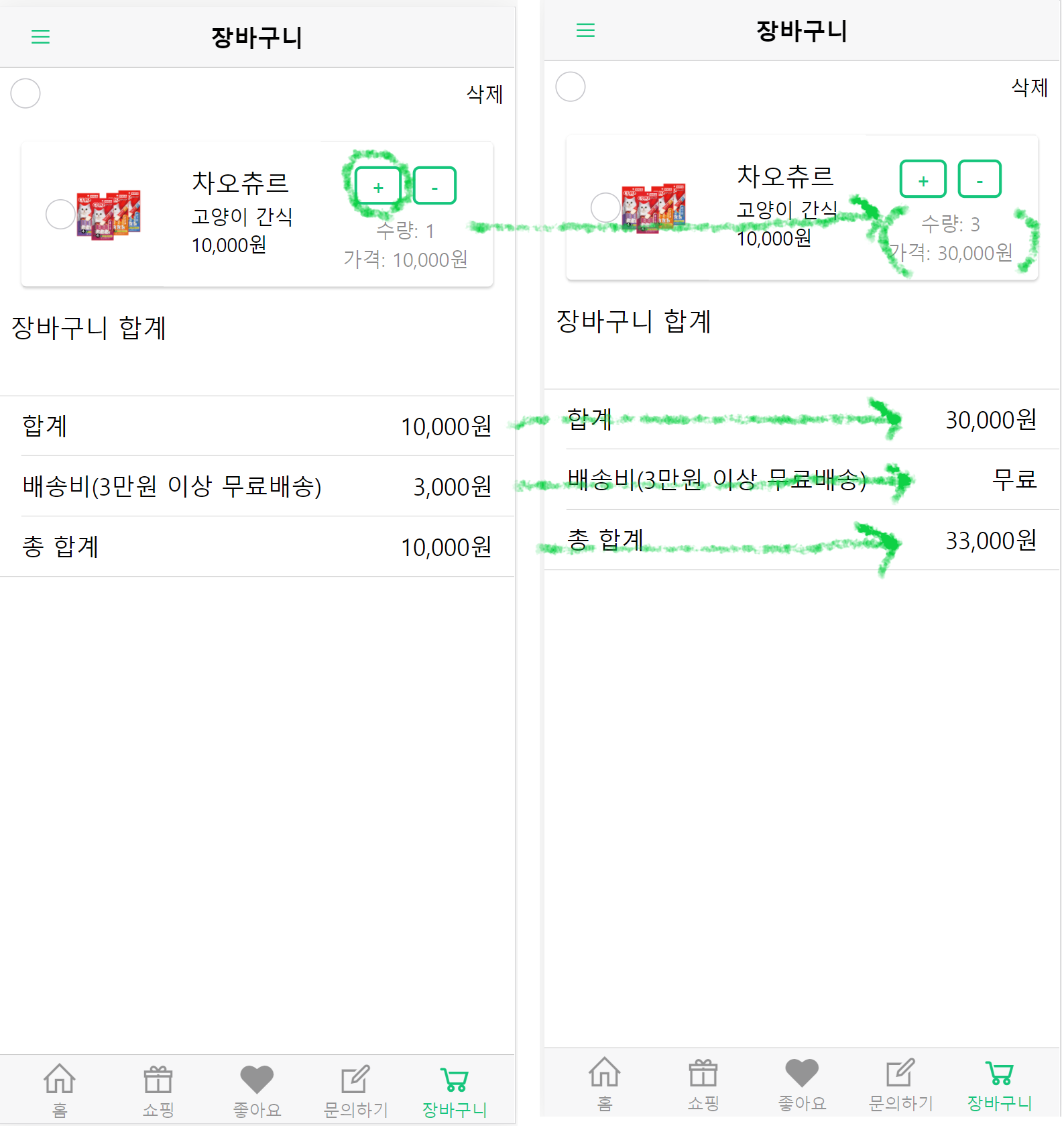
장바구니에서 수량을 카운트하는 기능을 구현해보자.
1. 프로젝트 최상단 위치에 recoilRoot 추가하기
import { RecoilRoot } from "recoil"
const MyApp () => {
return(
<RecoilRoot>
<App>
</App>
</RecoilRoot>
);
};
export default MyApp;2. atom
React에서 볼 수 있는 State와 같은 개념.
atom의 값을 변경하면 atom을 구독하고 있는 모든 컴포넌트들이 리렌더링 되며 변경된 atom의 값을 사용하게 된다.

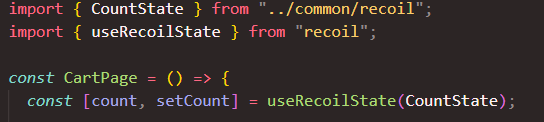
3. useRecoilState
기존 useState와 같이 변경되는 값과 해당 값을 변경하는 함수를 반환한다.



4. useRecoilValue
구독하는 값만 반환한다.
찜한 상품의 id값을 가져와서 상품리스트에서 하트를 활성화 시켜보자.

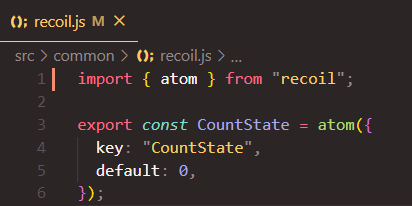
// common/recoil.js
import { atom } from "recoil";
export const LikeState = atom({
key: "LikeState",
default: [],
});
// LikeItem.jsx 찜한상품 페이지
import { useRecoilState } from "recoil";
import { LikeState } from "../../../common/recoil";
const LikeItem = () => {
const [likeList, setLike] = useState([]);
const loggedIn = !!getToken().token;
const [islike, setLikeState] = useRecoilState(LikeState);
useEffect(async () => {
if (loggedIn) {
const data = await getLikeItems();
const useData = data.data;
setLike([...useData]);
// 좋아요한 상품의 id값을 상태에 업데이트!
setLikeState(useData.map(data => data.id));
}
}, []);
// Likeheart.jsx 찜하기 버튼
import { useRecoilValue } from "recoil";
import { LikeState } from "../common/recoil";
const Likeheart = props => {
const isLike = useRecoilValue(LikeState);
return (
<Link data-idx={props.id} onClick={addWishList}>
// 상품id를 포함한다면 붉은하트로 표시한다.
{isLike.includes(props.id) ? "💖" : "🤍"}
</Link>
);
}

+) hook 함수
- useSetRecoilState
구독하는 값을 변경하는 함수만 반환한다. - useResetRecoilState
값을 기본값으로 reset시키는 함수를 반환한다.
