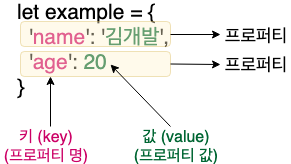
Object 객체

- property 이름은 중복될 수 없다.
- property 이름과 property 값 사이에 :(콜론)으로 구분한다.
- property를 추가할 때는 ,(쉼표)를 붙여준다.
- property 값에는 어느 type이나 가능하다(string, number, array, object, function..)
- 배열처럼 순서대로 index에 접근하는 게 아니라 키로 접근한다.
- 객체에 저장된 값이 함수일 때, Method라고 한다.
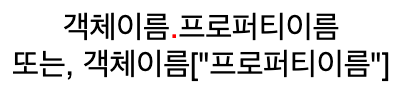
1. key의 형태와 접근법

- 특수문자/공백이 포함된 문자
'my name','!키'
-> 접근법['my name'],['!키'] - 일반 문자,
$가 포함된 문자키name$special
-> 접근법.키or['키'],['name']or.name - 숫자
123
-> 접근법[123]반드시 대괄호!! - 변수
-> 접근법[변수이름]반드시 대괄호!!
대괄호 접근법 활용하기
let obj ={
property1: "hello",
property2: [1,2,3,4,5],
propterty3: {
childproperty: "haha"
}
};
let name = "property"
console.log(obj[name+"1"]); // hello
console.log(obj[name+"2"]); // [1,2,3,4,5]
console.log(obj[name+"3"]); // {childproperty: "haha"}2. 객체는 reference로 저장된다.
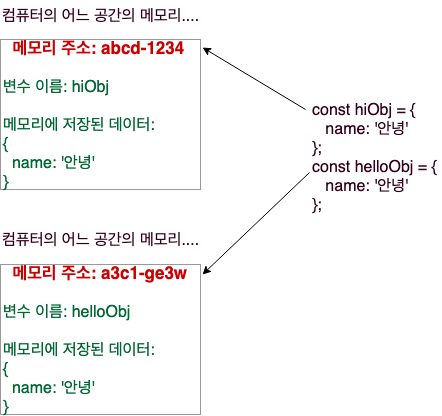
객체를 변수에 저장하면 객체 리터럴 자체가 저장되는 것이 아니라 reference가 저장된다.

- const로 선언된 변수에 새로운 객체를 할당하면 오류가 발생한다.
- 객체 안의 속성은 수정이 가능하다.
const a ="안녕";
const b ="안녕";
console.log(a === b); // true
const obj1 ={
name: '안녕'
};
const obj2 ={
name: '안녕'
};
console.log(obj1 === obj2); // false
const mutableObj = {
name: '안녕'
};
mutableObj = {
name: '안녕하세요'
}; // const로 선언된 변수에 새로운 객체를 할당하면 오류발생.
mutableObj.name: '안녕하세요' // const지만 객체 안의 속성은 수정이 가능하다.3. 반복문 작성하기
배열로 변환 후 for문 사용
- Object.keys() 어떤 객체가 가지고 있는 키들의 목록을 배열로 리턴한다.
- Object.values() 객체의 키가 아닌 값으로 이루어진 배열을 리턴한다.
- Object.entries() 객체의 키와 값의 쌍으로 이루어진 배열로 이루어진 배열을 리턴한다.
const obj = {
name: 'tommy',
age: 10,
weight: 5,
species: 'russian blue'
}
Object.keys(obj) // ['name', 'age', 'weight', 'species']
Object.values(obj) // ['tommy', 10, 50, 'russian blue']
Object.entries(obj) // [['name', 'tommy'],['age', 10],['weight', 5],['species', 'russian blue']]for-in문 (ES6)
- 배열에서 for문 사용할 때
for (let i = 0; i < arr.length; i ++)
=>for (let i in arr) - 객체에서 사용할 때
=>for (let key in obj)
숫자가 아닌 key에 해당하는 문자열을 할당받는다.
for (let key in obj) {
const value = obj[key]
console.log(key)
console.log(value)세개의 배열을 인자로 받아 새로운 객체 만들기
- 세 개의 배열에서 필요한 값만 받아 새로운 배열 만들기는 map()으로 간단하게 할 수 있었다.
- 배열의 합은 reduce 함수를 사용했다.
- 배열을 객체로 가져오기 위해
새로운배열.key = value로 접근했다.
/*
let salesArr = [["20190401", 34], ["20190402", 23], ["20190403", 29]]
let reviewArr = [["20190328", 3], ["20190401", 0], ["20190403", 1]]
let likeArr = [["20190328", 98], ["20190401", 102], ["20190403", 125]]
*/
function getData(salesArr,reviewArr,likeArr){
// 세 개의 배열에서 필요한 값만 받아 새로운 배열 만들기
let salesObj = salesArr.map(x => x[1])
/*
let salesObj = []
for (let i=0; i<salesArr.length; i++){
salesObj[i] = (salesArr[i][1])
}
*/
let reviewObj = reviewArr.map(x => x[1])
/*
let reviewObj = []
for (let i=0; i<reviewArr.length; i++){
reviewObj[i] = (reviewArr[i][1])
}
*/
let likeObj = likeArr.map(x => x[1])
/*
let likeObj = []
for (let i=0; i<likeArr.length; i++){
likeObj[i] = (likeArr[i][1])
}
*/
// 배열의 합 구하기
let reducer = (accumulator, currentValue) => accumulator + currentValue
// 배열을 객체로 가져오기
let objData = {};
objData.sumAmount = salesObj.reduce(reducer)
objData.sumReview = reviewObj.reduce(reducer)
objData.sumLike = likeObj.reduce(reducer)
return objData
} getExamResult 함수 구현하기
- 학점을 숫자로 변환하기 위해 scoresNum이라는 객체를 만들어 사용했다.
- scores 객체가 가지고 있는 각 key의 value값을 scoresNum으로 바꿔주어 새로운 객체로 가져왔다.
- requiredClasses에 있지만 scores에 없는 과목은 value값을 0으로 지정했다.
/* scores = {
'생활속의회계': 'C',
'논리적글쓰기': 'B',
'독일문화의이해': 'B+',
'기초수학': 'D
'영어회화': 'C+',
'인지발달심리학': 'A+',
}
requiredClasses = ['영어회화', '기초수학', '공학수학', '컴퓨터과학개론']
*/
const getExamResult = (scores, requiredClasses) => {
const scoresNum = {'A+' : 4.5, 'A' : 4, 'B+' : 3.5, 'B' : 3, 'C+' : 2.5, 'C' : 2, 'D+' : 1.5, 'D' : 1, 'F' : 0}
const result = {};
// scores 객체가 가지고 있는 각 key의 value값을 scoresNum으로 바꿔주기
for (key in scores){
const value = scores[key];
result[key] = scoresNum[value];
}
for (let i of requiredClasses){
if (scores[i]) {
result[i] = scoresNum[scores[i]]
}
else {
result[i] = 0;
}
}
return result;
}