
귀여운 내 Wecolor
소요시간 1시간
div 태그 close를 안해서 시간낭비 ..ㅠㅠ! 똥손인가봐
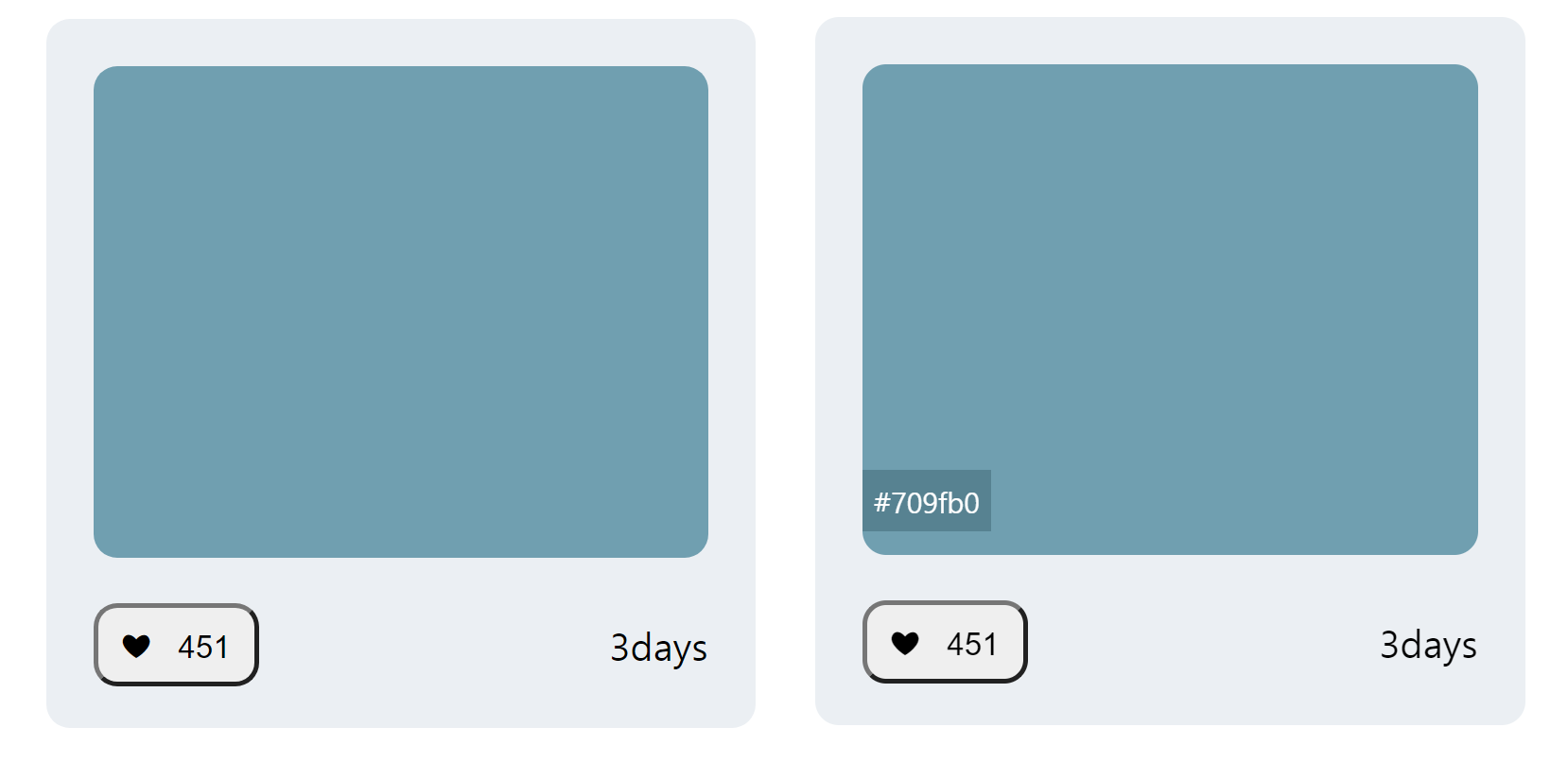
- hover 선택자와 opacity CSS 속성을 이용하여 색상박스에 올려졌을 때만 컬러값이 보이도록 하기!
.colorBox:hover span{ opacity:1; } span{ opacity:0; }
* {
box-sizing: border-box;
}
.wecolor{
margin: auto;
background-color: rgb(235,239,243);
border-radius: 10px;
width: 300px;
height: 300px;
padding: 20px;
position: relative;
}
.colorBox{
position: relative;
background-color: #709fb0;
border-radius: 10px;
height: 80%;
}
.colorBox:hover span{
opacity:1;
}
span{
position: absolute;
bottom:10px;
padding: 5px;
background-color:rgb(87,130,145);
color: white;
font-size: 12px;
opacity:0;
}
.button{
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
button{
border-radius: 10px;
padding: 5px;
width: 70px;
height: 35px;
}