Typography
1. Font
- Font-family 폰트 설정
서체의 이름이 두 개 이상의 단어일 경우 따옴표로 묶어줘야 한다. - font-weight 볼드체 설정
bold, normal or 100~900 (100의 배수)
{font-weight: bold;}{font-weight: 200;} - font-style 이탤릭체 설정
{font-style: italic;} - Serif 끝부분에 엣지가 있는 문자 스타일. 신문 디자인
ex) Times New Roman, Georgia - Sans-Serif: 끝부분에 엣지가 없는 깔끔한 스타일. 보기좋음
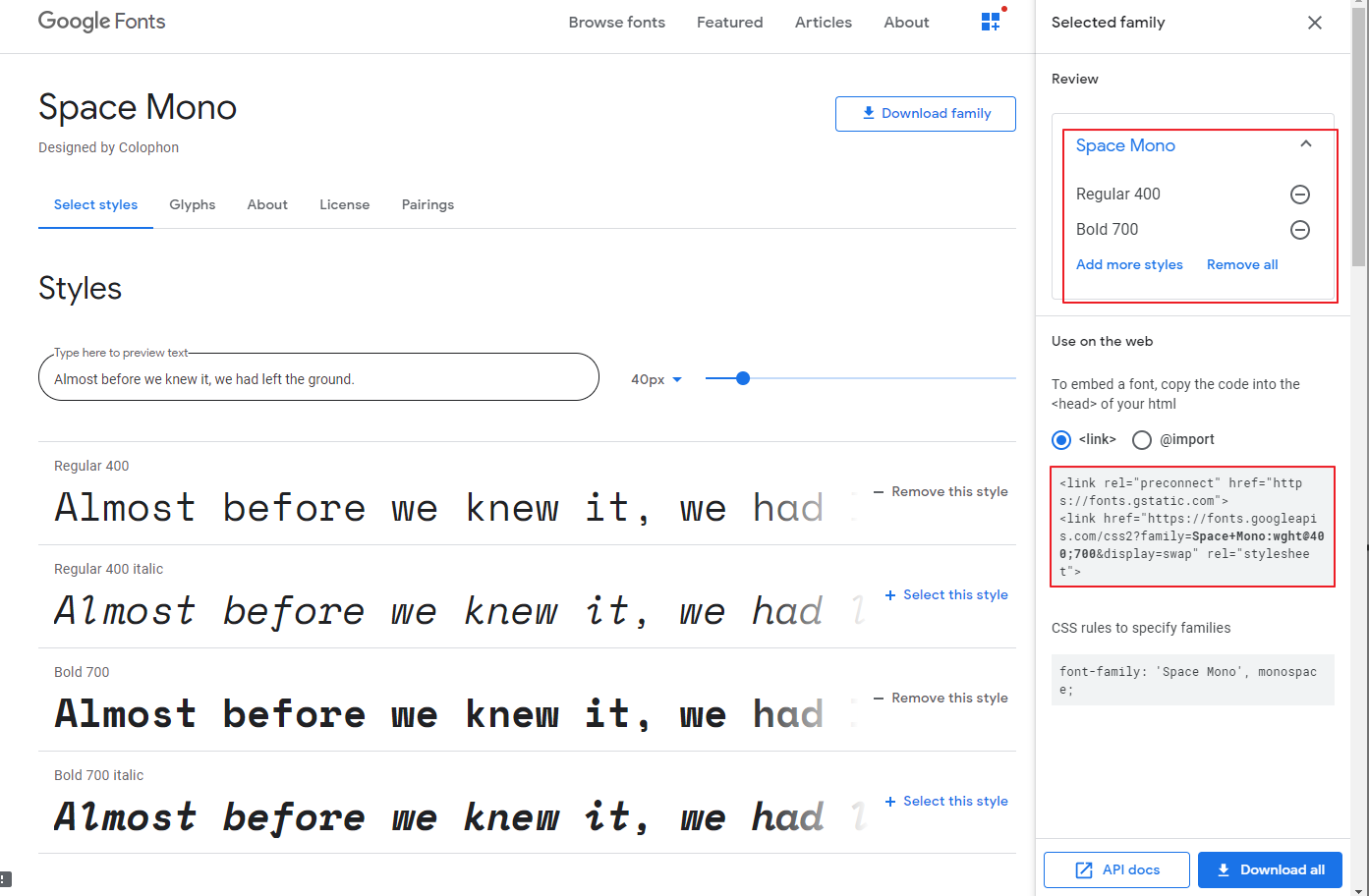
ex) Arial or Helvetica.구글폰트에서 "Space Mono+400+Bold" 가져오는 방법 1

<link rel="preconnect" href="https://fonts.gstatic.com">
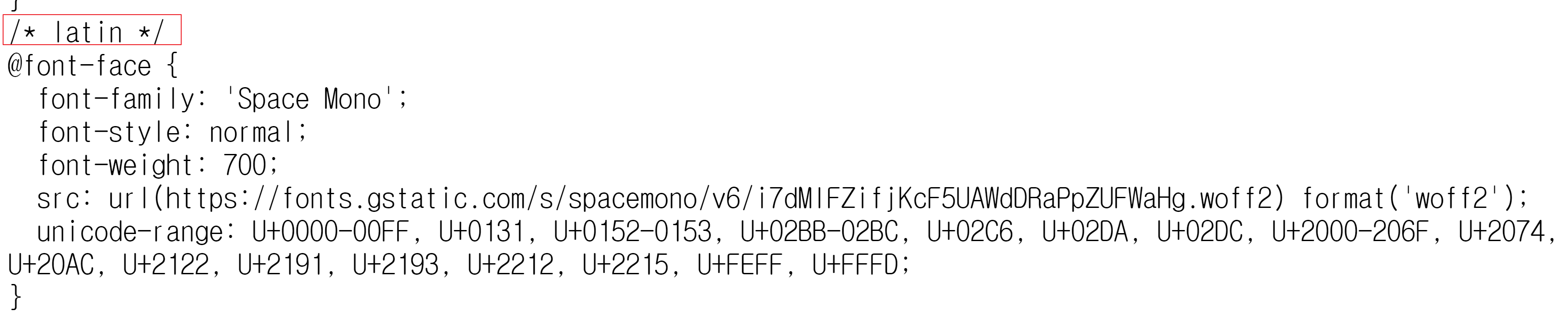
<link href="https://fonts.googleapis.com/css2?family=Space+Mono:wght@400;700&display=swap" rel="stylesheet">{font-family: "Space Mono", monospace;}`구글폰트에서 "Space Mono+400+Bold" 가져오는 방법 2 [@font-face]

상대의 파일 경로 이용하여 폰트 가져오는 방법
"../fonts/Glegoo-Regular.ttf", "format: trutype"
@font-face{
font-family:"Glegoo";
src: url(../fonts.Glegoo-Regular.ttf) format ('turetype');}
.banner {
font-family: Glegoo;
font-size: 20px;}2. Space
- Word spacing 단어간격
{word-spacing: 1.5em;} - Letter Spacing 글자간격
{letter-spacing: 0.02em;} - Line height 줄 높이
{line-height: 1.4;} - white-space 공백, 들여쓰기, 줄바꿈
3. Text
- Text-transformation 대소문자변경
{text-transform: upprcase} - text-align 왼쪽/중앙/오른쪽 정렬
- text-decoration: a 태그에 의해 출력되는 언더라인 제거.
- word-wrap / word-break 부모영역을 벗어난 텍스트 처리.
4. 단위
- 절대적인 속성의 크기 px, pt
- 상대적인 속성의 크기. em
부모요소에 10px가 적용되어 있을 때, 자식요소의 2em은 두 배인 20px를 의미한다.부모요소에 폰트 사이즈를 지정하지 않았을 경우 기본값을 16px이며, 2em은 32px을 의미한다.
