
드림코딩 by 앨리
온라인 강의 Tip
- 목표를 확실하게 설정한다.
ex) 강의가 끝난 후 웹사이트 몇개 하겠다. - 자신과의 약속을 한다.
- 노트에 직접 작성한다.
- 직접 정리하고 찾아보면서 배운다.
- 퀴즈나 과제는 직접 해보고 문제해결능력을 기른다.
큰 그림을 먼저 보자
HTML
Header, Nav, Main(Section>Article), Aside, Footer로 구조화 하여 생각하자!
- Box : header, section, article, footer, nav, aside, div, span, form
- Item 사용자에게 보여지는 부분
: a, video, button, audio, input, map, label, canvas, img, table - Block 한 줄에 하나. 상자
- Inline 물건. 종류 span, a
- Element:
<tag>content</tag> - Attributes:
- Lable, Input 함께 사용하는 것이 일반적이다.
CSS
선택자
- 태그
- id #
- class .
- attribute []
- li#id: id 중 li에만 CSS효과주기
BOX
- padding은 content에 있는 여백
- margin은 content 밖에 있는 여백
Position
- 기본값은 static이라 지정해주지 않으면 여백을 주어도 변화가 없다.
- relative로 지정한 후 여백을 주어야 원래 있어야 하는 자리에서 상대적으로 변화를 볼 수 있다.
- absolute 아이템이 담겨있는 상자 안에서 변화한다.
- fixed 상자에서 완전 벗어나 웹페이지 상에서 움직인다.
- sticky 원래 있던 자리에 그대로 고정되어 스크롤링 해도 그 자리에 고정되는 것이다.
Float
텍스트와 이미지를 배치하는 방법
- left / center / right 이미지 배열
Flexbox
Container
- display flex라고 정해준다.
- flex-direction 기본값은 row이다. 중심축을 지정한다.
- flex-wrap 기본값은 nowrap이다. wrap은 한 줄에 꽉차게 되면 행을 구분한다.
- flex-flow direction과 wrap을 한번에 기입하는 방법이다.
- justify-content 기본값은 flex-start이다. 중심축에서 아이템을 배치하는 방법이다.
- align-items 반대축에서 아이템을 배치하는 방법이다.
baseline의 경우 각 아이템별 텍스트의 위치를 균등하게 하는 것이다. - align-content 반대축에서 아이템을 배치하는 방법이다. justify-content와 동일하다.
Item
- order 기본값은 0이다. item의 순서를 변경할 수 있다. (잘 쓰이진 않는다.)
- flex-grow 기본값은 0이다. container가 늘어날 때 크기를 조정할 수 있다.
- flex-shrink 기본값은 0이다. container가 줄어들 때 크기를 조정할 수 있다.
- flex-basis container가 늘어나거나 줄어들 때 퍼센트로 조정할 수 있다.
- align-self 아이템별로 배치할 수 있다.
%와 vh의 차이
container에서 너비나 높이에 100%를 주면, container의 부모태그인 body 너비에 상대적으로 100%를 준다.
부모 태그에 상관없이 브라우저 너비의 100%을 쓰고 싶을 때 100vh를 준다.
Unit
Relative Unit: %, v*, em, rem
- %
- 부모요소에 반응
- 박스 사이즈
- em
- 부모요소에 반응
브라우저 내 어디에서 사용하느냐에 따라 변하는 경우 사용한다. - 폰트 사이즈
- v*
- 브라우저에 반응
- 박스 사이즈
- rem
- 브라우저에 반응
브라우저 내 어디에서 사용하든 같은 사이즈를 유지하고 싶을 때 사용한다. - 폰트 사이즈
Emmet
div.container>div.item.item${$}*10
class name이 container인 div 안에 class name이 item인 div를 10개 추가한다.
item$ 숫자를 10개 부여한다.- 자식태그 >
div>ul>li - 형제태그 +
div>ul+ol - 반복
ul>li*5 - 추가 ^
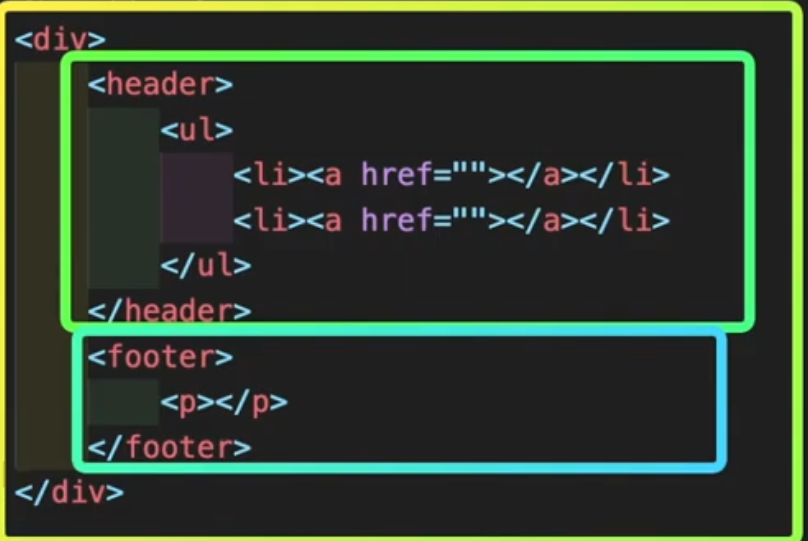
div>ul>li^ol div>(header>ul>li*2>a)+footer>p
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>- 텍스트 입력 {}
p{hello} - 숫자할당 $
reference
VSCode
- Ctrl+Shift+p 빠른실행
- 단축키(윈도우)
