
1. Header and Nav
Navigational Links
Header는 목차/메뉴와 같은 Navigation links 영역을 정의한다.
<header>
<h1>Navigational Links</h1>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#posts">Posts</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>2. Main: Article and Section
Facts About Dogs
Dogs have a sense of time. It's been proven that they know the difference between a hour and five. If conditioned to, they can predict future events, such as regular walk times.
A study was conducted on dogs being away from their owners for varying hours and the studies show that dogs who were away from their owners the longest showed the greatest amount of affection!
<main>
<section>
<article>
<h2>Facts About Dogs</h2>
<p>
Dogs have a sense of time. It's been proven that they know the difference between a hour and five. If conditioned to, they can predict future events, such as regular walk times.
</p>
</article>
<aside>
<p>A study was conducted on dogs being away from their owners for varying hours and the studies show that dogs who were away from their owners the longest showed the greatest amount of affection!
</p>
</aside>
</section> 3. Main: Figure & Figcation
 A cute dog
A cute dog
<figure>
<img src="https://content.codecademy.com/courses/SemanticHTML/dogimage.jpeg"/>
<figcaption>A cute dog</figcaption>
</figure> 4. Main: Audio and Attributes
<audio controls>
<source src="https://content.codecademy.com/courses/SemanticHTML/dogBarking.mp3" type="audio/mp3">
</audio>5. Main: Video and Embed
Controls 재생버튼 / autoplay 자동재생 / loop 반복재생
<video src="https://content.codecademy.com/courses/SemanticHTML/dog-video.mp4" controls>
</video>
<embed src="https://content.codecademy.com/courses/SemanticHTML/dog-on-beach.gif">6. Footer
Contact me at +1 234 567 8910
<footer>
<p>Contact me at +1 234 567 8910 </p>
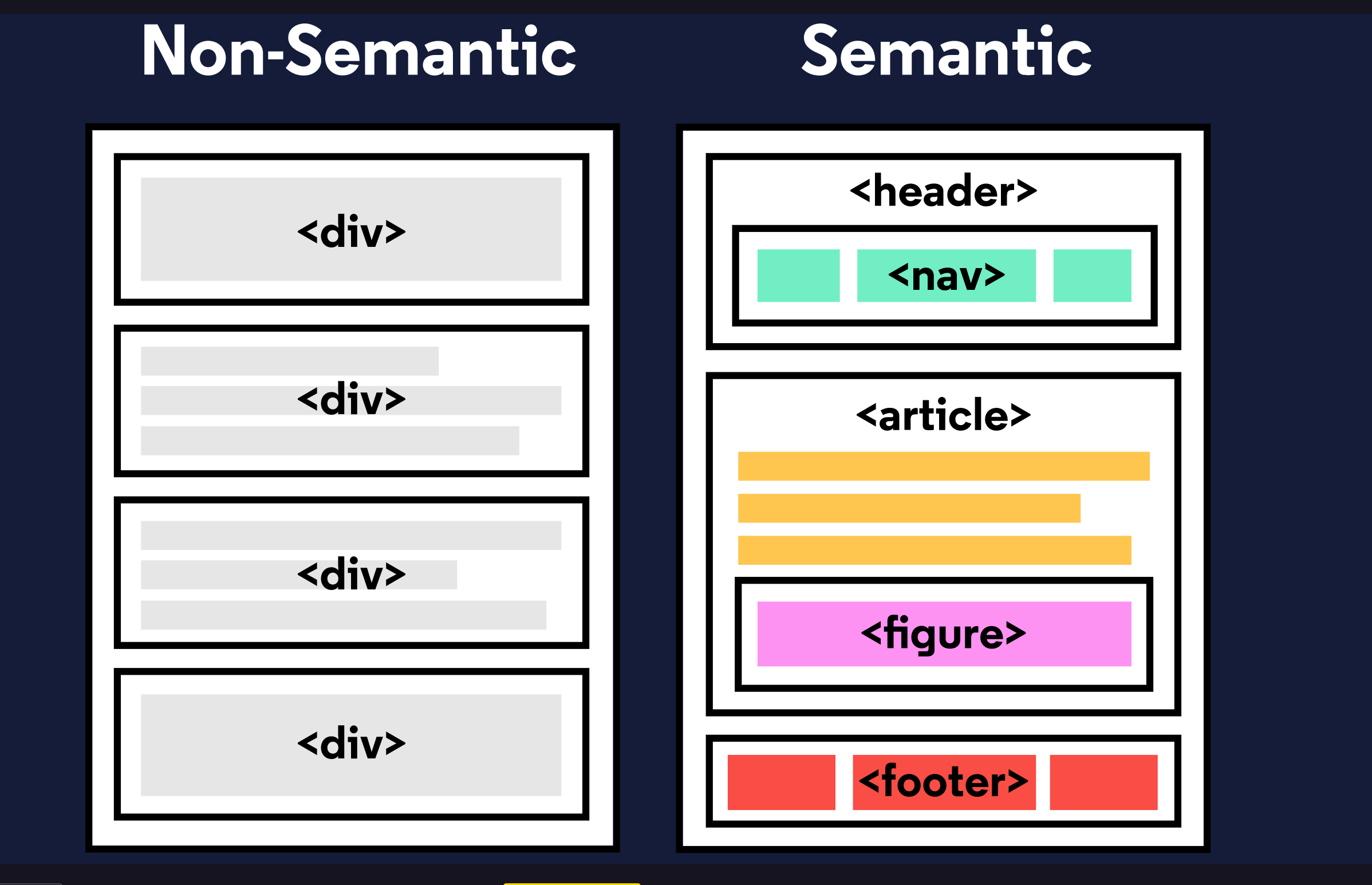
</footer> * 페이지 레이아웃
기본적으로 block 타입(층 구조)과 inline타입(열 형태)으로 구분된다.
- block 타입
<div>태그가 대표적으로, 층을 구성하여 레이아웃을 설정한다.
시멘틱태그를 사용하여 검색엔진의 검색능력을 높일 수 있다. - Inline 타입
<span>태그가 대표적으로, 웹 문서에서 특정한 의미를 나타내지는 않는다.
