
Login to start creating a burger!
Username:Password:
로그인 페이지
<h1>Login to start creating a burger!</h1>1. Input Type: Text
text 입력을 위한 영역
<label for="username">Username:</label>
<input type="text" name="username" id="username">
<br>
<label for="user-pw">Password:</label>
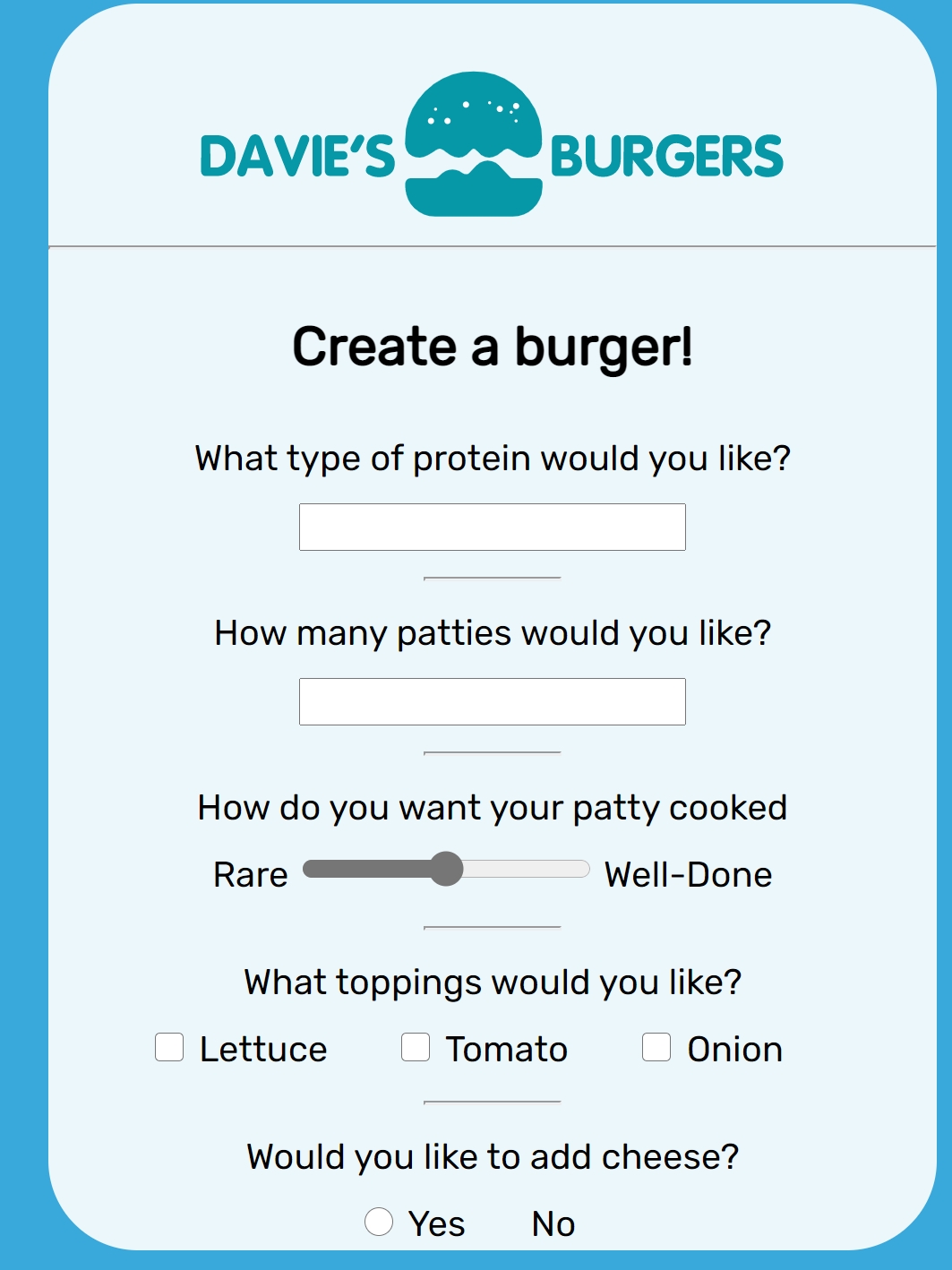
<input type="text" name="user-pw" id="user-pw">Create a burger!
What type of protein would you like?How many patties would you like?
How do you want your patty cooked
Rare Well-Done
What toppings would you like?
Lettuce Tomato Onion
Would you like to add cheese?
Yes No
What type of sauce would you like? Ketchup Mayo Sriracha
What type of bun would you like? Sesame Potato Pretzel
Anything else you want to add?
주문서 작성 페이지
<h1>Create a burger!</h1>1. Input Type: Text
Text 입력을 위한 영역
<section class="protein">
<label for="patty">What type of protein would you like?</label>
<input type="text" name="patty" id="patty" value="beef">
</section>
<hr>2. Input Type: Number
숫자 입력을 위한 영역
<section class="patties">
<label for="amount">How many patties would you like?</label>
<input type="number" name="amount" value="2" id="amount">
</section>
<hr>3. Input Type: Range
범위를 선택할 수 있는 영역
<section class="cooked">
<label for="doneness">How do you want your patty cooked</label>
<br>
<span>Rare</span>
<input type="range" name="doneness" id="doneness" value="3" min="1" max="5">
<span>Well-Done</span>
</section>
<hr>4. Input Type: Checkbox
다중 선택이 가능한 체크박스 영역
<section class="toppings">
<span>What toppings would you like?</span>
<br>
<input type="checkbox" name="topping" id="lettuce" value="lettuce">
<label for="lettuce">Lettuce</label>
<input type="checkbox" name="topping" id="tomato" value="tomato">
<label for="tomato">Tomato</label>
<input type="checkbox" name="topping" id="onion" value="onion">
<label for="onion">Onion</label>
</section>
<hr>5. Input Type: Radio
여러 개의 항목 중에서 하나만 선택이 가능한 영역
<section class="cheesy">
<span>Would you like to add cheese?</span>
<br>
<input type="radio" name="cheese" id="yes" value="yes">
<label for="yes">Yes</label>
<input type="radio" name="cheese" id="no" value="yes">
<label for="no">No</label>
</section>
<hr>6. Input Type: Datalist
옵션에 있는 값을 검색하여 선택할 수 있는 영역
<section class="sauce-selection">
<label for="sauce">What type of sauce would you like?</label>
<input list="sauces" id="sauce" name="sauce">
<datalist id="sauces">
<option value="ketchup">Ketchup</option>
<option value="mayo">Mayo</option>
<option value="sriracha">Sriracha</option>
</datalist>
</section>7. Select
옵션에 있는 값을 Dropdown하여 선택할 수 있는 영역
<section class="bun-type">
<label for="bun">What type of bun would you like?</label>
<select name="bun" id="bun">
<option value="sesame">Sesame</option>
<option value="potato">Potato</option>
<option value="pretzel">Pretzel</option>
</select>
</section>
<hr>8. Textarea
Text를 기입할 수 있는 영역
<section class="extra-info">
<label for="extra">Anything else you want to add?</label>
<br>
<textarea id="extra" name="extra" rows="3" cols="40">
</textarea>
</section>
<hr>9. Submit
Form을 전송하는 버튼
<section class="submission">
<input type="submit" value="Submit">
</section>