1. Codekata
숫자로 이루어진 배열인 nums를 인자로 전달합니다.
숫자중에서 과반수(majority, more than a half)가 넘은 숫자를 반환해주세요.
Idea
1. 과반수가 넘은 숫자는 배열의 길이의 반보다 크다.
2. nums를 정렬하여 뒤의 숫자가 앞의 숫자와 다르면 다른 숫자가 처음 나타나는 인덱스 값에서 앞의 숫자가 처음 나타나는 값의 차를 return한다.
const nums = [1, 1, 1, 2, 2, 10];
let arr = [];
for (let i=0; i <nums.length; i++){
for (let j=1; j<nums.length; j++){
let indexOfNums = (nums.lastIndexOf(nums[j])+1)-(nums.indexOf(nums[j]))
if(nums[i] !== nums[j] && indexOfNums >= nums.length/2){
arr.push(indexOfNums)
break
}
}
};
// [3,3,3] 이나와...........[3]이나와야되는데........2. Peer Review
가독성 좋은 코드 작성하기 위한 리팩토링 과정
- 콘솔로그 지우기
- 함수이름, 변수이름, 클래스 이름의 의미
- CSS속성 순서
- Reset.scss 에 box-sizine, common.scss에 $themeColor
- className의 동적 사용.
- state, props 객체에 비구조화 할당
const {idValue} = this.state; - Boolean 데이터 타입 활용
this.setState({
loginBtnOpacity: isValid,
loginBtn: !isValid,
})- 반복되는 코드는 Array.map()
return되는 요소마다 유닌크한 key값이 존재해야 한다. 제일 바깥에 있는 태그에 부여하기!
- inputHandlelr 함수 합치기 - input에만 있는 name속성 활용!
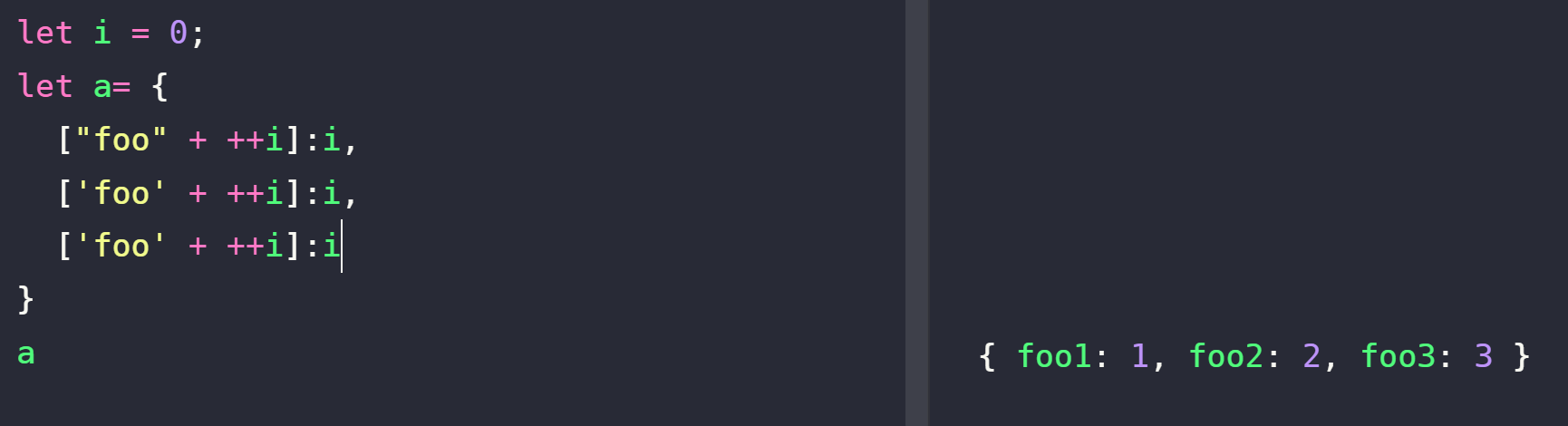
- 계산된 속성명 (ES6)

- import 순서
라이브러리 > 컴포넌트(가까운 순) > 함수, 변수 및 설정 파일 > 사진, 미디어 > css - a 태그 vs Link 태그
html을 새로 다 받아오느냐 컴포넌트만 바꿔주느냐!(-> 렌더링 최적화)
