
카카오맵 API 가져오기
JS로 가이드가 되어있는데 React에서 적용하는 방법은?!?
HTML
<script
type="text/javascript"
src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=${부여받은 키값}"
></script>'kakao' is not defined`
자바스크립트 문법을 그대로 사용할 경우 오류가 나는 것을 볼 수 있다.
/*global kakao*/를 선언해주고- useEffect로 초기값이 비어있지 않도록 ㅎ ㅐ줘야 .
'kakao' is not defined를 지울 수 있다.

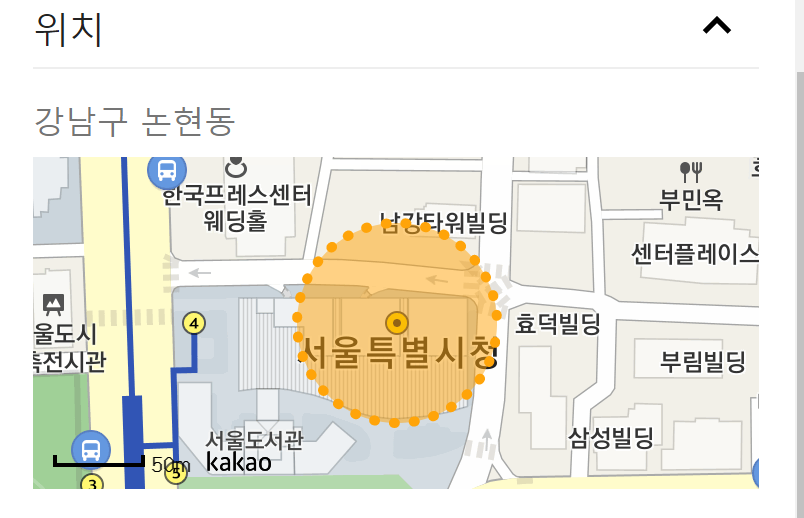
1. 현재 위치 표시하기
import { useEffect } from 'react';
import { BiWebcam } from 'react-icons/bi';
import styled from 'styled-components';
const Map = () => {
/*global kakao*/
useEffect(() => {
kakao.maps.load(() => {
const container = document.getElementById('map'),
options = {
center: new kakao.maps.LatLng(37.566826, 126.9786567), // 위도, 경도 입력
level: 3,
scrollwheel: false,
draggable: false,
};
const map = new kakao.maps.Map(container, options); // 지도그리기
const circle = new kakao.maps.Circle({
center: new kakao.maps.LatLng(37.566826, 126.9786567), // 위도, 경도 입력
radius: 50,
strokeWeight: 5,
strokeColor: '#ffa409',
strokeOpacity: 1,
strokeStyle: 'dashed',
fillColor: '#ffa409',
fillOpacity: 0.5,
});
circle.setMap(map); // 지도에 원 표시하기
});
});
return (
<MAP id="map">
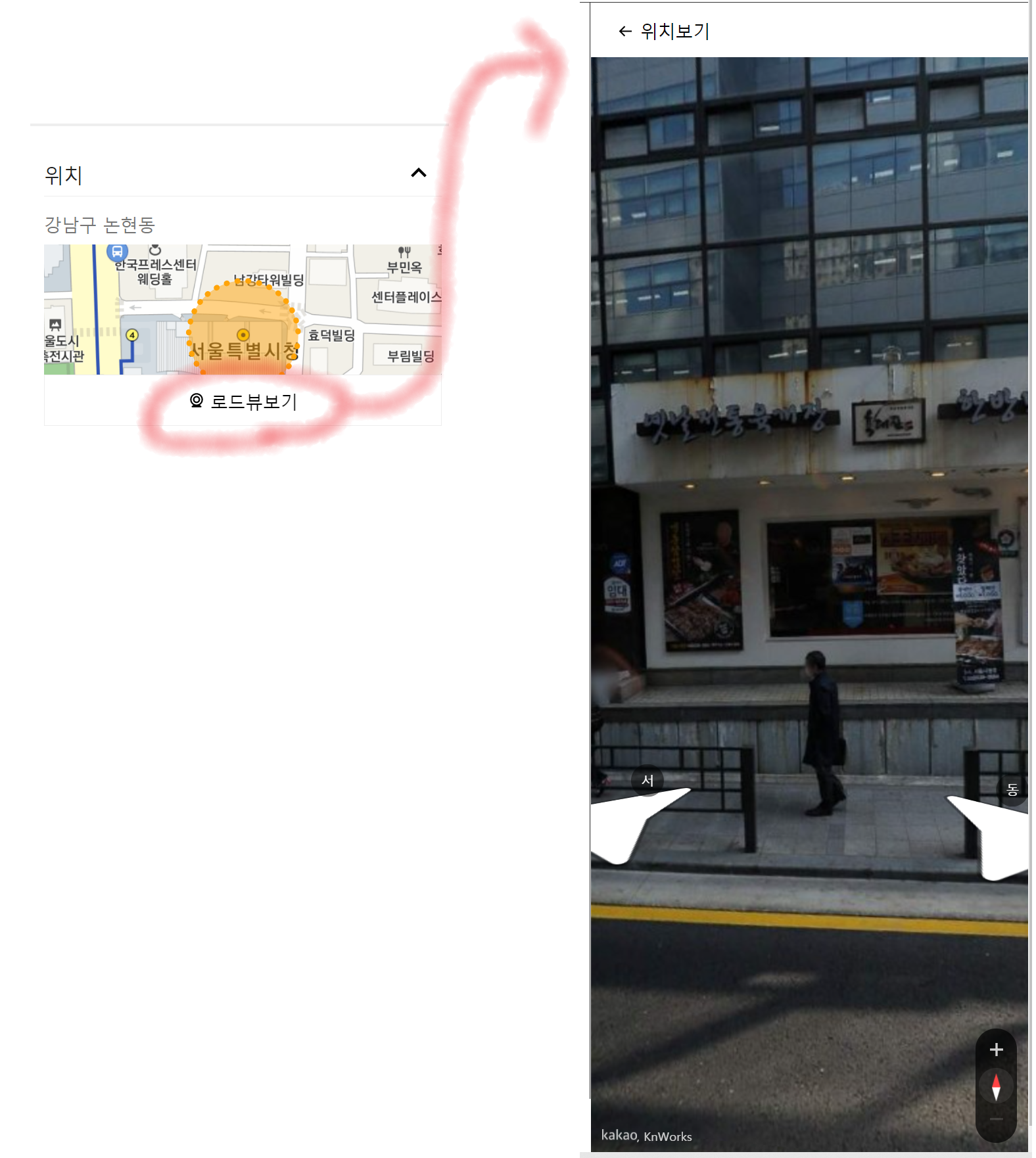
<button>{BiWebcam()} 로드뷰보기</button>
</MAP>
);
};
export default Map;2. 로드뷰 불러오기
import { useEffect } from 'react';
import styled from 'styled-components';
const Rodeview = props => {
/*global kakao*/
useEffect(() => {
const roadviewContainer = document.getElementById('roadview');
const roadview = new kakao.maps.Roadview(roadviewContainer);
const roadviewClient = new kakao.maps.RoadviewClient();
const position = new kakao.maps.LatLng(props.latitude, props.longitude);
roadviewClient.getNearestPanoId(position, 50, function (panoId) {
roadview.setPanoId(panoId, position);
});
});
return <View id="roadview" />;
};
export default Rodeview;

와..............카카오지도 API 활용하는거 멋지네요.
벌써 useEffect도 자유자재로 쓰시다니! 나은님 짱짱💪