
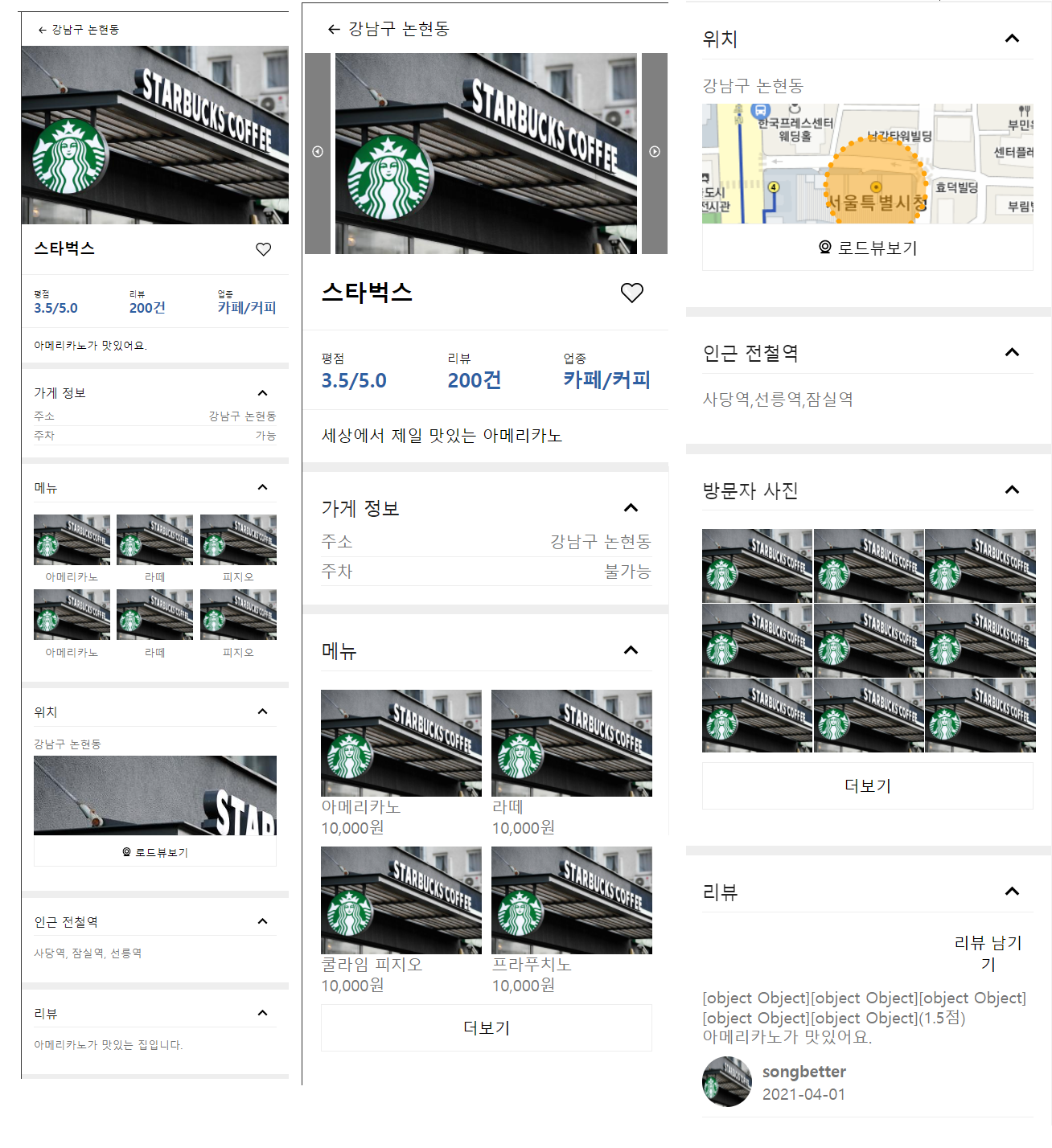
1. Preview

- ImageSlider
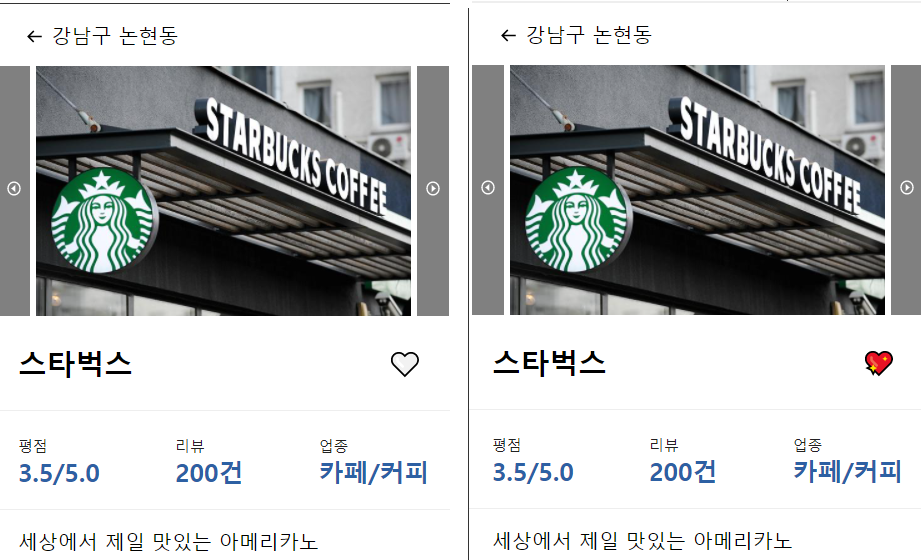
Carousel 라이브러리 없이 구현하기. - 하트 클릭 시 찜한가게 List에 추가되도록 기능 구현 예정
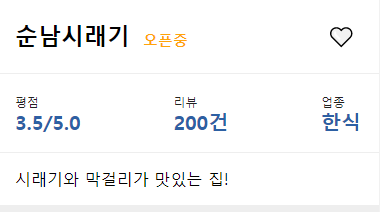
- 오픈상태(오픈중/브레이크타임/영업종료) 추가 (2021.04.03)

2. 가게정보

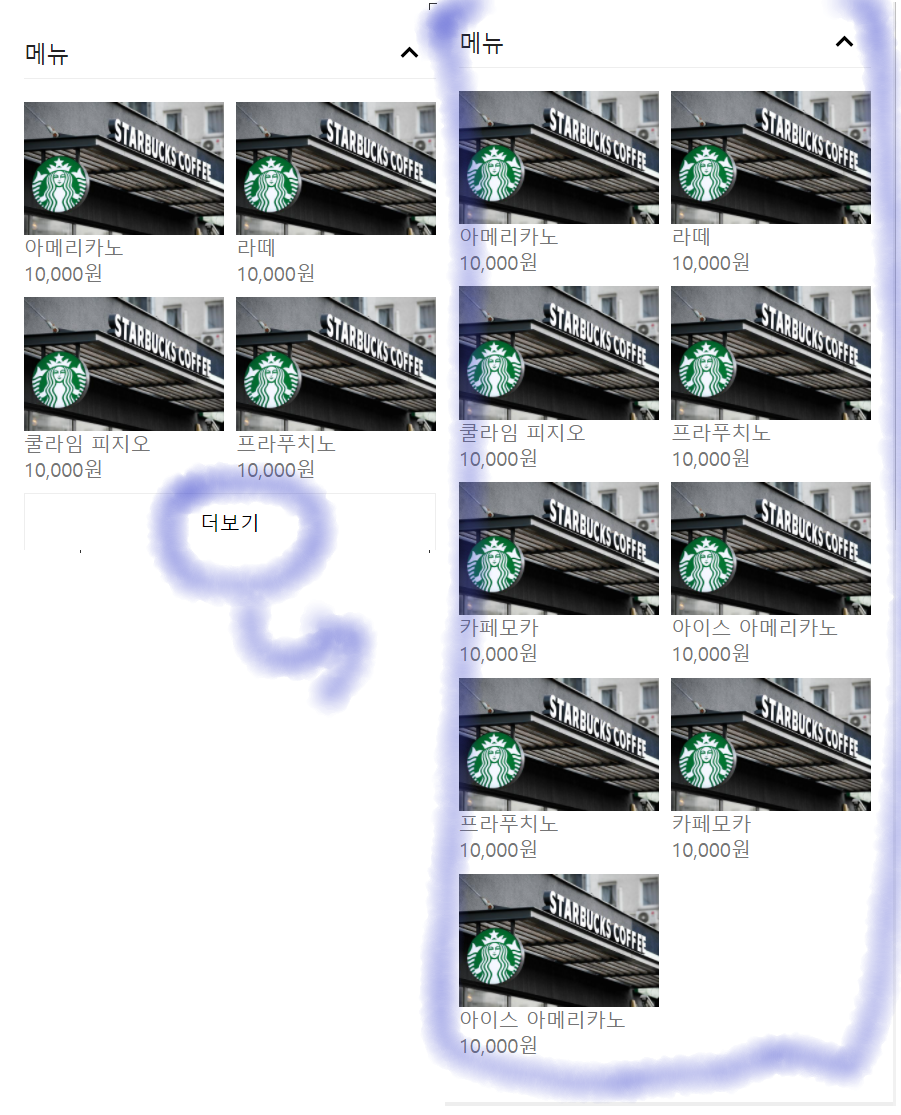
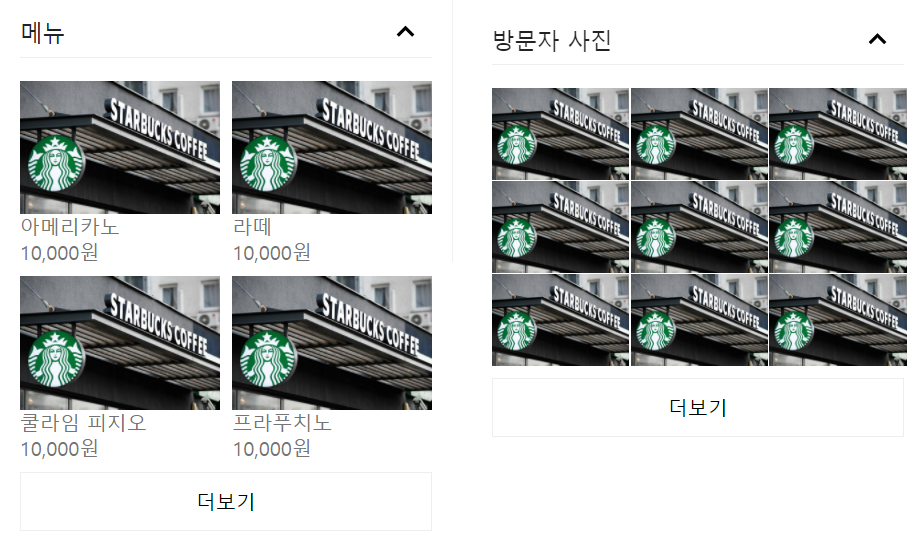
3. 메뉴
- 더보기 클릭 전 4개까지만 표시, 더보기 클릭 후 전 메뉴 표시
// 그리드 오랜만..!
const StoreMenu = styled.div`
display: grid;
grid-template-columns: 1fr 1fr;
gap: 10px;
`;
- 메뉴판 보기 추가 (2021.04.03)
-> 메뉴판 클릭 시 원본 크기로 볼 수 있는 모달창 구현예정

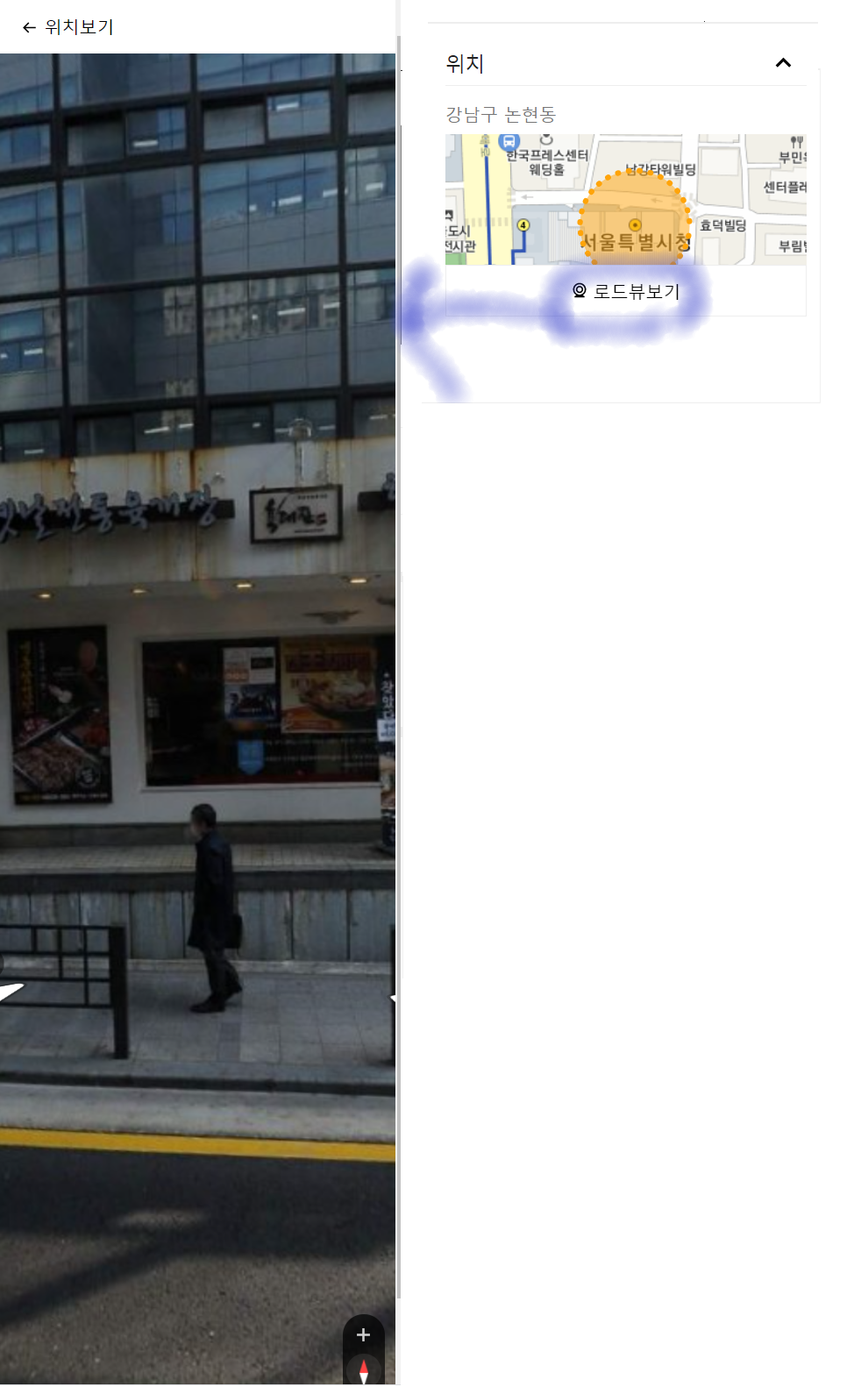
4. 위치
로드뷰보기 클릭 시 StoreDetail -> 로드뷰 화면으로 전환.

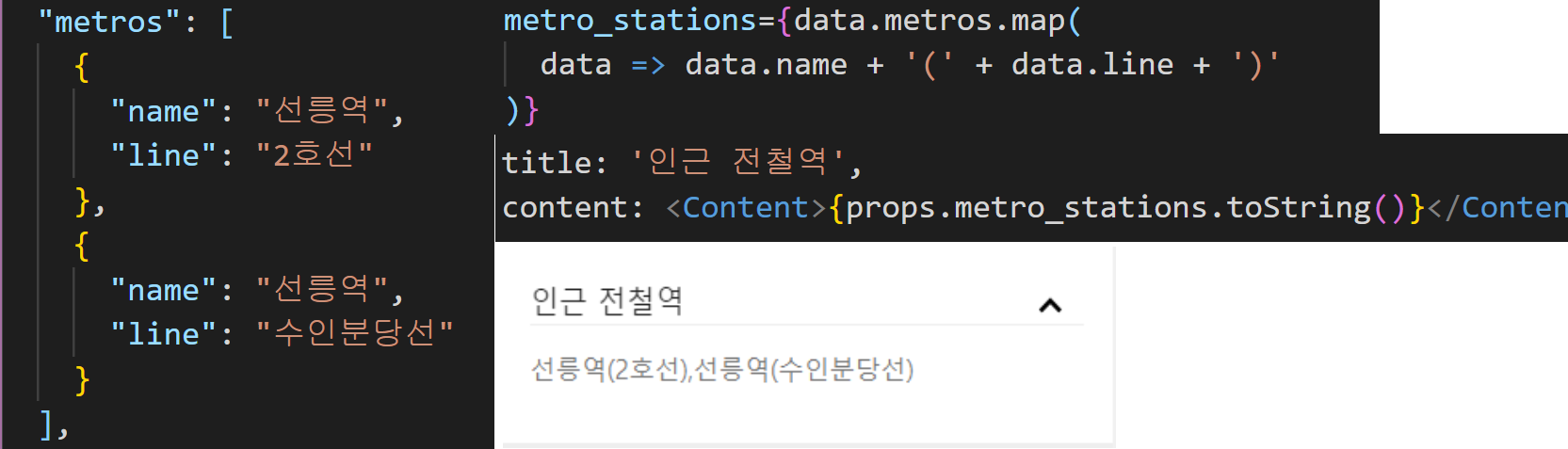
5. 인근 전철역
리스트에 담긴 값들 string으로 변환하여 나열 되도록 표시.

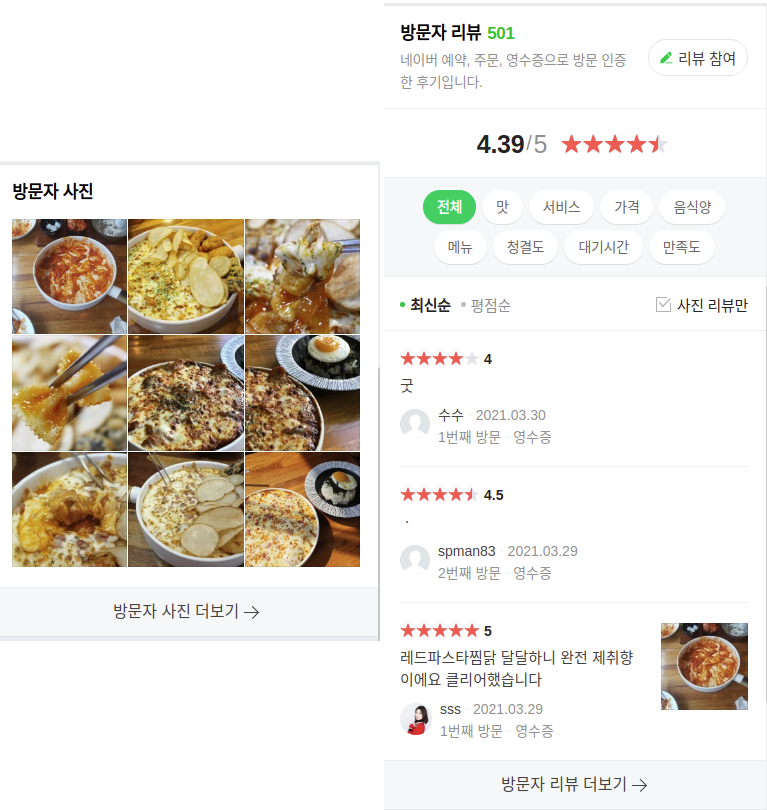
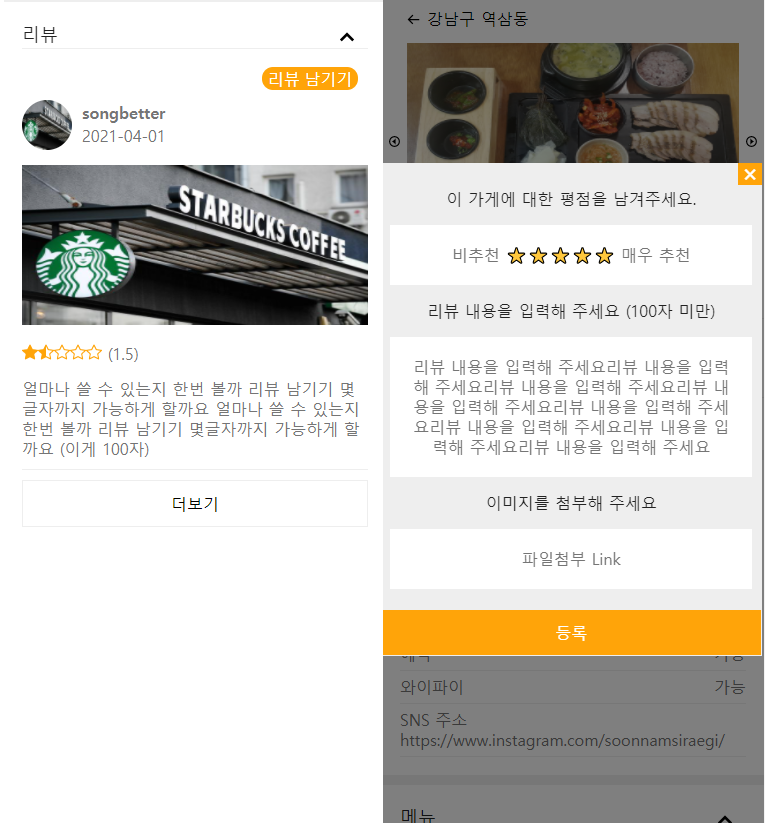
6. 방문자 사진 & 리뷰
네이버지도에 표시되는 것처럼 하자는 오더가 추가로 들어왔다.
아래로 계속 늘어나는 디테일 레이아웃 ㅎㅎㅎㅎ

- 방문자 리뷰 추가 (2021.04.03)
-> '리뷰 남기기' 클릭 시 리뷰 작성하는 모달창 구현

Blocker
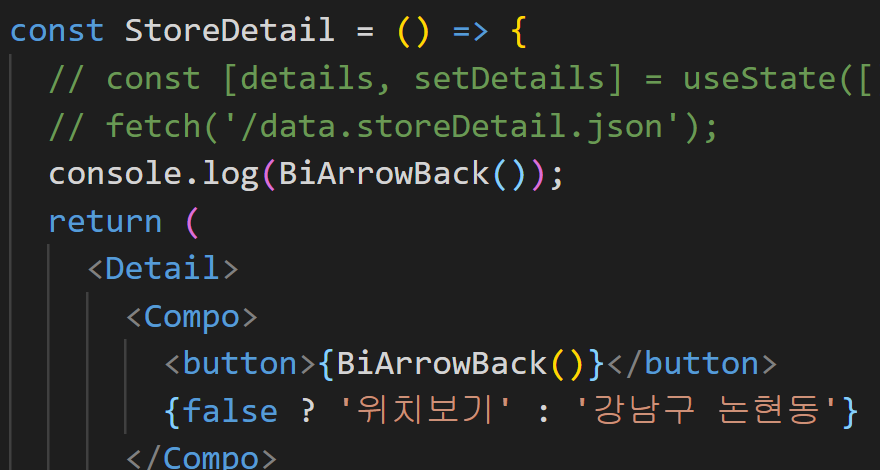
React-icon
react-icon은 svg 파일인 줄 알았는데.... 함수였구납 ^-^

class Component에서 react-icon을 사용할 때랑 다르게 함수형 Component에서 사용할 때는 함수를 호출해주어야 한다.
+) '</>' 컴포넌트 형식으로 사용하면 된더
Component 재사용
- 토글이 열렸을 때 내용이 다르다.
토글형태는 똑같아서 재사용했는데 다같이 열리고 닫히는 문제 발생 ^-^

- 뿌려지는 데이터와 개수만 다르다.


나은님 대박이네요~~ 할수있어빌리티