
웹페이지 만들기
1. 본문 구성하기
<div> 태그를 이용하여 본문의 커다란 레이아웃 만들기
<div class="cards">
<div class="col">
<img src="https://content.codecademy.com/projects/headlines/p1.jpg">
<img src="https://content.codecademy.com/projects/headlines/p6.jpg">
<img src="https://content.codecademy.com/projects/headlines/p8.jpg">
</div>
<div class="col">
<img src="https://content.codecademy.com/projects/headlines/p2.jpg">
<img src="https://content.codecademy.com/projects/headlines/p5.jpg">
<img src="https://content.codecademy.com/projects/headlines/p7.jpg">
</div>
<div class="col">
<img src="https://content.codecademy.com/projects/headlines/p3.jpg">
<img src="https://content.codecademy.com/projects/headlines/p4.jpg">
<img src="https://content.codecademy.com/projects/headlines/p9.jpg">
<img src="https://content.codecademy.com/projects/headlines/p10.jpg">
</div>
</div>
- flexbox
<card> 와 <col> 구성하기.
.cards {
background-color: #8FAE48;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
flex-direction: column;
}
.col {
display:inline-flex;
justify-content: space-between;
}
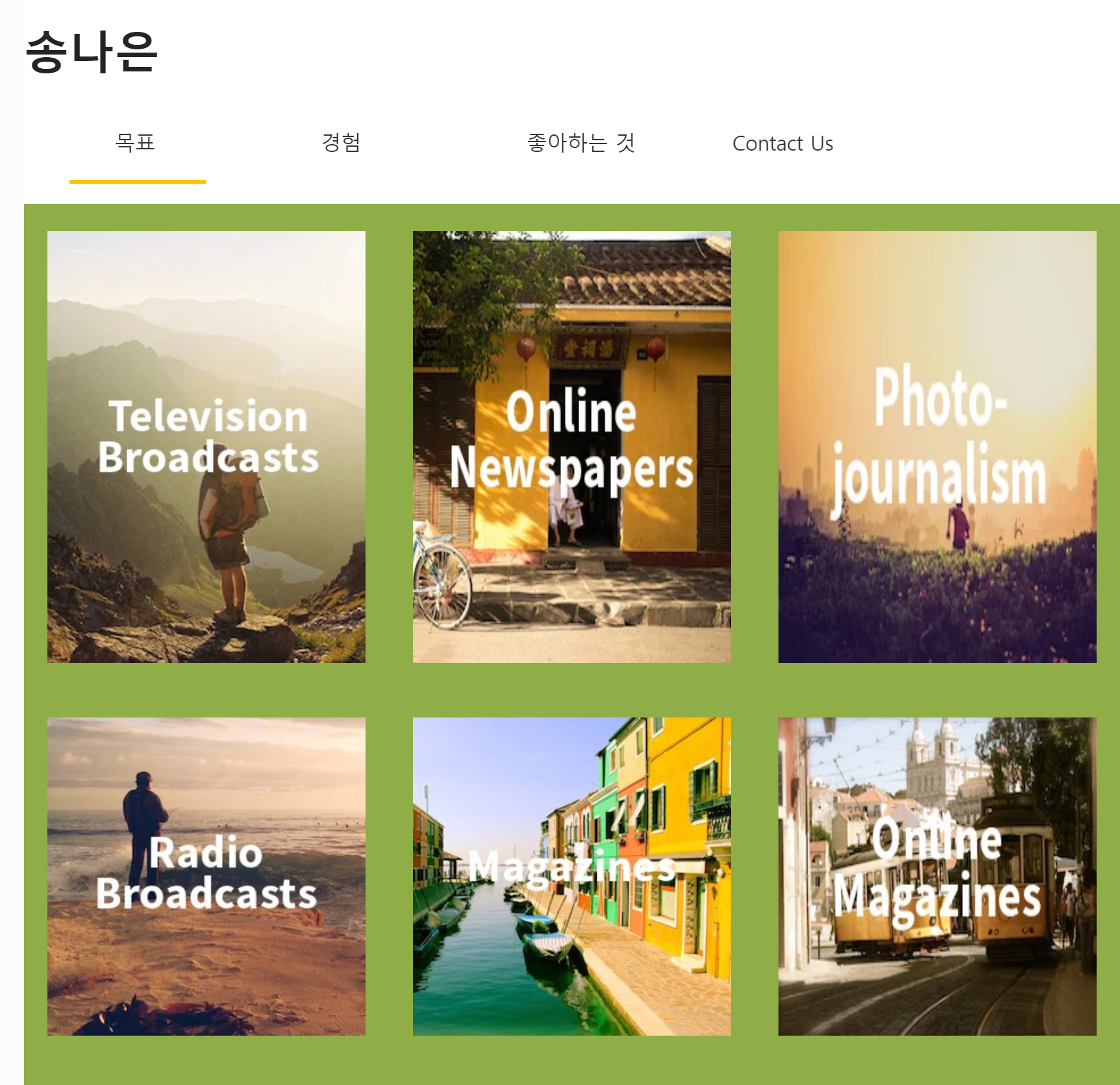
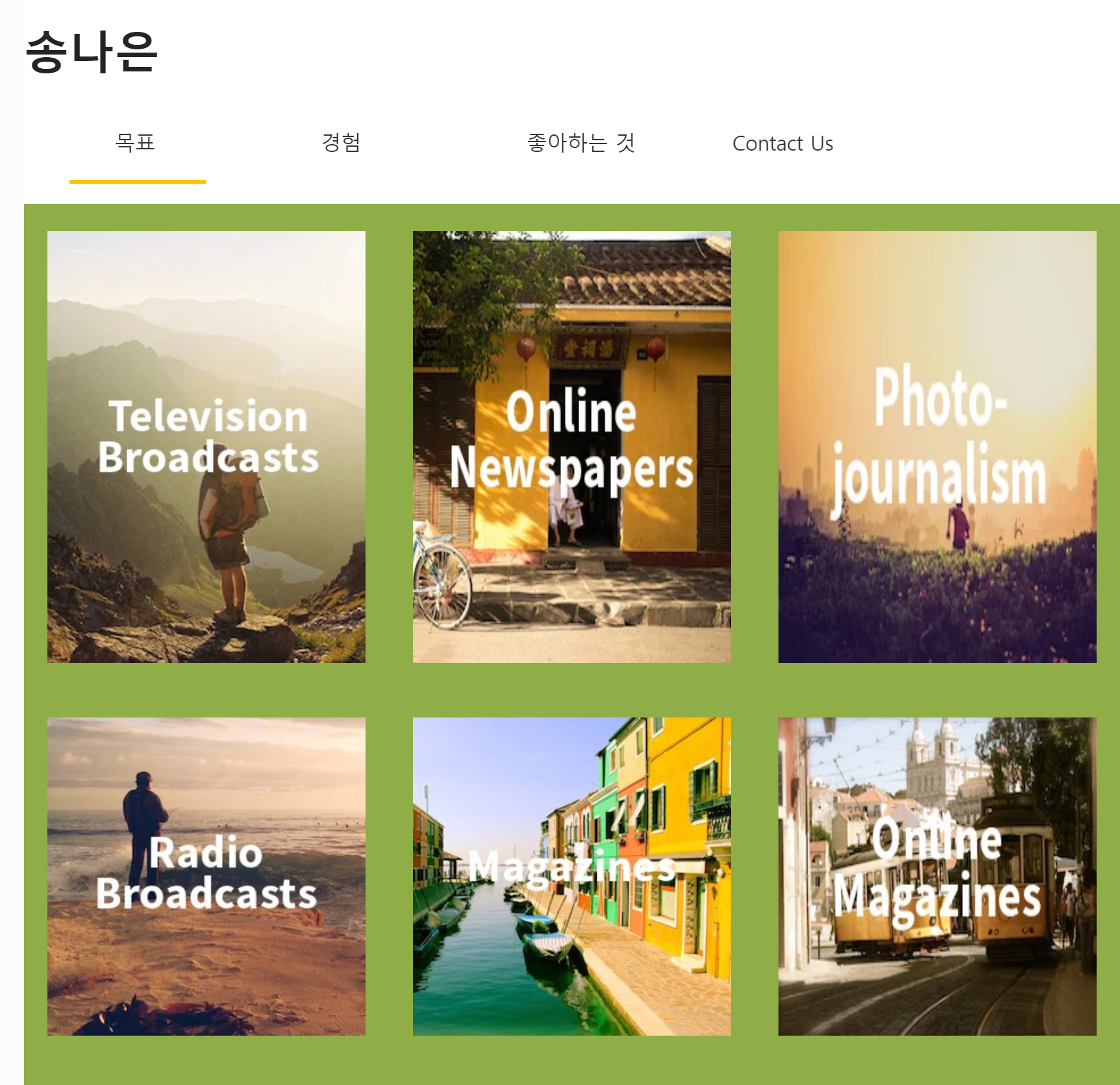
2. 목록 구성하기
<div class="header">
<div class="container">
<h1>송나은</h1>
<ul>
<li><a href="#">목표</a></li>
<li><a href="#">경험</a></li>
<li><a href="#cards">좋아하는 것</a></li>
<li><a href="#footer">Contact Us</a></li>
<div class="line"></div>
</ul>
</div>
</div>
.header {
width: 966px;
padding: 0%;
margin: 0%;
position: fixed;
background-color: white;
top:0%;
}
.header li {
list-style: none;
display: Inline-block;
width: 175px;
padding: 1em 0;
}
.header li a {
color: #333;
margin-left:40px;
border:0px;
}
.footer {
padding: 60px 0px;
background-color: #e9e9e9;
color: #000;
font-size:20px;
text-align:center;
}