Sass 변수 분리하기
Sass(1)에서 작업한 SassComponent.scss의 변수 및 믹스인을 다른 파일로 따로 분리하여 필요한 곳에서 불러와 사용할 수 있습니다.
src폴더에 styles라는 폴더를 생성하고, 그안에 utils.scss파일을 생성해보세요.

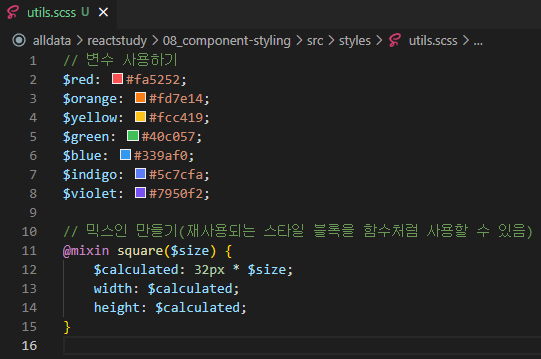
그 후에 SassComponent.scss에서 선언한 변수와 믹스인을 utils.scss로 옮겨와 봅시다.

옮겨온 변수를 SassComponent.scss에서 사용하기

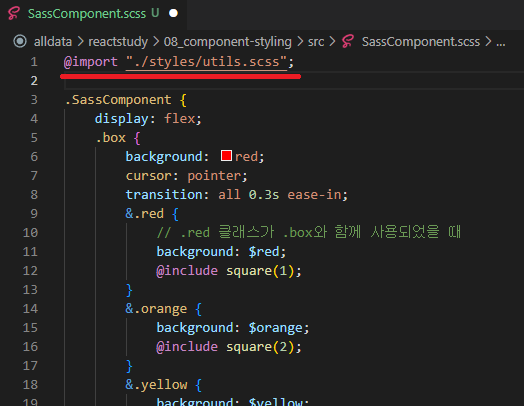
@import 구문을 통해 변수를 불러올 수 있습니다.
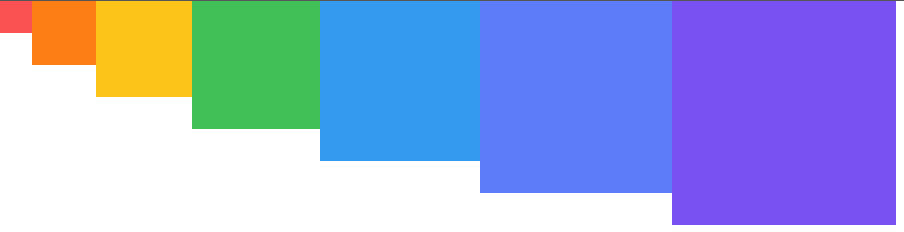
실행화면

잘 실행되는 것을 볼 수 있습니다.
