Tagged 템플릿 리터럴
앞에서 작성한 코드를 확인해 보면
CSS코드를 작성할 때 `을 사용해 만든 문자열에 스타일 정보를 넣어 주었습니다.
여기서 사용한 문법을 Tagged 템플릿 리터럴이라고 부릅니다.
한번 다음과 같이 코드를 작성해보세요.
Tagged 템플릿 리터럴 사용해보기

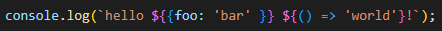
이렇게 입력한 뒤 콘솔에서 확인을 해보면

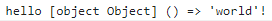
이렇게 템플릿에 객체를 넣거나 함수를 넣으면 형태를 잃어버리게 됩니다.
객체는 [object Object]로 변환되고, 함수는 함수 내용이 그대로 문자열로 나타납니다.
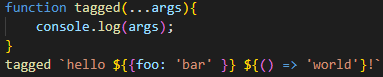
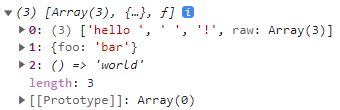
그러나 함수를 작성하고, 함수 뒤에 템플릿 리터럴을 넣어준다면 값을 온전하게 추출할 수 있습니다


Tagged 템플릿 리터럴을 사용하면 이렇게 템플릿 사이사이에 들어가는 자바스크립트 객체나 함수의 원본 값을 그대로 추출할 수 있습니다.
styled-componets는 이러한 속성을 사용하여 컴포넌트의 props를 스타일 쪽에서 쉽게 조회할 수 있도록 해줍니다.
