
리액트 설치
1. node.js 설치 (항상 최신버전을 권장합니다)
2. 터미널에 node -v / npm -v 해서 버전확인(cmd도 상관없습니다)
3. 루트에 영문소문자로 폴더생성
<!--
폴더를 미리 생성할 필요는 없지만
반드시 리액트폴더는 반드시 소문자로 생성해야한다.
-->
4. 터미널에 리액트를 생성할 폴더로 이동
5. npx create-react-app 리액트파일명(폴더명)
<!-- crate-react-app을 하면 리액트에 필요한 기본적인 파일들이 설치됨 -->
<!-- 웹팩(Module Bundler)은 그때 함께 설치되는 것 중 하나로
JSX문법을 Javascript로 변환하거나 Javascript, CSS, 이미지 등
다양한 파일을 하나의 번들로 만들어서 웹페이지에 로드할 수 있게 해줍니다.
-->
6. Happy hacking! (설치완료)
7. 터미널에서 설치된 폴더로 이동후 npm start 입력
8. 리액트 실행페이지 확인VS코드 추천 확장프로그램
확장 - Reactjs Code Snippets <!-- 리액트 컴포넌트 단축어 생성 -->
확장 - Prettier <!-- 리액트 코드 스타일 자동 정리 프로그램 -->
<!-- Prettier 사용방법 F1 -> format입력 -> Enter -->
확장 - vscode-styled-components <!-- 스타일 컴포넌트 라이브러리 사용시 확장프로그램 -->리액트 프로젝트 시작전에 전역설정하기
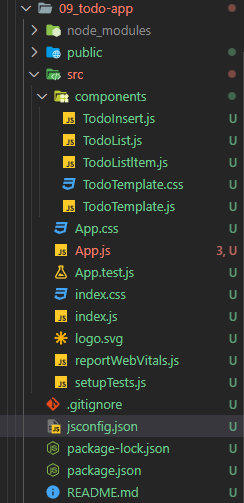
먼저 프로젝트의 제일 상단 경로에 jsconfig.json 파일을 생성합니다.

jsconfig.json
{
"compilerOptions": {
"target": "es2020"
}
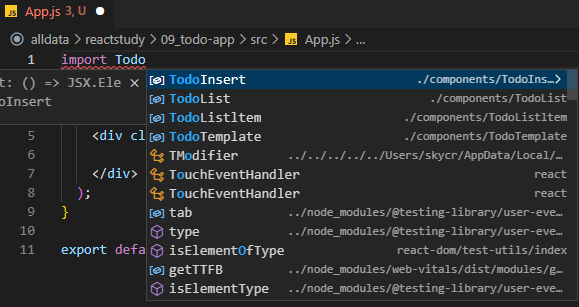
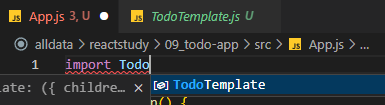
}이렇게 jsconfig.json 파일을 생성해주면 App.js 파일에서 컴포넌트를 import할 때

이렇게 자동완성 기능이 추가됩니다.
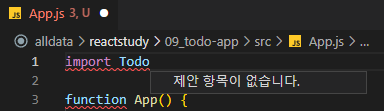
jsconfig.json 파일을 생성하지 않는다면?

import시 원하는 컴포넌트를 열어놓지 않으면 자동완성이 되지 않는 것을 볼 수 있습니다.

원하는 컴포넌트를 실행시켜야만 import시 자동완성기능이 실행됩니다.
이렇게 jsconfig.json을 통해 전역설정을 하면 컴포넌트를 실행시키고 있지 않더라도 자동완성기능을 사용할 수 있습니다.
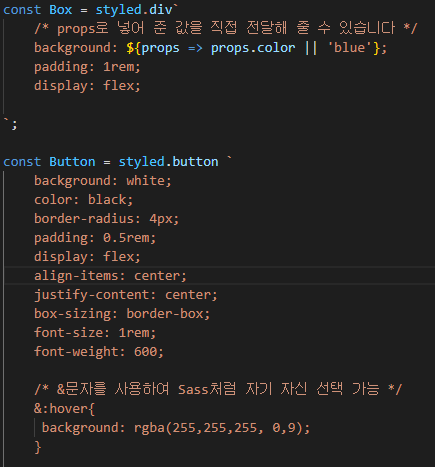
styled-components (VS Code 확장 프로그램)
스타일 컴포넌트?

리액트에서 컴포넌트 내부에 css를 설정하기 위해 사용하는 라이브러리입니다.
styled-components 라이브러리 설치
npm install styled-components
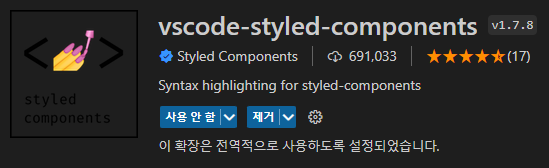
마켓 플레이스 vscode-styled-components 설치

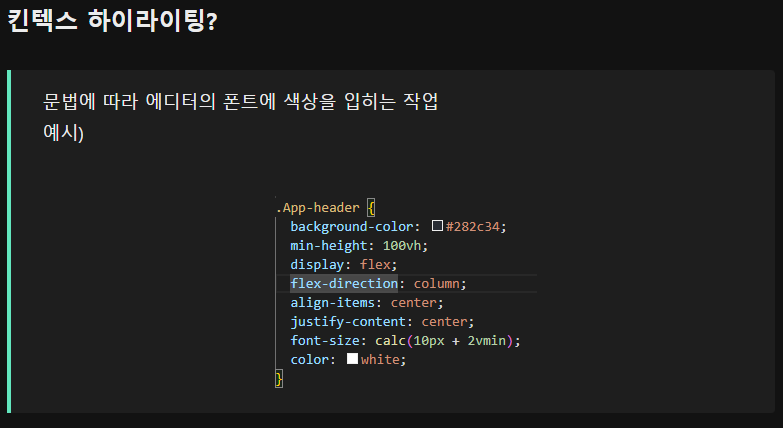
킨텍스 하이라이팅 효과를 주기 위해 VS Code의 확장프로그램을 설치해줍니다.


적용되는 것을 확인합니다.
주의할 점은 vscode-styled-components 확장프로그램은 리액트에서 styled-components 라이브러리를 사용할 때 가독성을 높이기 위해 설치하는 것이고,
컴포넌트 내부에 css를 사용하기 위해서는 npm을 통해 styled-components 라이브러리를 설치한뒤,
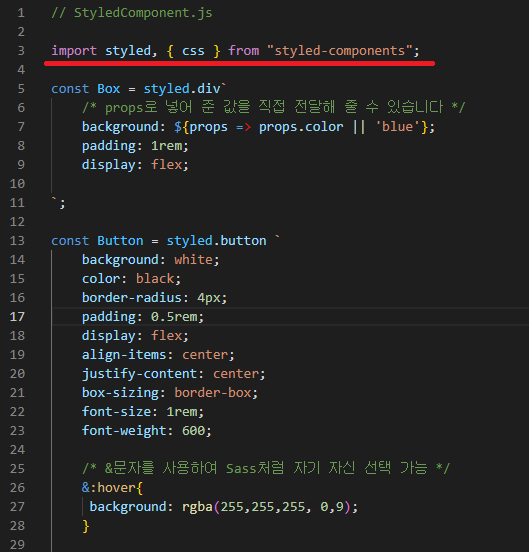
import styled, { css } from "styled-components";를 선언해주어야 합니다.
styled-components
