
이전에 했던 작업들...
npm 명령어로 react app 생성 - 프로젝트 디렉토리로 이동 - react 빌드 - dockerfile 파일 생성(vim 문서편집기 이용, nginx이미지 사용) - nginx.conf 파일 생성 - docker 이미지 생성.....
하다가 에러나서 다음으로 미뤘습니다.
오늘 회의의 목표
프론트엔드 파일 -> 이미지로 생성 -> 도커 허브에 업로드 ->
실행해 사이트 화면이 잘 뜨는가 확인
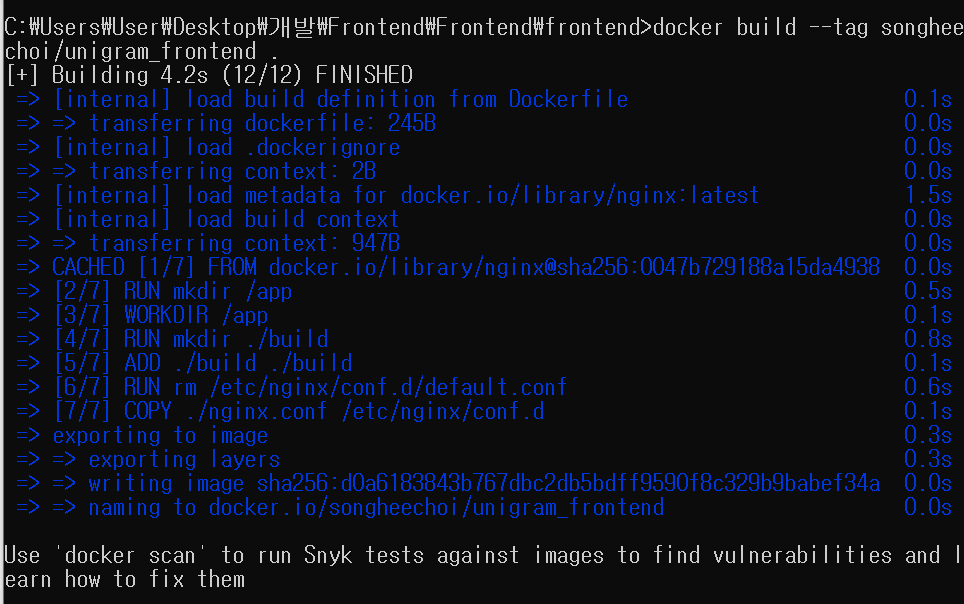
1. 도커 이미지를 생성한다.
$ docker build -t <dockerhub_id>/<repo_name>:test .
1) 에러의 원인_오타로 인한 에러
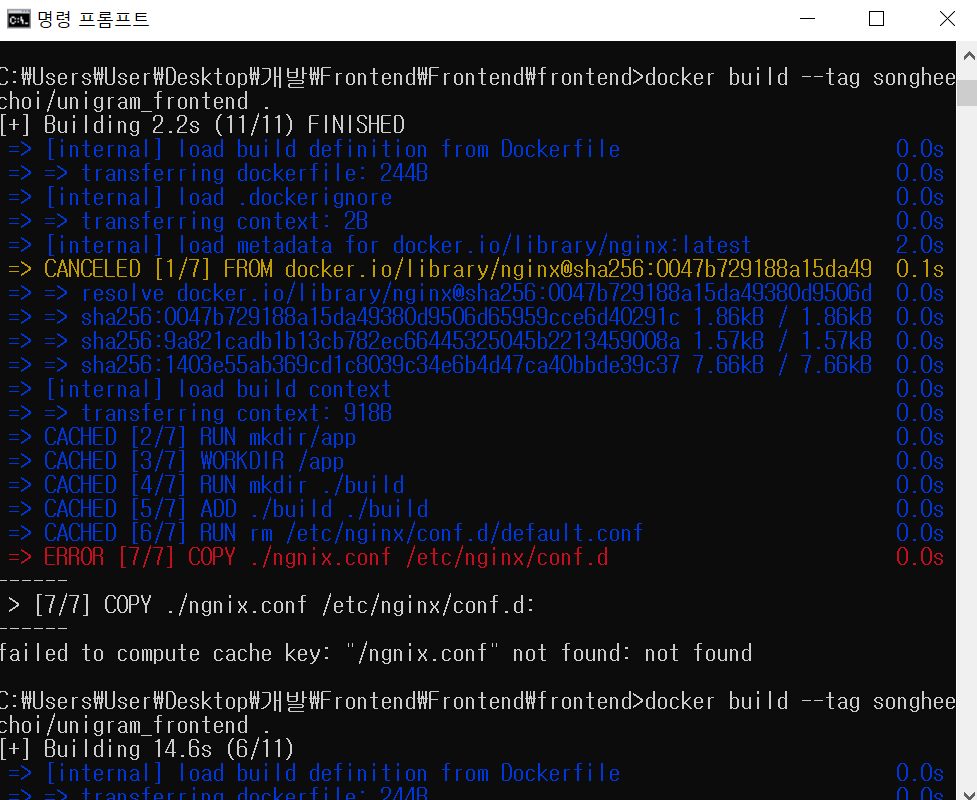
: ngnix.conf 파일을 찾아서 복사를 해야하는데 찾지 못하고 있다.
-> ngnix.conf 파일을 복사하라고 작성한 명령어를 찾아야 한다.
-> docker file에 작성한 내용을 수정한다.
(1) 오류 해결과정
FROM nginx
RUN mkdir/app
WORKDIR /app
RUN mkdir ./build
ADD ./build ./build
RUN rm /etc/nginx/conf.d/default.conf
COPY ./ngnix.conf /etc/nginx/conf.d -> ./nginx.conf /etc/nginx/conf.d 로 변경
EXPOSE 80
CMD ["nginx", "-g", "damon off;"](2) cmd창의 출력 결과
도커 이미지 생성 명령어 실행시 다음과 같이 나왔다.

2) 에러의 원인_오타로 인한 에러
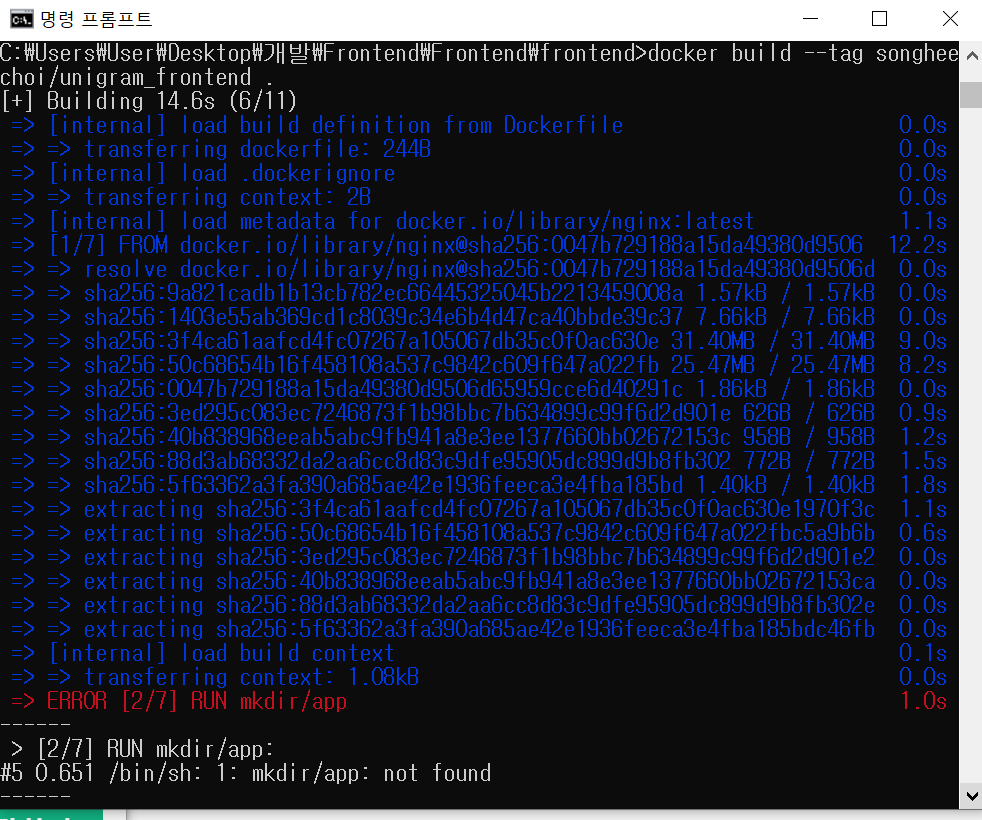
: 단순히 docker file에 명령어 작성시 스페이스바를 누르지 않았다.
(1) 오류 해결과정
FROM nginx
RUN mkdir /app
WORKDIR /app
RUN mkdir ./build
ADD ./build ./build
RUN rm /etc/nginx/conf.d/default.conf
COPY ./ngnix.conf /etc/nginx/conf.d -> ./nginx.conf /etc/nginx/conf.d 로 변경
EXPOSE 80
CMD ["nginx", "-g", "damon off;"](2) cmd창의 출력 결과

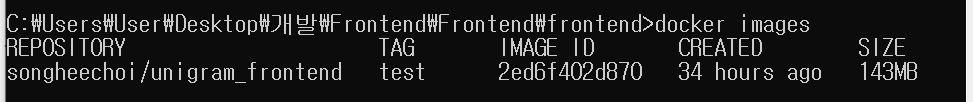
2. image가 생성되었는지 목록 확인
$ docker images
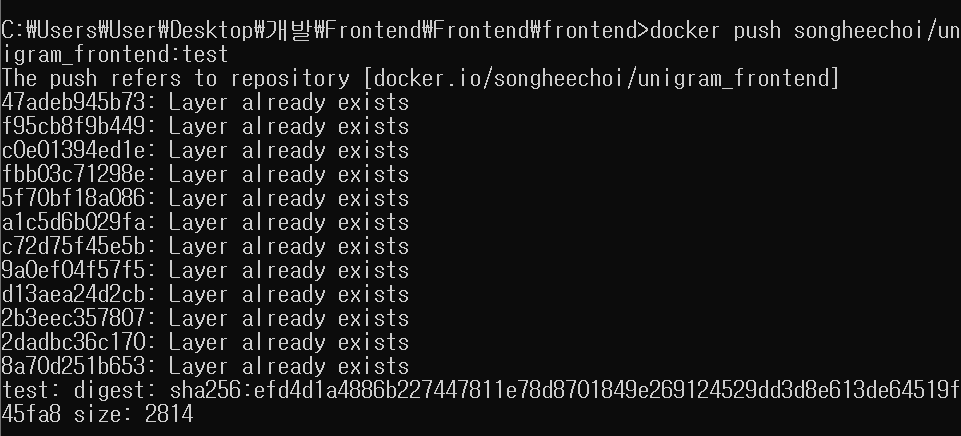
3. docker hub에 image를 push
$ docker push <dockerhub_id>/<repo_name>

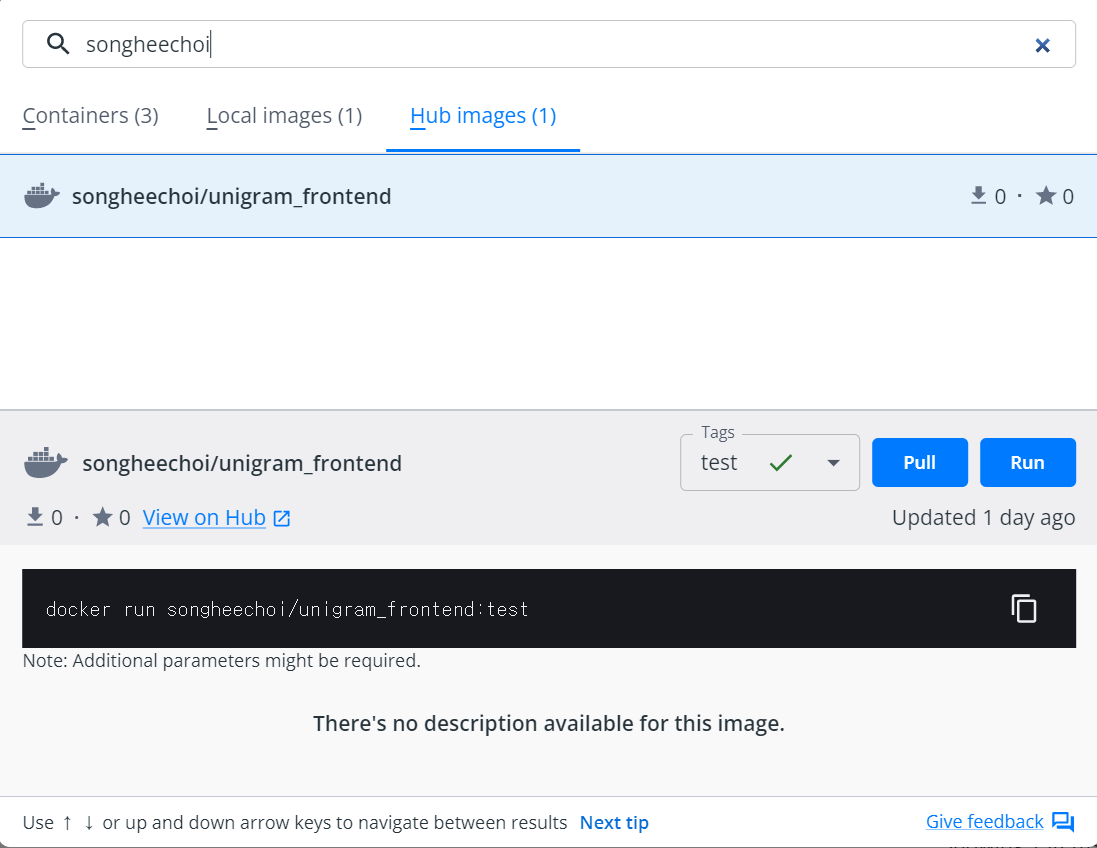
이렇게 올려진 것을 확인할 수 있다.
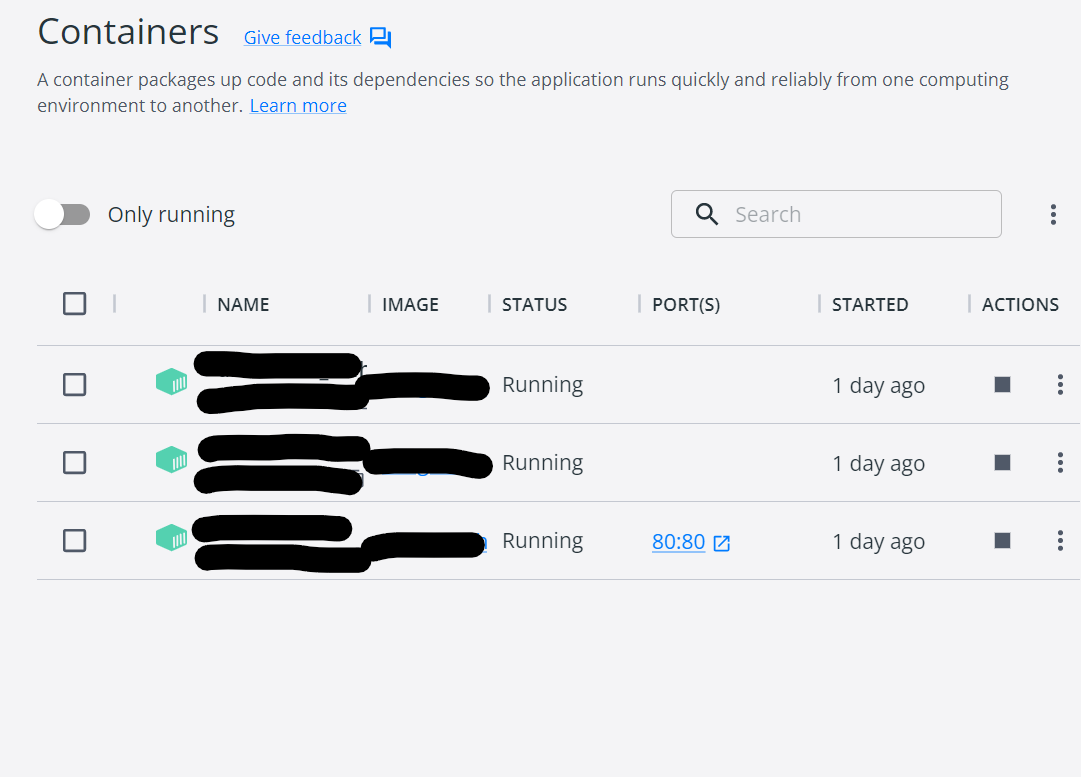
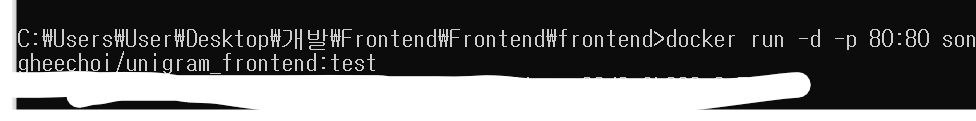
4. 컨테이너 실행

-> 처음에는 포트 칸에 아무것도 없는데 이때는 cmd창에 명령어 작성해 실행한다.

그러면 포트 칸에 위 사진처럼 80:80번으로 뜨며 사이트 이동을 마우스 클릭하면,,,, 내가 설정한 프론트엔드 화면이 딱 나오게 된다.
5. 해당 포트 이동 후 화면 확인

이후에 배포를 위해 해야할것...
- 백엔드 이미지 풀 받아서 프론트엔드와 연결 시도
- ci 연결 공부
참고했던 자료들
(도커 배포 전반적인 내용)
https://velog.io/@esc/React-Docker
(vim 명령어 요약 내용)
https://opentutorials.org/course/730/4561
(도커 컨테이너 실행시 로그에 'daemon off' 에러 해결과정)
https://stackoverflow.com/questions/18861300/how-to-run-nginx-within-a-docker-container-without-halting
