2023.06.23
오늘의 회고
두가지 과제를 제출하였다. 지난 주에 과제였던 Todo List를 배운 redux을 사용해 다시 만들어 보았다. 다른 과제는 react 컴포넌트로 버튼, 모달창, 입력창 셀렉트를 만드는 것이다.
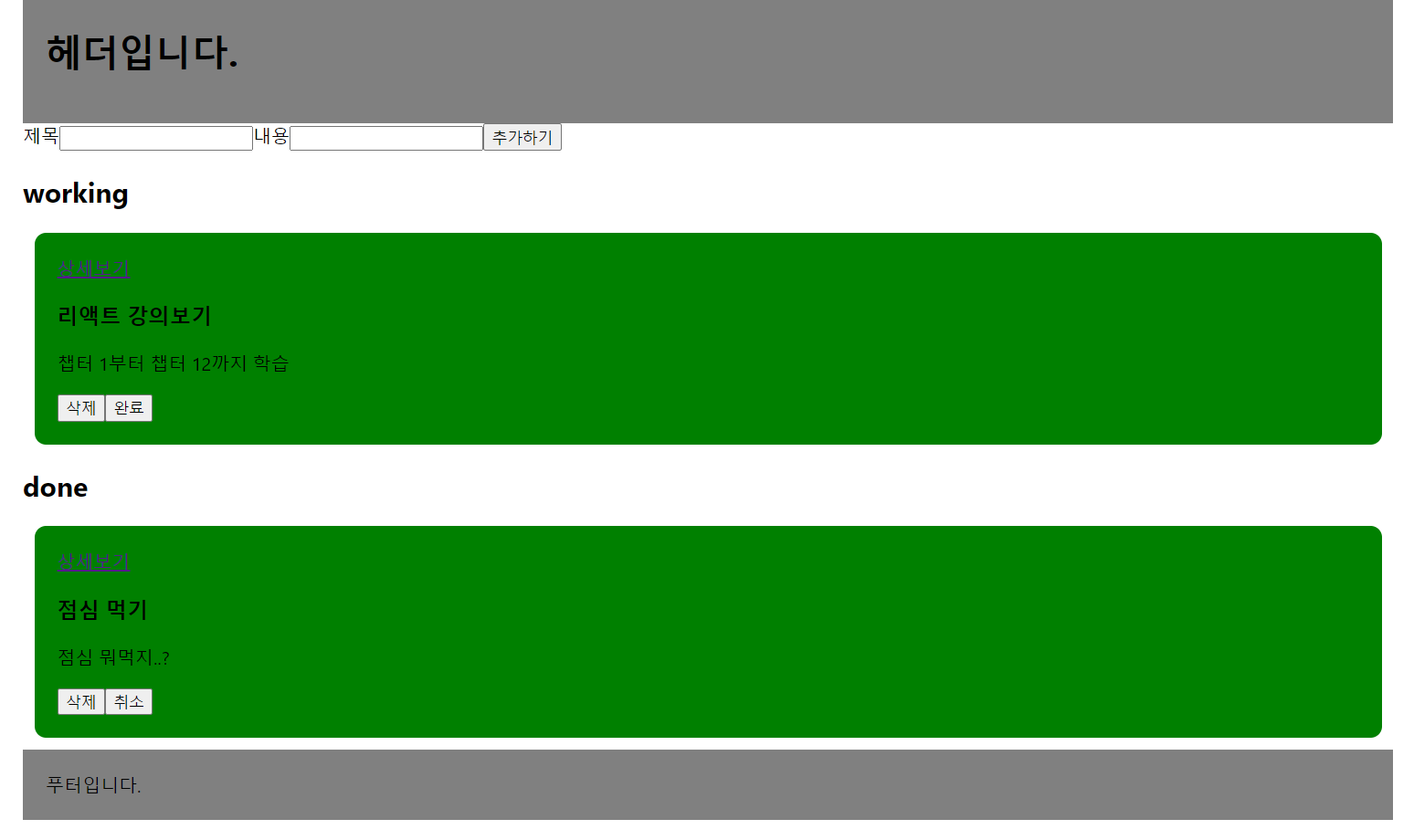
Todo List

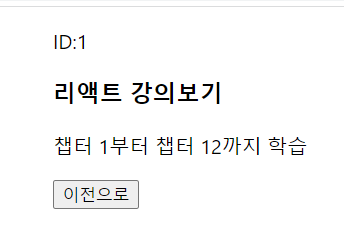
지난 주에 만든 투두리스트에서 상세보기 기능을 추가했다. 상세보기를 클릭하면 해당 투두카드의 정보를 서브페이지에서 보여준다.

상세페이지에서 이전페이지로 돌아갈 수 있는 버튼이 있다.
피드백
redux todolist피드백