2023.07.02
이번주 회고
뉴스피드 프로젝트가 끝났다. 배운 react와 redux를 사용하고 firebase로 백엔드부분을 적용한 프로젝트이다.
프로젝트 노션
bamboo 깃허브
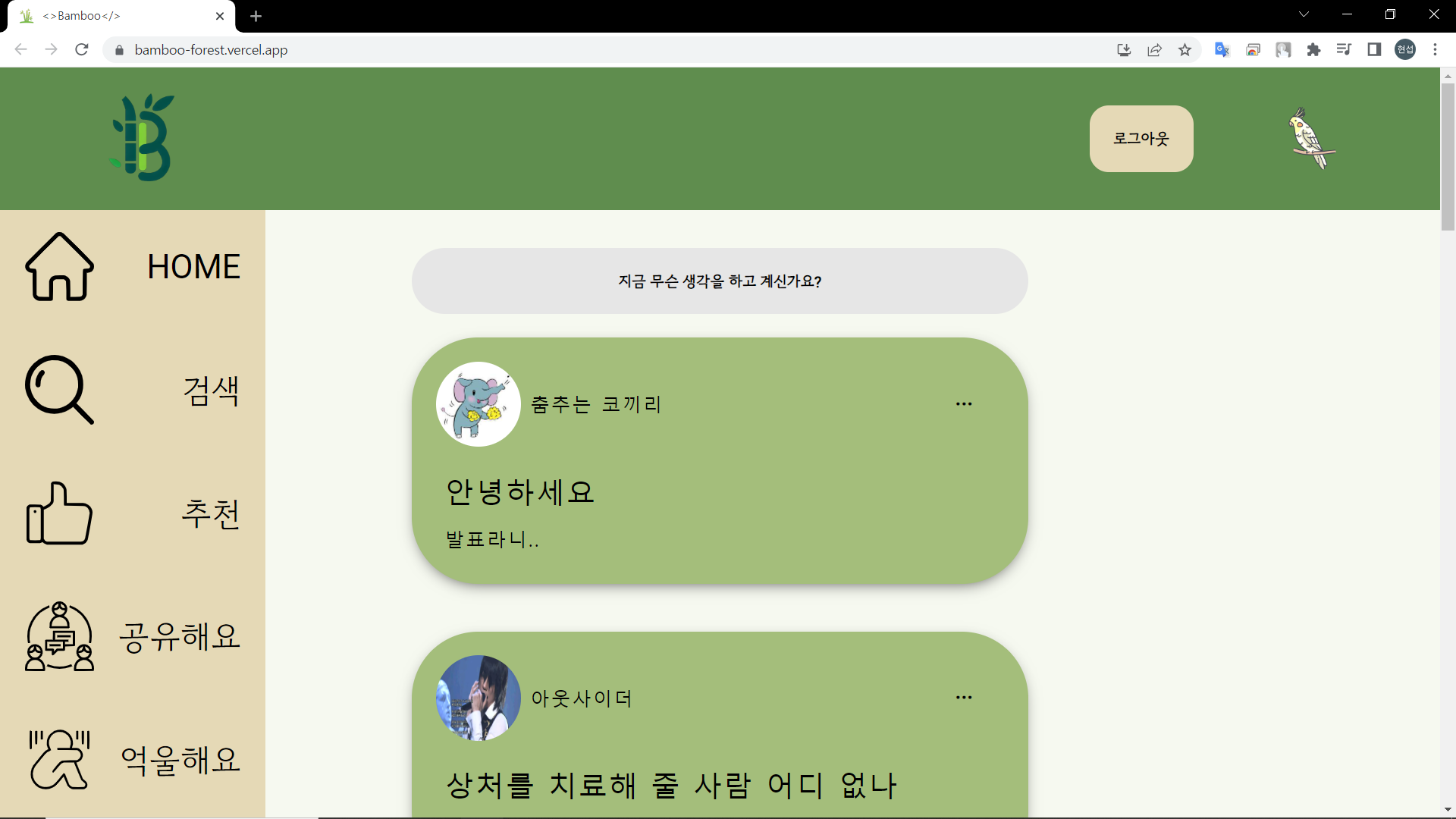
시연영상
프로젝트 소개
작성된 게시물을 보여주는 뉴스 피드
“마음에 담아두면 병나요!”
개발자들의 속풀이 공간으로 평소에 쌓인 스트레스를 마음껏 발산할 수 있는 커뮤니티를 제공한다.
스스로의 멘탈 케어 또는 내향적인 성향으로 평소에 잘 물어보지 못했던 것들을
“BAMBOO”에서 자유롭게 이야기 해보세요!
프로젝트 역활
프로젝트에서 내가 맡은 부분은 게시물을 작성하고 수정삭제 할 수 있는 CRUD를 맡게 되었다. firebase 문서를 확인해 보면서 프로젝트에 적용해보니 기능이 잘 작동되는 것을 볼 수 있었다. 하지만 프로젝트를 진행하면서 많은 코드가 추가되다 보니 정상적으로 작동되던 기능이 오류가 생기는 경우가 있었다.
트러블 슈팅
게시물 수정 / 삭제 안됨
갑자기 게시물 수정과 삭제가 안 되는 오류가 있었다.
firebase에 데이터 저장을 db이름을 feeds로 정했으나
const q = query(collection(db, "feeds"));firebase의 데이터 수정을 위해 작성한 코드의 db이름을 feeds가 아닌 bamboo로 잘못 작성한 것 같다. 아무래도 중간에 db이름을 수정할 때 빼먹은 것 같았다.
const bambooRef = doc(db, “bamboos", *bamboo*.id);위 코드에서 “bamboos”를 “feeds”로 수정하니 정상적으로 작동한다.
프로필페이지 게시물 추가 안됨
마이페이지에서 게시물 추가를 위한 Post모달에게 필요한 props를 내려주는 과정에서 bamboos와 setBamboos를 내려주지 않아서 생긴 문제였다. 하나의 모달을 컴포넌트로 나누고 사용하고 싶었지만 미숙하여 각각의 기능을 가진 모달을 따로 만들다보니 빼먹은 것 같다.
// 트러블
<PostModal setIsOpen={setPostIsOpen} />
// 해결
<PostModal bamboos={bamboos} setBamboos={setBamboos} setIsOpen={setPostIsOpen} />마이페이지에서 로그아웃 시 오류
마이 페이지에서 로그아웃을 하면 필요한 정보가 사라져 생기는 오류였다.
const logOut = async () => {
navigate("/"); // 로그아웃 시 home으로
await signOut(auth);
dispatch(logoutUser());
};navigate("/")를 사용해 로그아웃하면 홈페이지로 이동되게 했다.