웹개발 종합반 2주차는 JavaScript와 JQuery 그리고 Fetch를 배웠다.
JavaScript
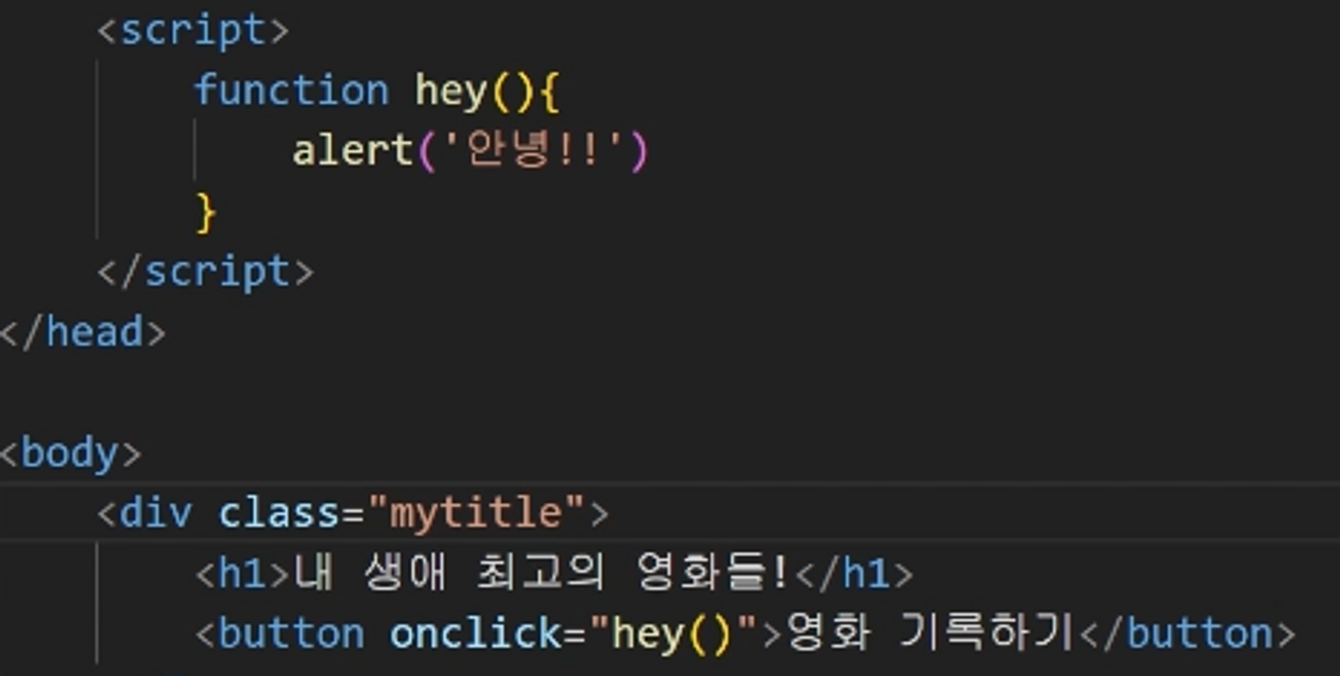
head태그 안에 script태그 로 공간을 만들어 작성한다.
버튼에 함수를 연결하기. 버튼을 누르면 함수가 호출된다.
<button onclick="hey()">영화 기록하기</button>
JQuery
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드이다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것. (그렇게 때문에, 쓰기 전에 "임포트"를 해야한다!)
head태그 사이에 아래의 코드를 넣어야 한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있다. css에서는 선택자로 class를 썼지만 jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리킨다.
<div id="q1">테스트</div>Fetch
fetch("여기에 URL을 입력") // 이 URL로 웹 통신을 요청한다. 괄호 안에 다른 것이 없다면 GET!
.then(res => res.json()) // 통신 요청을 받은 데이터는 res라는 이름으로 JSON화 한다
.then(data => {
console.log(data) // 개발자 도구에 찍어보기
}) // JSON 형태로 바뀐 데이터를 data라는 이름으로 붙여 사용한다