2023.07.14
오늘의 회고
개인과제를 제출했다. 본문의 CRUD는 잘 작동하고 있지만, 추가 과제인 로그인 기능은 미완성 되어 아쉬움.
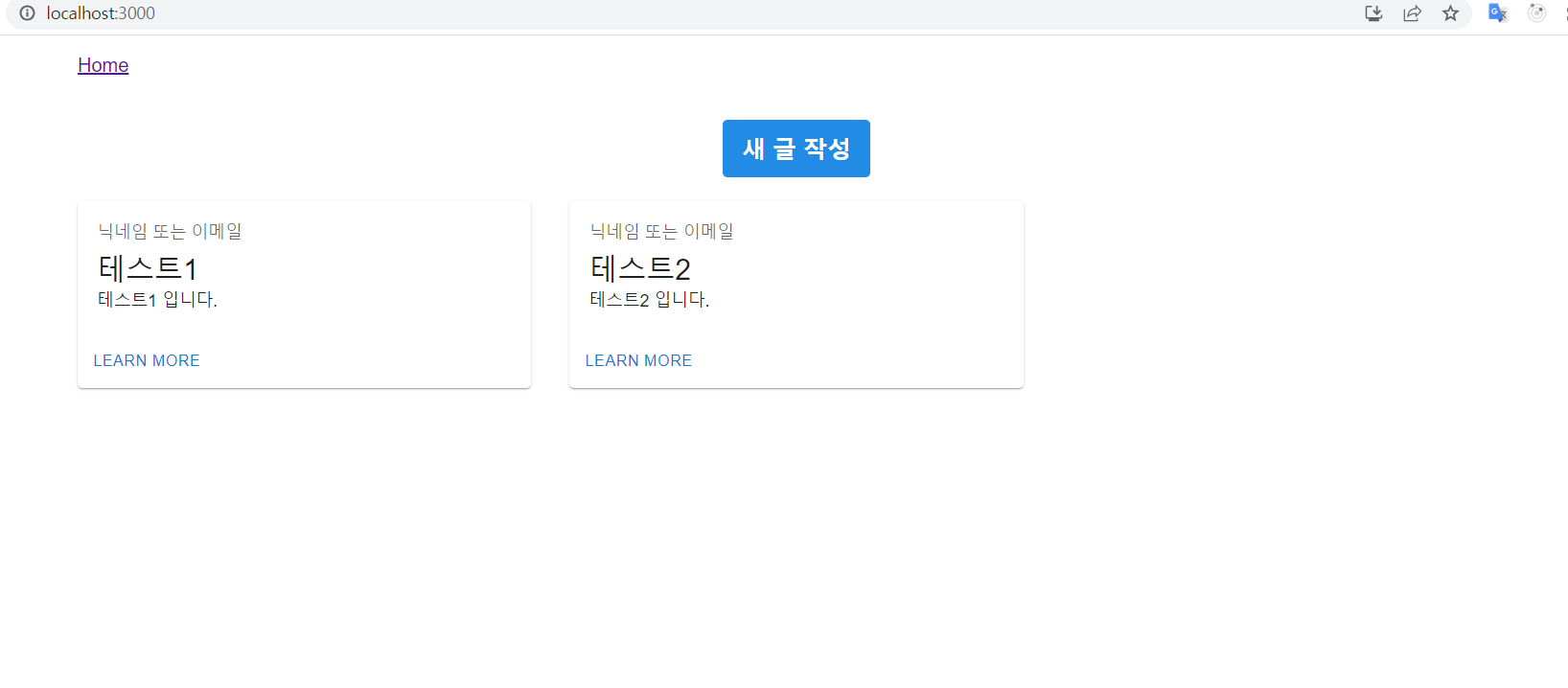
개인과제 blog만들기
게시물을 CRUD 할 수 있는 blog를 만들어 보았다.
서버는 json-server를 이용해서 데이트를 주고 받는다.
const [posts, setPosts] = useState(null);
const fetchPosts = async () => {
const { data } = await api.get("/posts");
setPosts(data);
};
useEffect(() => {
fetchPosts();
}, []);MUI
게시물을 간단하게 보여주는 카드는 MUI를 활용해 보았다.
MUI에서 BasicCard 컴포넌트를 가져와서 props를 내려주니 간단하게 카드를 만들 수 있었다.
{posts?.map((post) => (
<div key={post.id}>
<BasicCard post={post}></BasicCard>
</div>
))}